楽天やAmazonの商品紹介リンクが作成できるPochipp(ポチップ)を使い始めました。
 管理人みゆき
管理人みゆき「Pochipp(ポチップ)」はAmazonや楽天市場から商品を検索してアフィリエイトリンクを管理できる、無料のWordPressプラグインです。
ポチップで作ったリンク

以前から商品紹介リンク自体は貼っていたのですが、これまではWordPressのテーマ「cocoon」の機能の1つ「Amazon商品リンクショートコード」を使っていました。
Cocoonのショートコードを使って作った商品紹介リンク


ずっとこの機能で商品紹介リンクを貼っていましたが、現在はPochipp(ポチップ)というプラグインを使っています。
使ってみたらとても便利なプラグインだったので紹介します。
ポチップへの乗り換えを決めた理由
CocoonのAmazon商品リンクショートコード機能は気に入っていたのですが、ある理由で辞めざるを得なくなりました。
WordPressテーマをcocoonからSWELLに移行するためポチップを導入
ブログ開設以来、Cocoonテーマを使ってきましたが、今使っているテーマSWELLに移行しました。

Cocoon以外のテーマではAmazon商品リンクショートコードは使えないので、商品リンクを貼るプラグインへの移行は必須だったのです。
ポチップとは
では、ポチップの紹介です。
商品紹介プラグイン
ポチップは商品紹介プラグインです。こんなリンクを作成できます。
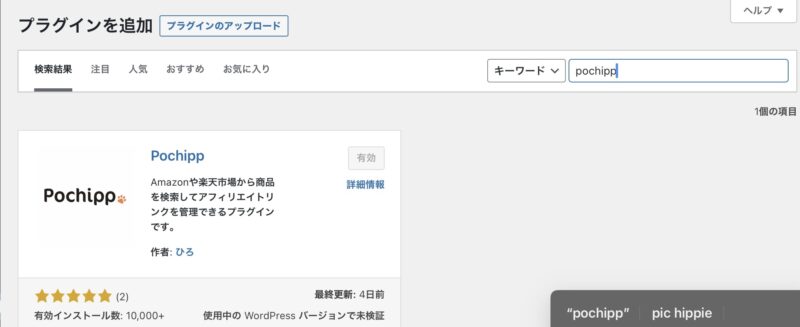
WordPress公式から検索しインストールできます。

