ブログの構成で悩んだことはないでしょうか。
ただ漠然と思いつくままに書いていると、

この記事、どこに向かっているんだ?

(記事を書き終えた後に)この話を入れ忘れた!

見出しを書いていちいちh2やh3を指定するのが面倒くさいし、入れ替えるのは大変だなぁ
といった問題が起こることはないでしょうか。
マインドマップで見出しを作ると、これらの悩みが全て解決できます!
マインドマップでブログの見出しを作るメリットは次のとおり。
マインドマップでブログ見出しを作るメリット
- 全体の構成がわかりやすくなる
- 記事のアイディアが浮かびやすい
- 見出しの並べ替え、階層の移動が簡単
- (WordpressなどのMarkdown形式対応のブログなら)マインドマップを出力→コピペで見出しの設定不要
この記事ではマインドマップを使ったブログ記事の見出しの作り方を解説します。
マインドマップとは
マインドマップとは、脳内の思考を見える化するツールです。
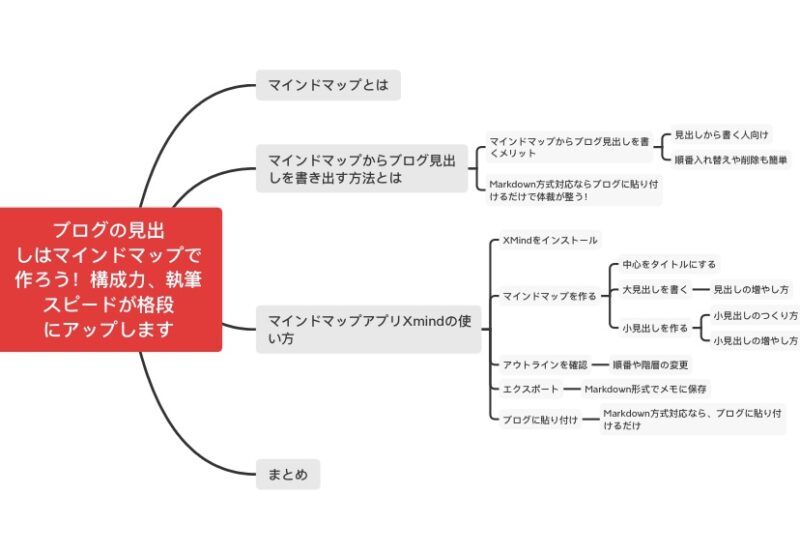
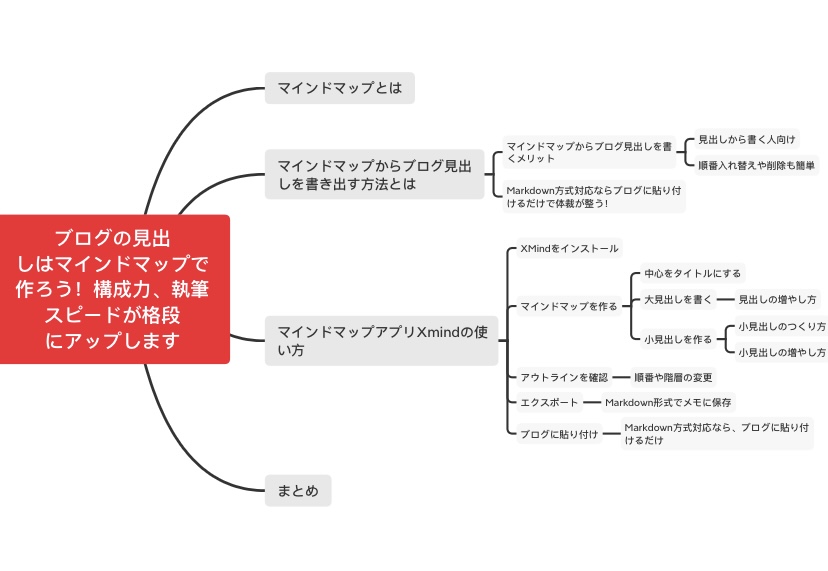
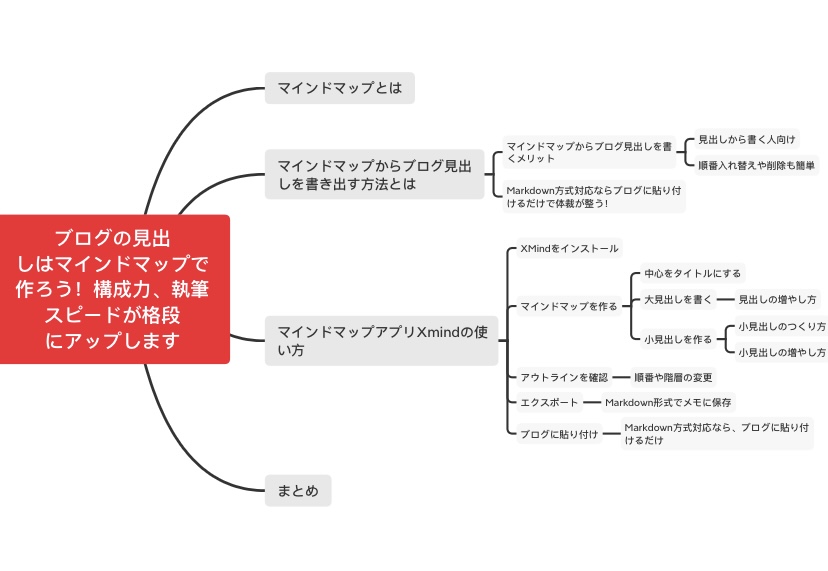
例えばこのブログの見出しをマインドマップで表すとこのようになります。

