Canvaで文字の縁取りや影付けをする方法です。

もちろん、PCやタブレットでも出来ますし、他のアプリを使う必要もありません!
完全にCanva内だけで文字の影付けも縁取りも完結できちゃいます!
では早速、やり方をご紹介します。
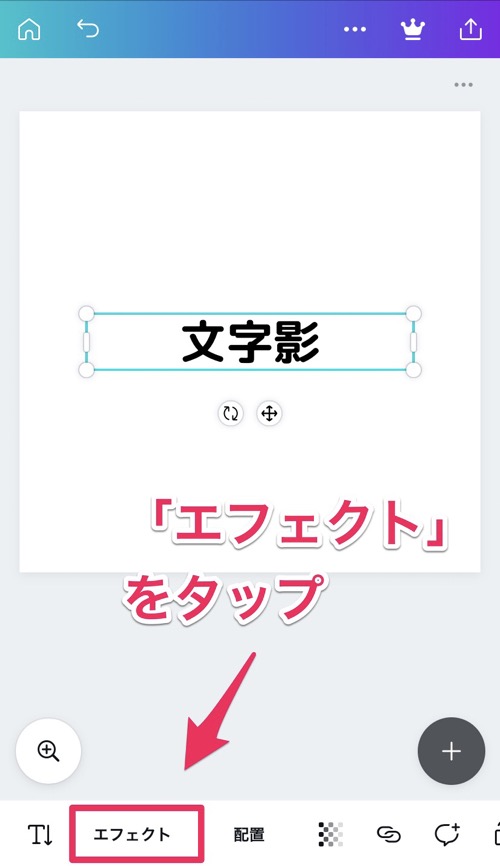
テキストを入力し、「エフェクト」をタップ
Canvaでデザインを開きましょう。
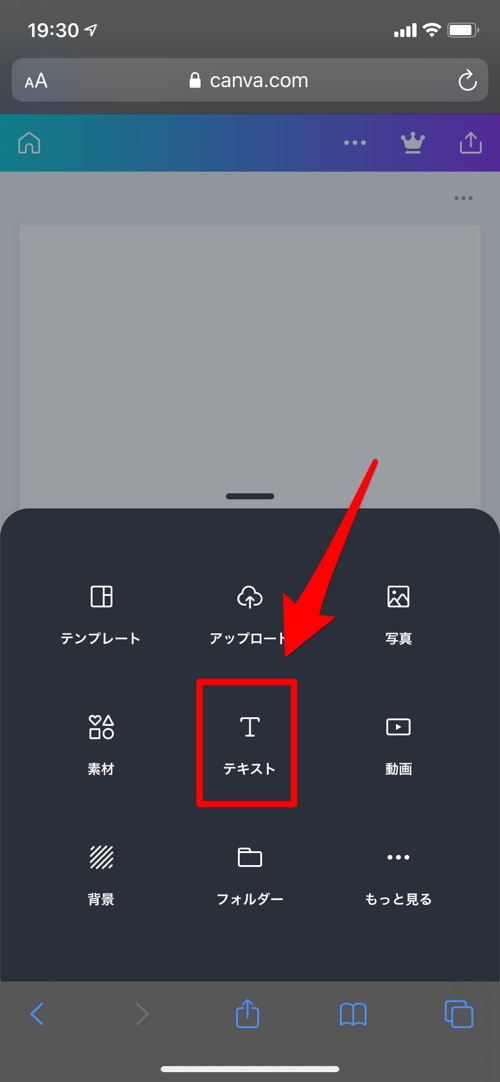
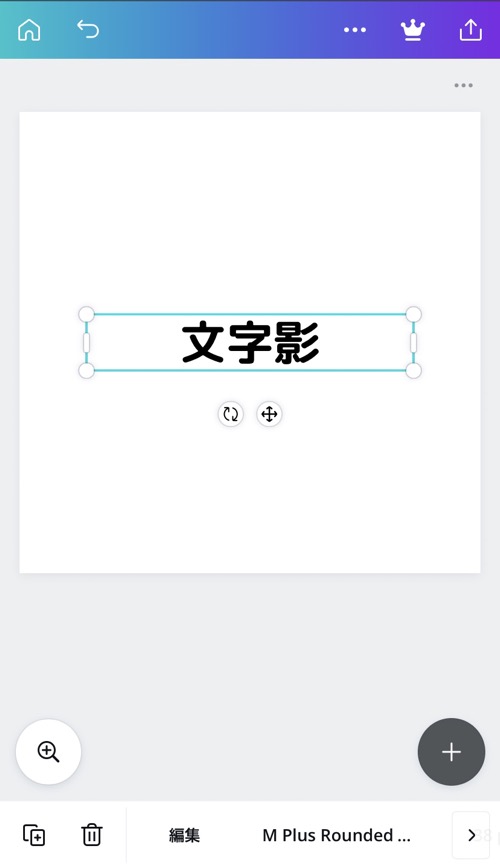
「+」からテキストを選択し、テキストを入力します。