使い方
ポチップの使い方です。
ポチップの設定をする
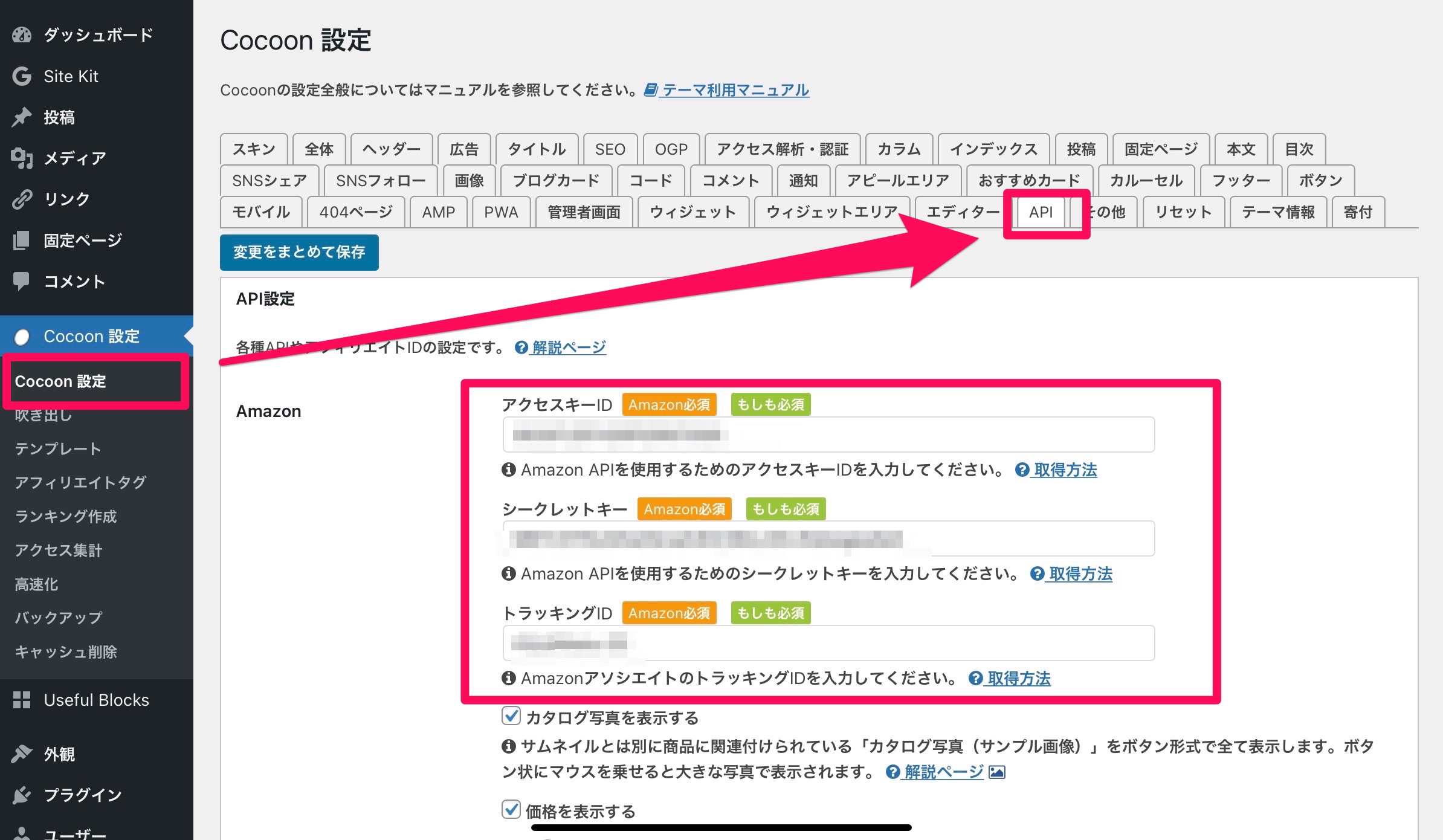
ポチッププラグインをインストール後、AmazonAPI、楽天APIなどの設定をします。
Cocoonのショートコードを使っていた方なら、API設定で入力していたものをコピーするだけなのでとても楽です。
Cocoon設定→APIからアクセスコードなどをコピー&ペーストすれば設定完了です


アフィリエイト設定が完了したら、あとは記事投稿でポチップブロックを挿入していくだけです。
記事中で「ポチップ」ブロックを挿入する
投稿画面の「ブロック」でポチップブロックが表示されるので、選択します。