関連する項目をどんどん書き出していくことで、思い浮かんだことが整理されていきます。
 管理人みゆき
管理人みゆきマインドマップは頭の中を整理するのに最適です!
マインドマップの書き方は自由です。
書き方のコツを掴みたい方は、以下の本に色々な業種の方が書いた実例が載っています。自分に合った書き方を見つけるのに良いです。
マインドマップからブログ見出しを書き出す方法とは
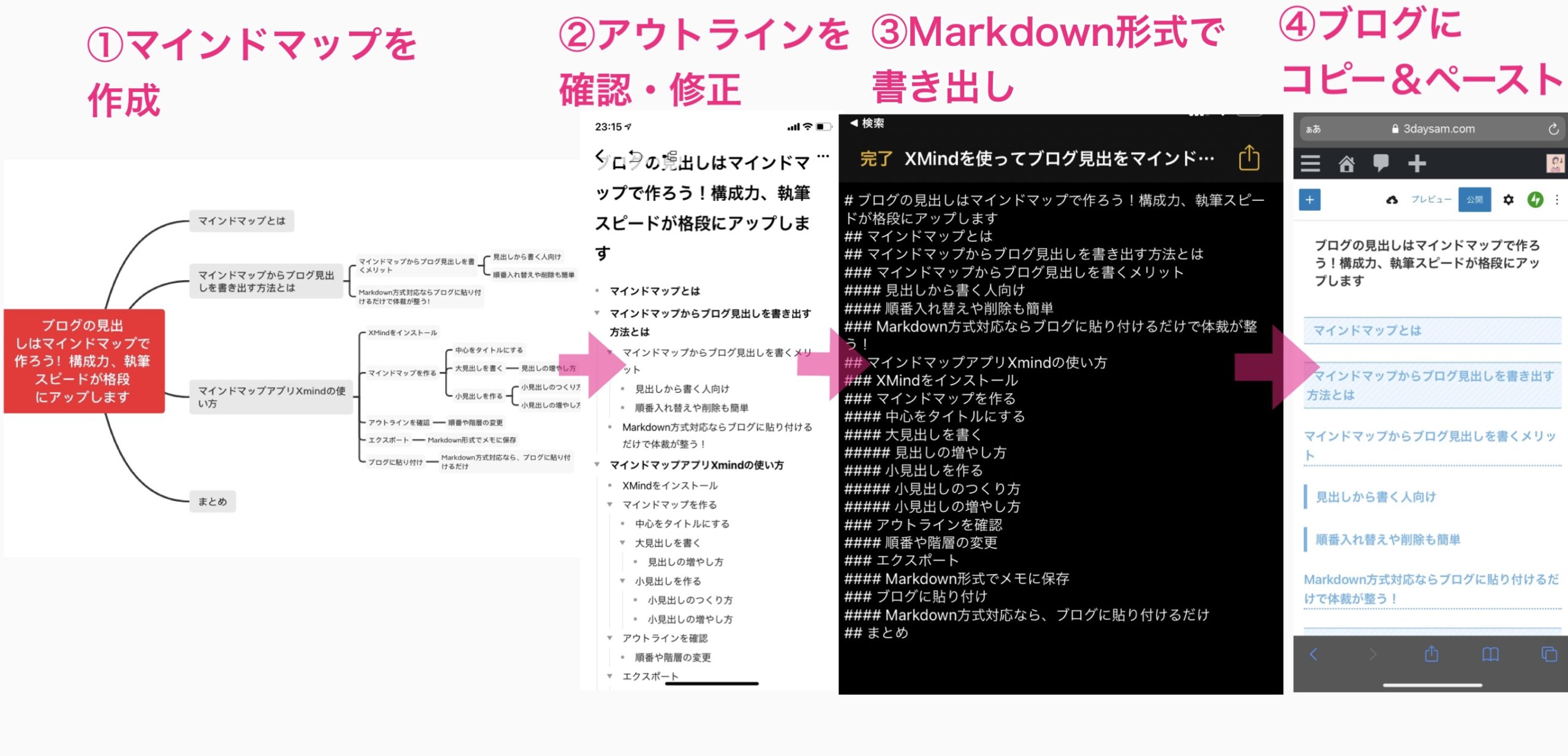
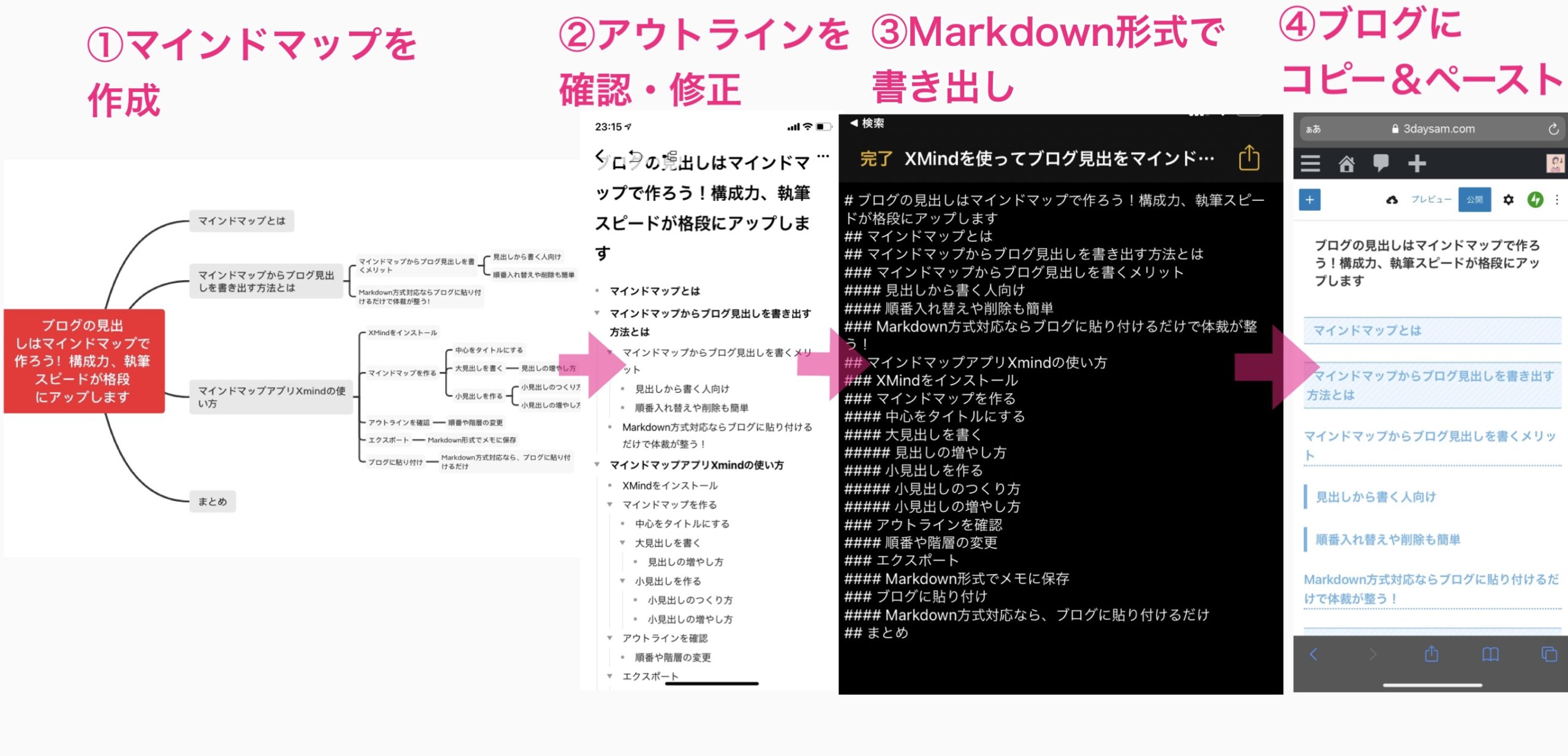
マインドマップからブログ見出しを作る流れは次の通りです。