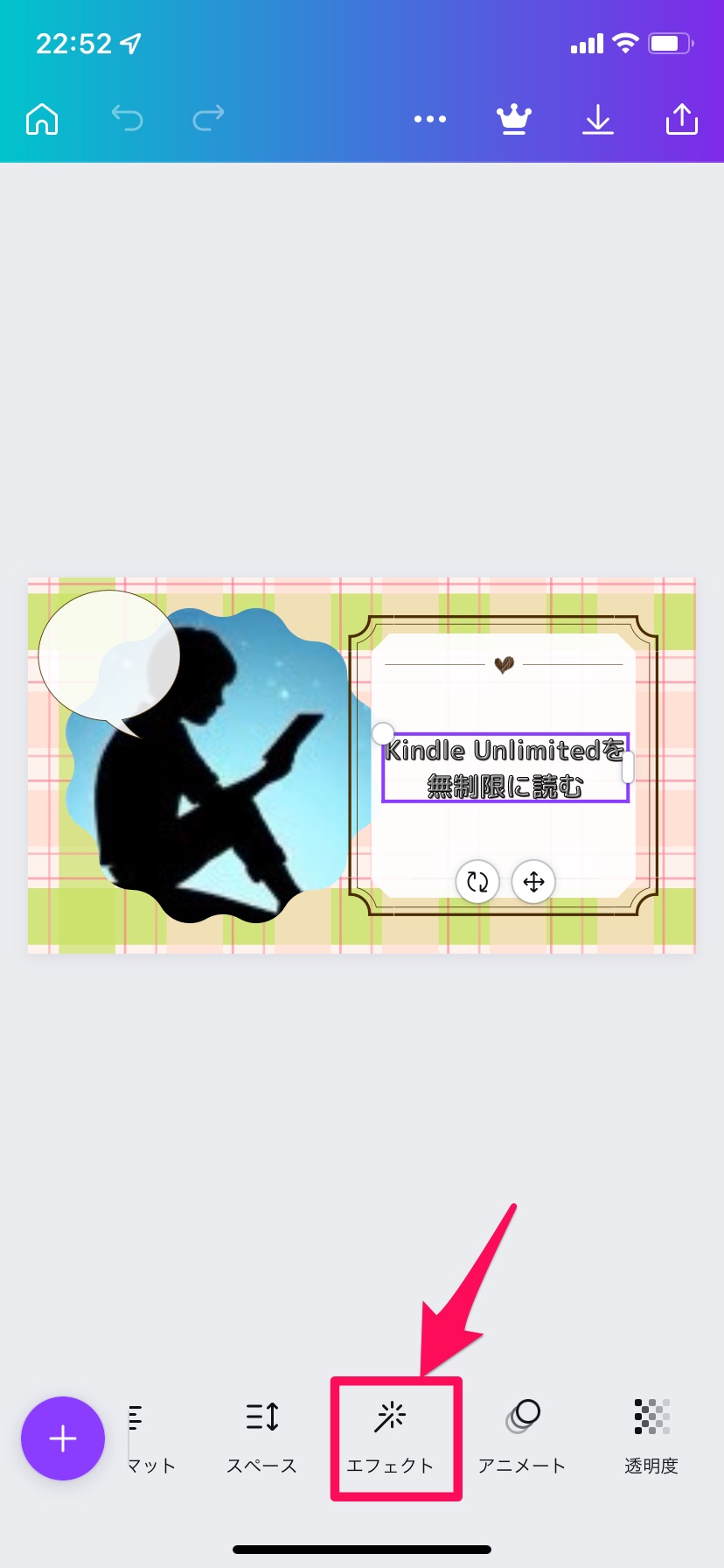
入力したテキストを選択し、「エフェクト」を選択します。


スマホなど、小さい画面では「エフェクト」が見えない場合があります。
そんな時は矢印をタップしてみてください。

アプリ版では「エフェクト」アイコンになります。


【影付け】「影付き」をタップ
