WordPressのテーマ「luxeritas」を使っています。
ずっと、記事本文にだけCSSが適用されないことに悩んでいました。
h2、h3の見出しの色を変更するcssを導入し、<head></head>内に記入しました。
不備はなかったはずなのに、記事本文には適用されていませんでした。そんなときの対処法です。
目次
記事内の見出しスタイルが変更されない
今は設定が反映されていますが、以前は色が反映されていませんでした。

こんな感じです。

この時、サイドバーは反映されていました。
!important で解決
こちらの記事を参考に、 !importantをCSSの行ごとに挿入しました。
TechAcademyマガジン - 教育×テク...


CSSで!importantを使った優先順位の変更方法 | TechAcademyマガジン
初心者向けにCSSで!importantを使った優先順位の変更方法について解説しています。ユーザー定義のスタイルシートを使う際など役に立つでしょう。実際にコードを書きながら...
h2 {
padding: 0.4em 0.5em;/*文字の上下 左右の余白*/
color: #494949 !important;/*文字色*/
background: #f4f4f4 !important;/*背景色*/
border-left: solid 5px #e85a70 !important;/*左線*/
border-bottom: solid 3px #d7d7d7 !important;/*下線*/
}見出しの設定は「サルワカ」さんのものを参考にしています。
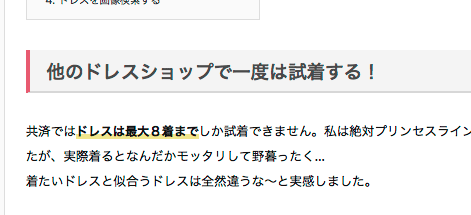
反映されました!
インデックス内だけでなく、記事内でも見出しの色が変わりました!

CSSがうまく機能しない・・・という方は一度試してみてください。
あわせて読みたい


WordPressで記事本文が表示されなくなってしまった時の対処法
いつからかわかりませんが、このサイトの記事本文が見られなくなっているのに気づきました。 使用テーマは「Cocoon」です。 スマホからも見られません。 【表示されるペ...