マインドマップからブログ見出しを書くメリット
冒頭で述べた、マインドマップからブログ見出しを書くメリットについてもう少し詳しくご説明します。
全体の構成がわかりやすい
マインドマップは脳内の思考を見える化するツールだけあって一覧性に優れています。

見出しの関連性や順序が一目でわかるので、記事の構成が把握しやすくなります。
順番入れ替えや削除も簡単
見出しをテキストで打っていると、順番を入れ替える時にいちいちカット&ペーストするのは面倒ですよね。
大抵のマインドマップアプリでは見出しをドラッグ&ドロップすれば、見出しの入れ替え、削除、階層の変更ができます。

 管理人みゆき
管理人みゆき書き出しながら色々試したくなる人にはピッタリです!
Markdown記法対応ならブログに貼り付けるだけで体裁が整う!
「Markdown記法」をご存知でしょうか?
「wordpress(gutenberg)」や「はてなブログ」等であればMarkdown記法に対応しているのですが、これがとても便利なんです。
Markdown記法では、例えば行の頭に「#」をつけると見出しタグになります。そして、マインドマップアプリの中にはMarkdown形式での出力に対応しているものがあります。
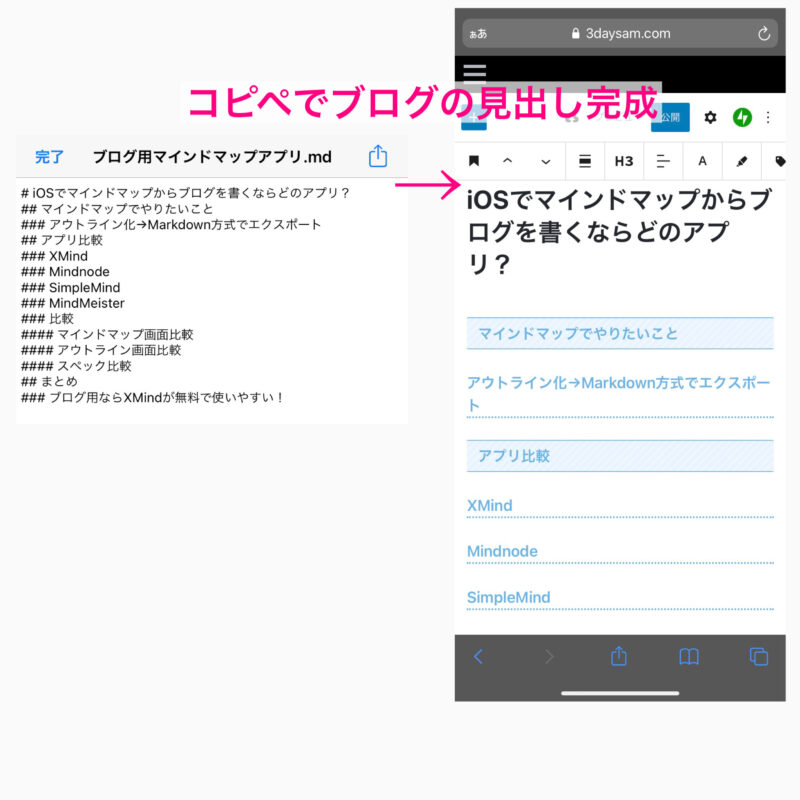
マインドマップで見出しを作ってMarkdown形式で出力すれば、コピペするだけで見出しの体裁が整ってしまうんです。