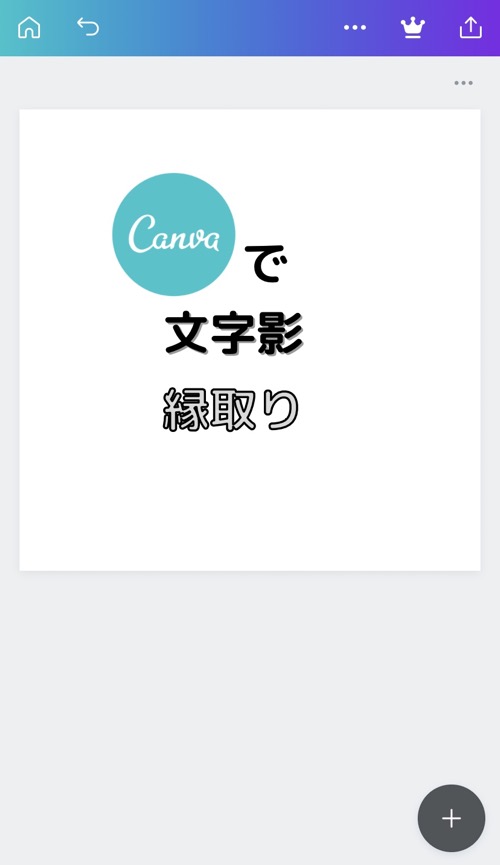
まず、【影付け】効果の付け方から説明します。

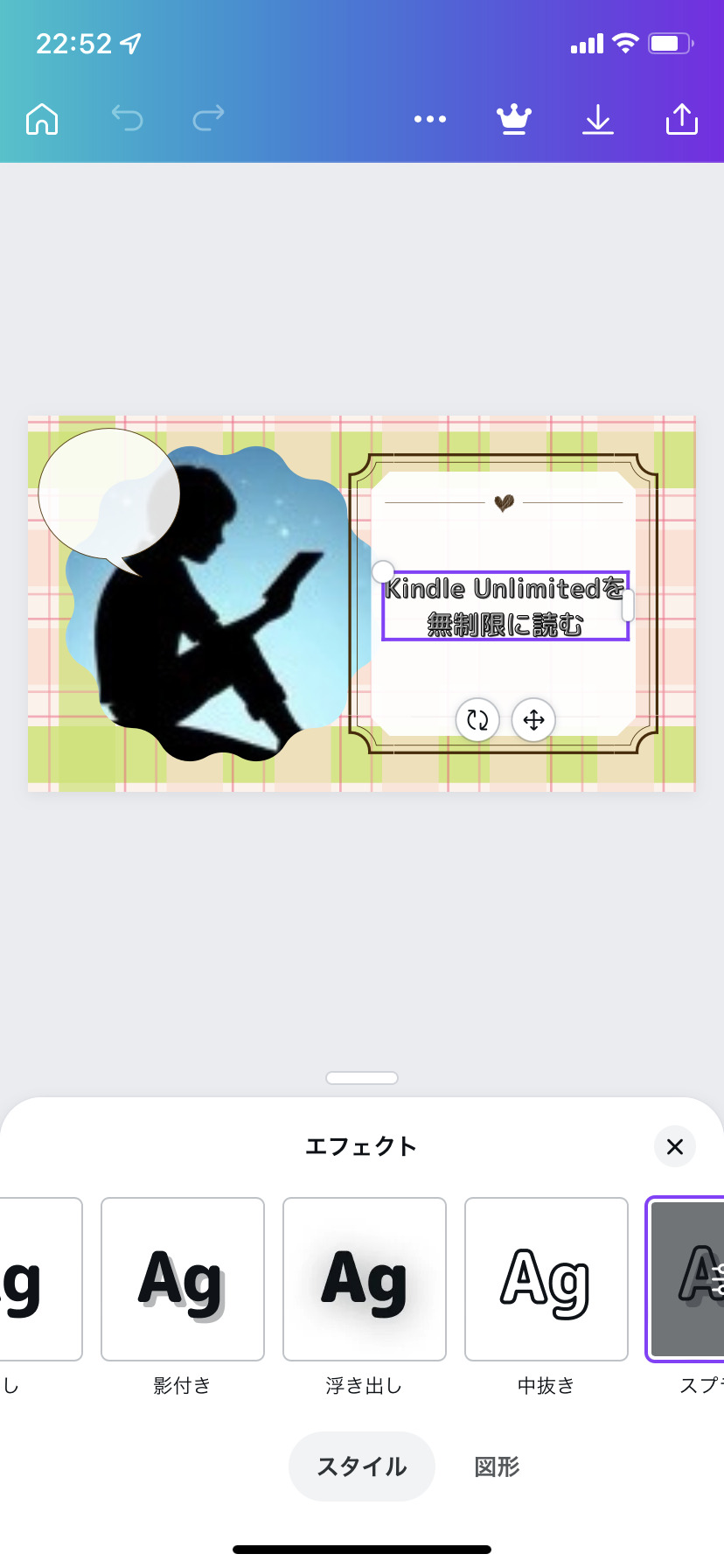
「エフェクト」から「影付き」を選択する
「エフェクト」を選択すると、エフェクト一覧が表示されます。
その中から「影付き」を選択します。