商品を検索して選択
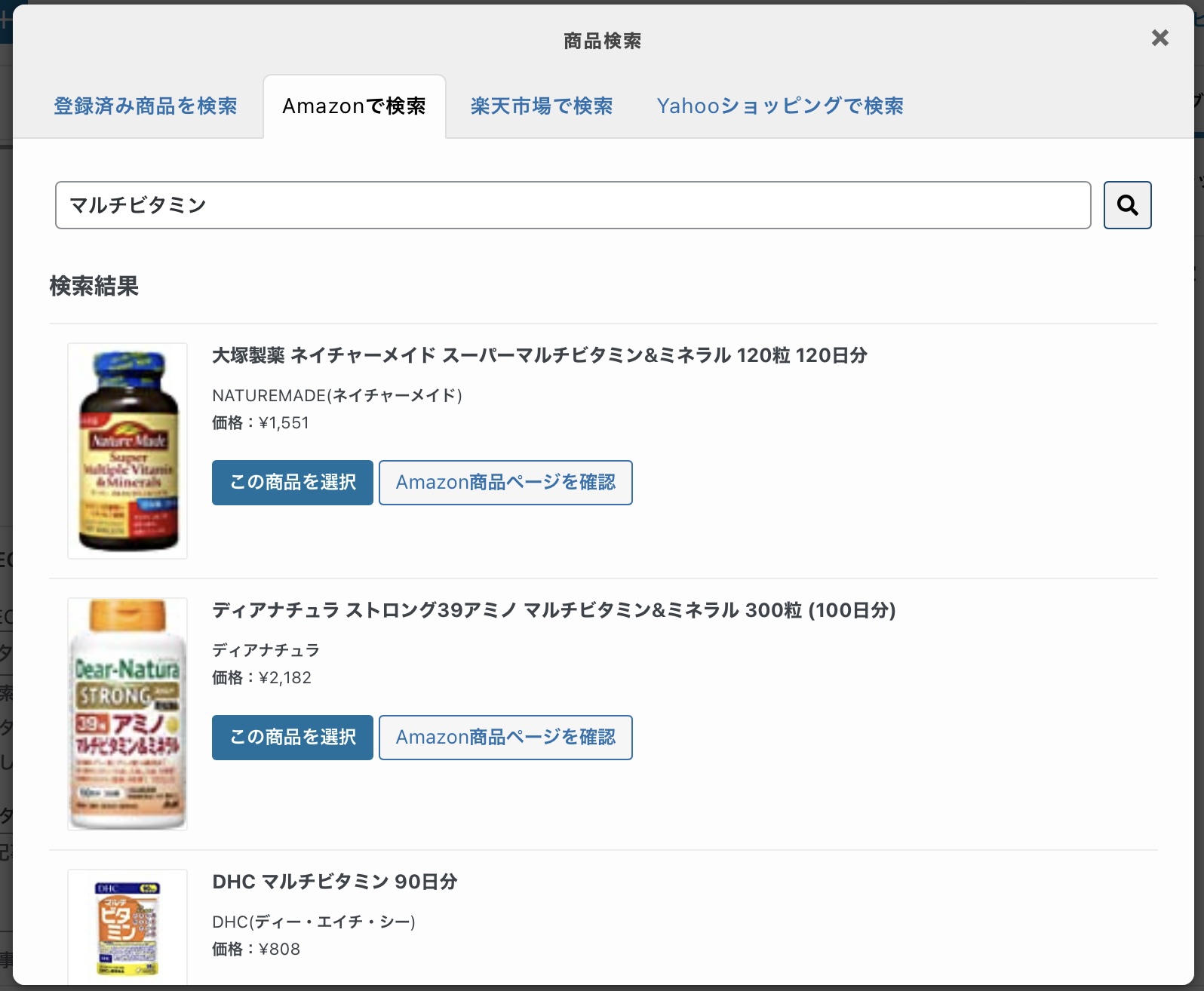
ポチップブロックを挿入すると「商品検索」が表示されるので商品名などを入れて検索します。
あとは、一覧の中から選ぶだけ!

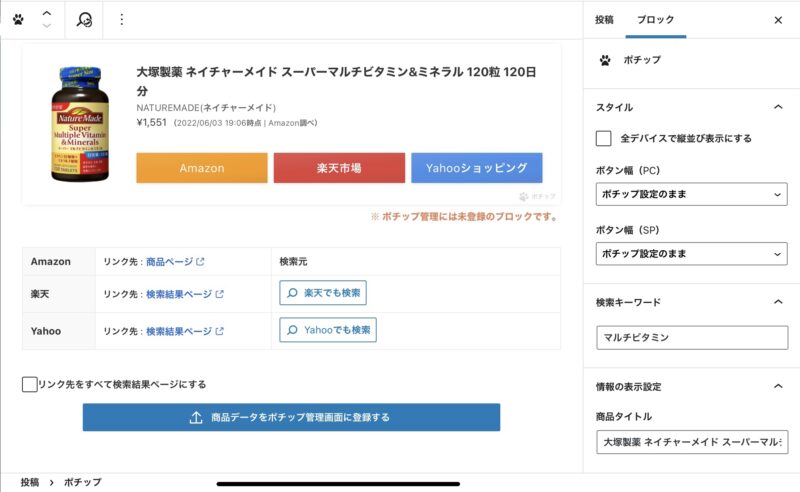
商品タイトルも変えられますし、楽天、Yahoo!それぞれで検索結果を表示するか商品ページにリンクするか選べます。

