
Web漫画を描いて、Twitterやインスタに漫画を挙げてみたい!
という方へ。
いざ描いてみると、

あれ、画面サイズってどれぐらいがいいんだろう・・・。

漫画をアップすると、なんだかサイズがおかしいし、文字も読みにくい
とどうしたらいいかわからなくなっていないでしょうか。
そんな悩みを解決します!
この記事では、画像サイズやフォントサイズ等の、基礎的な部分を解説します。
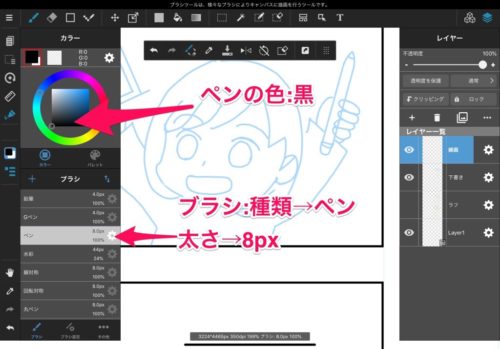
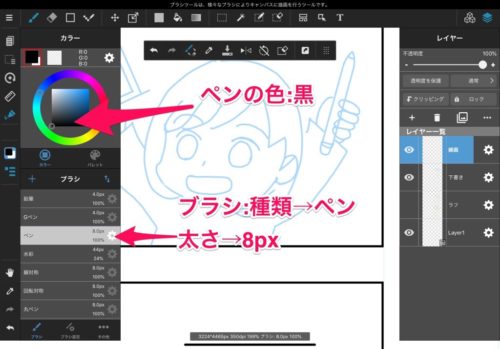
具体的にお絵かきソフトを使って描く方法は↓のシリーズで紹介しています。

画像サイズ
SNSやHPに上げる画像サイズですが、大きい方が細かい部分も伝わるし良いと思いますよね。
しかし、画像サイズが大きすぎると、容量が大きくなってしまい、ページの読み込みが遅くなります。
そうすると、せっかく読みに来てくれた人も(なんだか読み込み遅いし、読む気が失せたな)となりかねません。
逆に、小さすぎても読みにくく読者が離れてしまいます。
「ちょうどいい大きさ」を意識します。
縦スクロール漫画の推奨横幅は800px以上
縦スクロール漫画を描く場合の大きさを考えます。
例えば、LINEマンガの縦スクロール漫画基準では、推奨サイズは横800pxです。
縦読み 推奨サイズ:横800px
(横400px以上、縦600px以上、横10000px以下、縦10000px以下必須)
容量:1枚あたり2MB以内
ガイドライン-LINEマンガ インディーズ
なので横幅800pxで作ると、ちょうどよいバランスの画像になるでしょう。
もちろん、comicoやweb漫画媒体への投稿を目指すのであれば、投稿先に合わせた規定の大きさで作りましょう。
インスタ投稿用漫画は正方形に
Instagramに投稿する漫画の大きさを考えます。

Instagramに挙げる画像は正方形なので、縦×横は同じサイズにする必要があります。
650×650pxが推奨サイズです。
もし、正方形じゃない漫画サイズで描いてしまったら、アプリで正方形にしましょう。
正方形ではない画像をInstagramに無理やりアップすると、
セリフが切れてしまうかもしれません。
Twitter投稿用漫画のサイズ
Twitterに投稿する漫画のサイズを考えます。
1ツイートに1枚または4枚載せる場合は16:9

Twitterでは、画像をクリックすると自動的に横幅に合わせてくれます。
スマホの画面は16:9が目安です。
画面いっぱいに表示させたいな横650×縦1156pxで作るとちょうどよく見えます。
画像解像度
Web上の漫画では、解像度は関係ありません。

解像度が小さいと粗くなるんじゃないの・・・?
思うかもしれませんが、
CLIP STUDIOからもこんな回答が挙げられています。
WEB用画像は「一辺が何ピクセルか」という点で表示サイズが決定されるため、解像度(dpi)は関係ありません。
https://www.clip-studio.com/clip_site/support/help/detail/svc/53/tid/92424
このため、書き出し時の解像度が600dpiであっても、72dpiであっても、ピクセル数が同じであれば
WEB上での表示サイズ・画質に違いは発生いたしません。
ということなので、解像度はなんでもよいです!
フォントサイズ
Wordなどで紙の文章を作るときは大体8~11ptで作ることが多いと思いますが、
Web上ではそれより大きめの11pt~だと読みやすいです。
650×650pxで作成した、次の画像で比較してみましょう。




 管理人みゆき
管理人みゆきタブレット、PCで見ている方はぜひスマホで見てみてください。
スマホで見てみると、8ptの文字は読めるけど少し小さいかな・・・?という印象ではないでしょうか。
Web漫画を描く際はスマホで見る人のことを意識して
11pt以上
が望ましいと思います。
まとめ
Web漫画を描いてみたいけれど、サイズ設定がよくわからない!という方はこれを基本にしてみてください。
- 横サイズは650px以上
- 印刷しないのであれば画像解像度は関係ない
- フォントサイズは11pt以上
参考書
これからWeb漫画を描いてみたいな・・・という方はぜひ読んでほしい本です!
画像のサイズ設定が載っているのはもちろん、Web漫画を描くのに特化した技術が盛り込まれています。具体的にはこんなポイントがあります。
- 縦スクロール漫画のネーム例
- スマホ漫画ならではの画面効果
- 縦スクロール漫画のメリハリのつけ方
- 「続きが読みたい」と思わせる話の作り方
などです。

紙の漫画も描いたことがないんだけど・・・
という方でも、話の作り方から学べる構成になっています。
まさに「紙の漫画も描いたことがない」私でしたが、この本に出会えたことで「自分でも何か描けそう!」と思えた本当にオススメの本です!
KindleUnlimitedならWeb漫画の参考書が読み放題
また、KindleUnlimitedに入会すると、月額980円で更に漫画の参考書がたくさん読めます!
参考書は読めば読むほど身につくので、読み放題に入会するのが圧倒的にお得です♪