 管理人みゆき
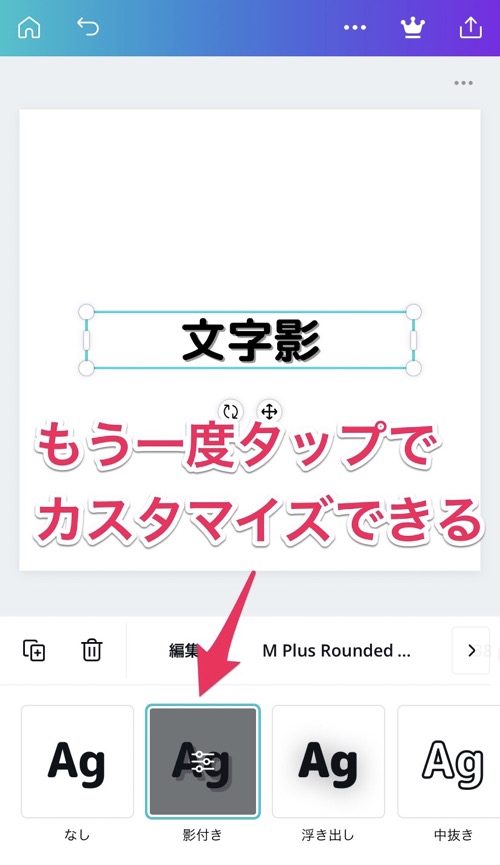
管理人みゆき影がつきました!
デフォルトの状態でテキストの色に合わせた影の色が付くので、このままでも十分な見栄えです。
色や影の向き、長さのカスタマイズ方法は次で説明します。
【影付け】「影付き」の詳細設定
影の色や向き、離れ具合を調整します。
この状態で「文字影」をもう一度選択します。