これでリンクが簡単に貼れちゃいました!
 管理人みゆき
管理人みゆきブロック内で商品検索→商品を選ぶところまで出来るので、ページ移動もしなくて良いんです。
めちゃめちゃ使いやすいです
cocoonのショートコードと比較
『ポチップ』を使ってみて感じた、『CocoonのAmazon商品リンクショートコード』との比較です。
ポチップならブロックエディタで商品検索からリンクまで完結
『ポチップ』なら「ポチップブロックを挿入」するだけで商品検索からリンク貼まで出来てしまいます。
 管理人みゆき
管理人みゆきCocoonのショートコードではAmazonページを別に開いてASINをコピー(ブックマークレットでショートコードを作成しコピー)する必要がありました
『ポチップ』はこの画面内で完結してしまいます!

ポチップならセール情報が表示される
『ポチップ』のプレビュー表示を見て感動しました。

 管理人みゆき
管理人みゆきボタンの上にセール情報が表示されています!
これは思わずクリックしたくなりますね。
このセール表示は無料版でも表示できるのですが(それでも十分)、有料のPochipp Pro(ポチッププロ)では自動でセール情報を取得して表示してくれるんです!
ポチップなら楽天、Yahoo!ショッピングの商品ページor検索結果を指定できる
 管理人みゆき
管理人みゆきCocoonのショートコードでは、「楽天」「Yahoo!ショッピング」のボタンを押すと「検索結果の表示」になってしまいます。
楽天やYahoo!ショッピングに商品がない時にはボタンを消す、といった商品ごとのカスタマイズもできません。
それに対してポチップは
- サイトごとに商品ページを指定できる
- ボタン表示/非表示にも対応
と柔軟な対応ができます。
ポチップならCocoonテーマに依存しない
Cocoonのテーマを使い続けるならショートコードを使用していても問題ありませんが、
Cocoon以外のテーマを使う、となったらショートコードは使えないのでリンクを全て書き換えなければなりません。
その点、ポチップならプラグインなのでテーマを移行してもリンク機能はそのまま使えます。
ポチップの欠点:リンク切れ通知機能がない
cocoonのショートコードで優れているのは、リンク切れ通知機能があるところです。
 管理人みゆき
管理人みゆきポチップでは現在対応していないようですが、開発中のプラグインなのでいつか対応してくれることを期待しています。
まとめ:cocoonを使っていてテーマ移行を考えているならポチップを

今はCocoonを使っているけど、いずれ他のテーマも使ってみたいな‥
という思いが少しでもあるなら、Amazon商品リンクショートコードからは早く乗り換えるべきです。
記事が増えれば増えるほど書き換えの手間は大変になるので、早めの移行をオススメします。
実際私も200記事中のリンクを手直しをするのは大変でした。
その一方で、ポチップのUIが素敵でリンクを張り替えるのもワクワクしていました。
更に、ショートコード作成したリンクでは自動で楽天やYahoo!ショッピングボタンが付きますが、Amazon以外では商品がないこともあるんですよね。
これまでユーザーに不便をかけていたな‥と気付かされることもありました。
 管理人みゆき
管理人みゆき『Pochipp(ポチップ)』プラグインに乗り換えて本当によかったです。
すっかりファンになってしまい、有料プラグイン『Pochipp Pro(ポチッププロ』も購入しました!
繰り返しますが、今Cocoonを使っていていずれ他のテーマに乗り換えるかもしれないならショートコードからは早めに移行することをお勧めします!
移行先にポチップはピッタリですよ♪