影の色が変えられます。また、「オフセット」の値を変更すると影を近づけたり遠ざけたりすることができます。
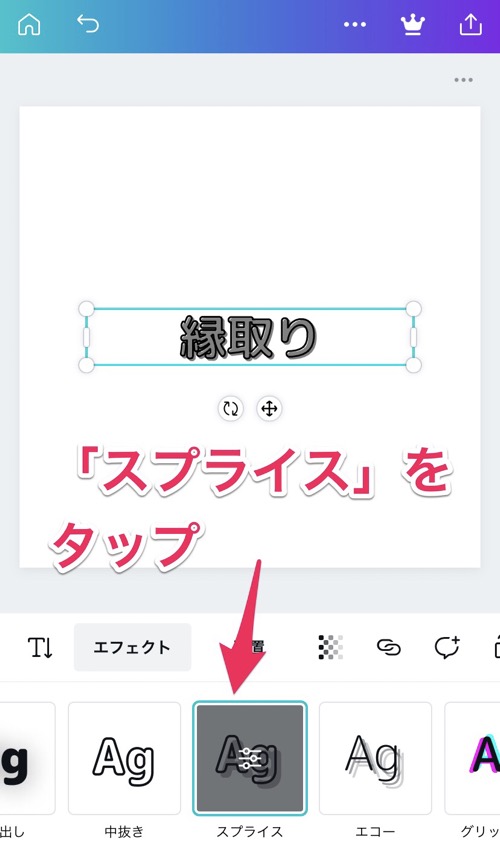
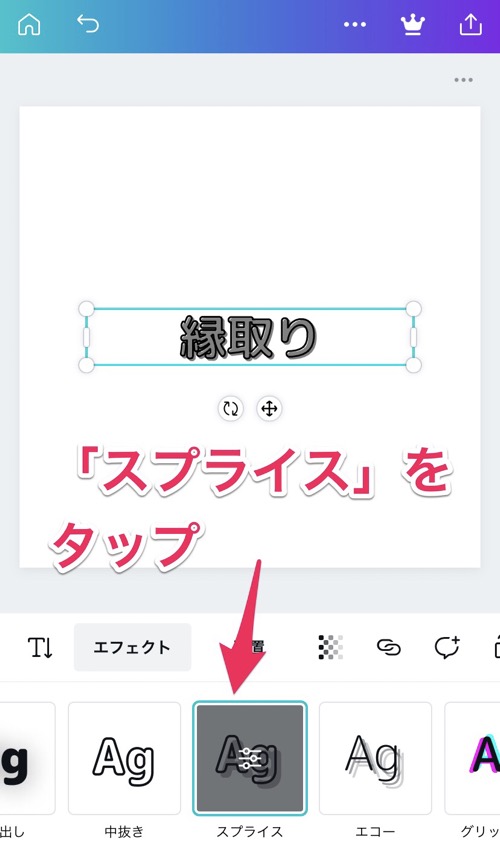
【縁取り】「スプライス」を選択
文字の縁取り方法です。
テキストを選択→「エフェクト」の中の「スプライス」を選択します。

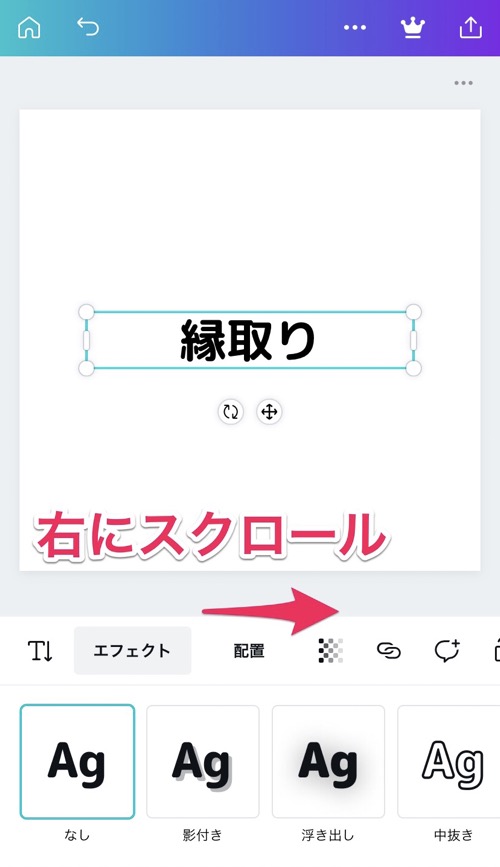
画面が小さいと「スプライス」が見当たらない場合があります。
そんな時はスクロールしてみてください。
「中抜き」の次に出てきます。

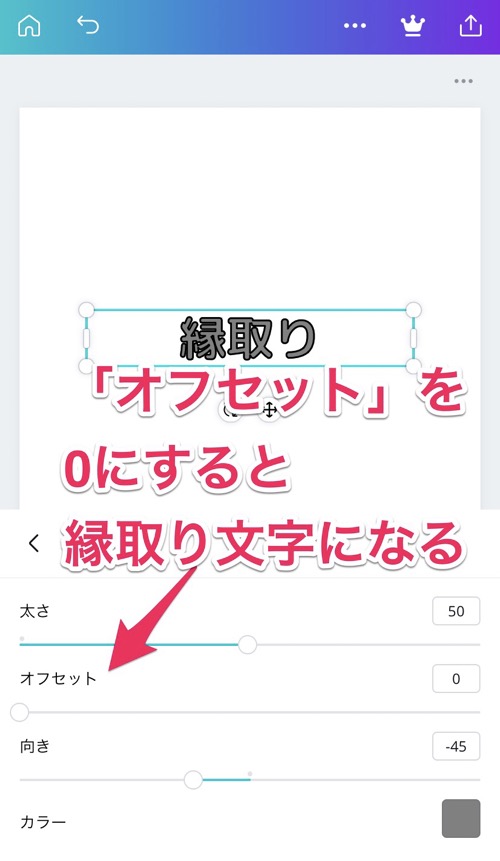
【縁取り】「スプライス」の詳細設定でオフセットを0に
「スプライス」のエフェクトはこれはこれでオシャレなのですが(私もアイキャッチによく使用しています)、
「スプライス」の設定を変更して「縁取り」にしてみます
「スプライス」の詳細設定をする
「スプライス」の詳細設定をするには「スプライス」をもう一度選択します。

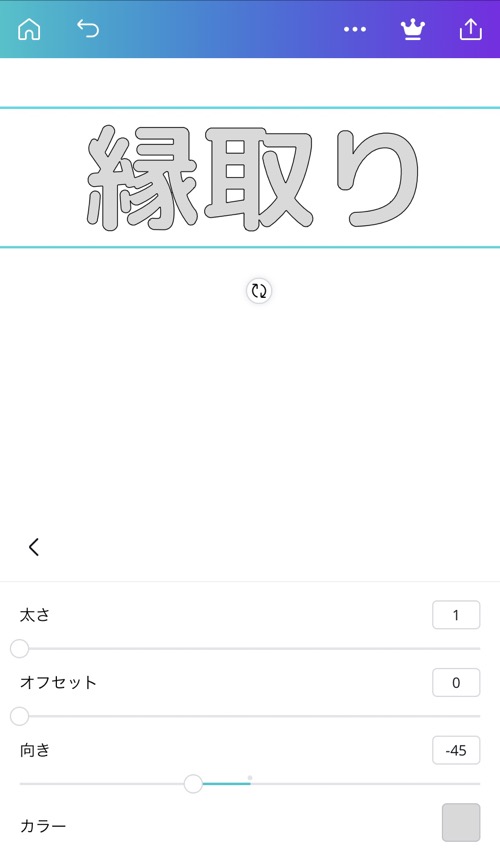
「スプライス」の詳細設定で「オフセット」の値を0にすると縁取り文字になります。

デフォルトの状態でも、テキストの色に合わせたカラーになっているのでいい感じですね。
もちろん、縁取りの太さや色も変えられます。
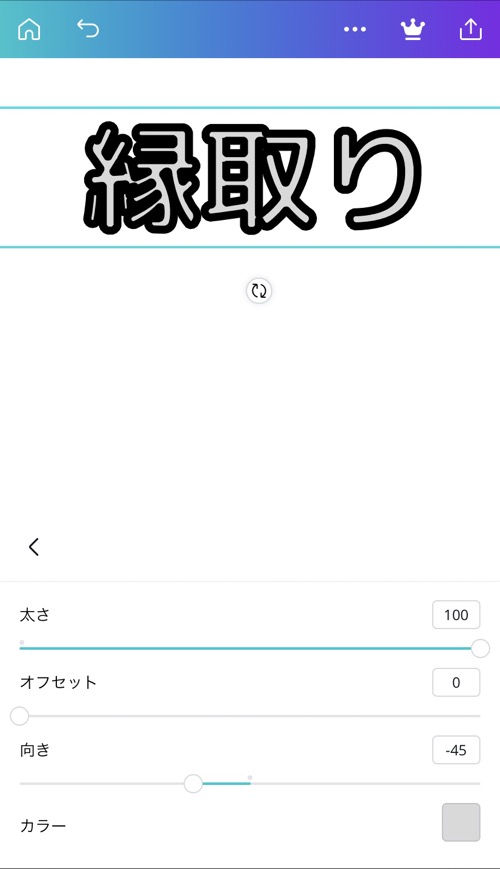
【縁取り】「スプライス」の詳細設定
縁取りの太さを変えると、だいぶ印象が変わりますね。


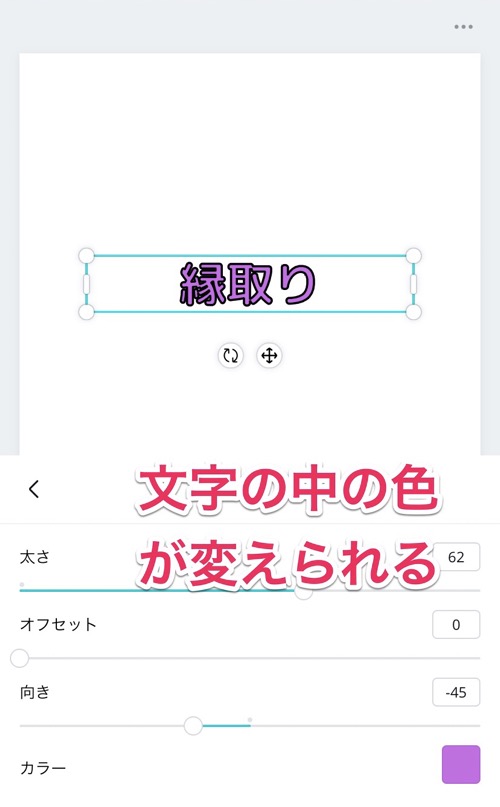
次は、縁取りの色を変えましょう。
まず、スプライスの編集画面でカラーを選ぶと、文字の中の色が変わります。
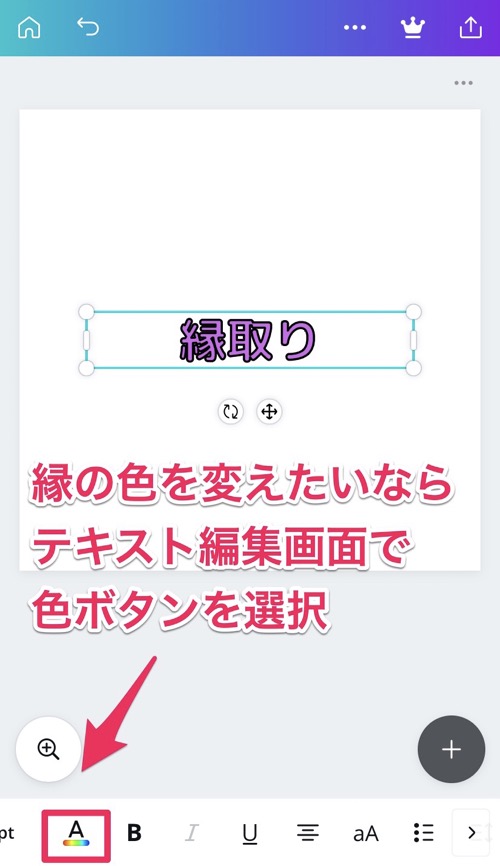
縁の色を変えるには、テキストの編集画面で色を変えます。


これで色が変えられました。
これで、縁取りもバッチリですね!
まとめ
- Canvaで「文字の影付け」、「縁取り」ができた!
- 「Canva」てやっぱりすごい!
Canvaで、文字の装飾「影付け」や「縁取り」ができました!
改めて、Canvaのサービスってすごいですね。