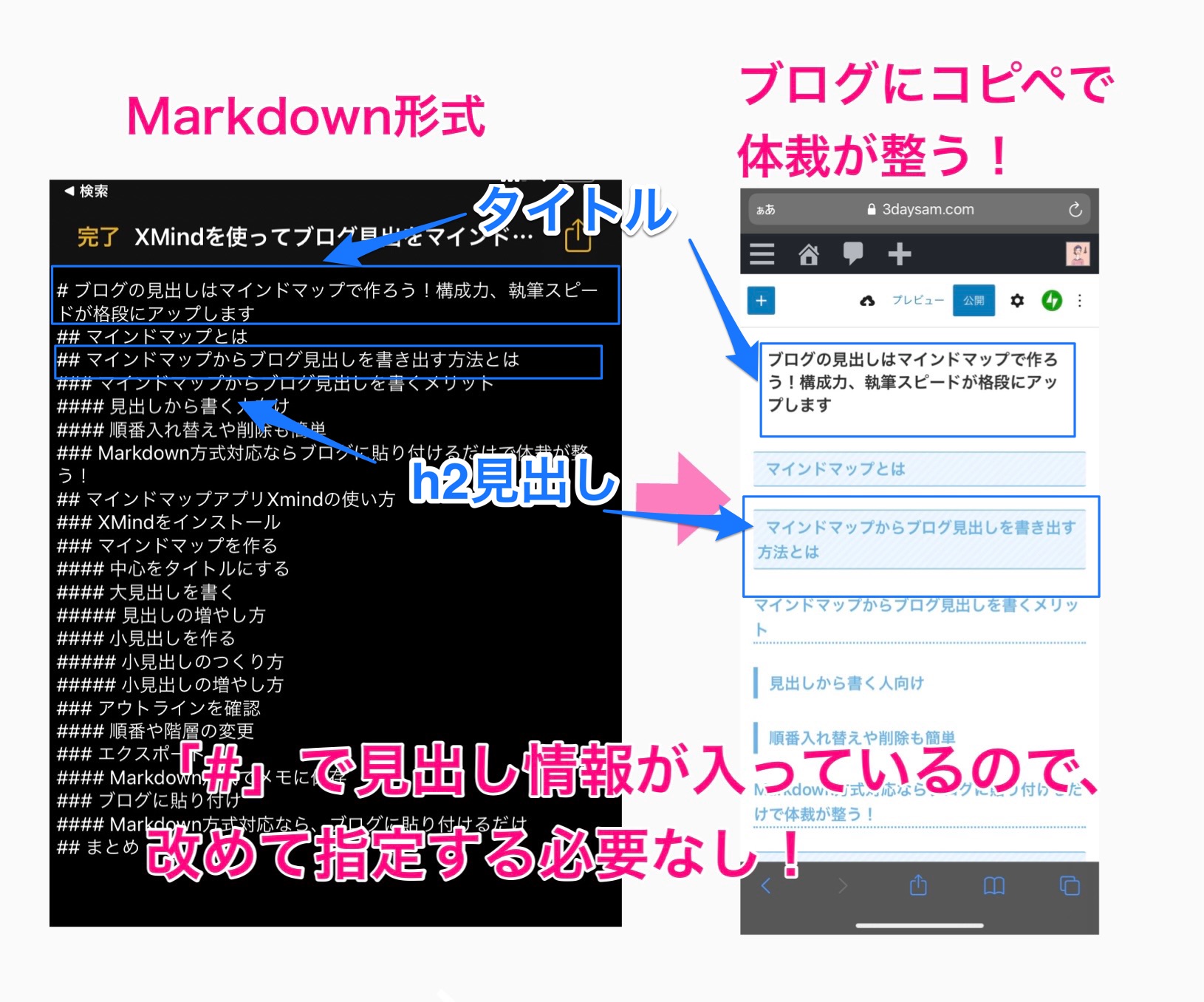
上の例では、左のテキストを右のブログ執筆画面へそのままコピペしています。
左のテキストでは「♯」の数で見出し階層を指定しています。(Markdownで#はh1、##はh2を指定)
つまり、見出しを書いて、H1、H2、、と指定する作業が不要になるんです!便利!
そして、以上のことが無料で出来るアプリが、以下で紹介するXMindです。
マインドマップアプリXmindの使い方
まずはアプリをインストールします。
XMindをインストール
マインドマップを作る
それでは、実際にXMindでブログ用のマインドマップを作っていきます。

まずはブログタイトルを決めます。見出しを書くうちにタイトルを変えたくなることも多いので、仮で大丈夫です。
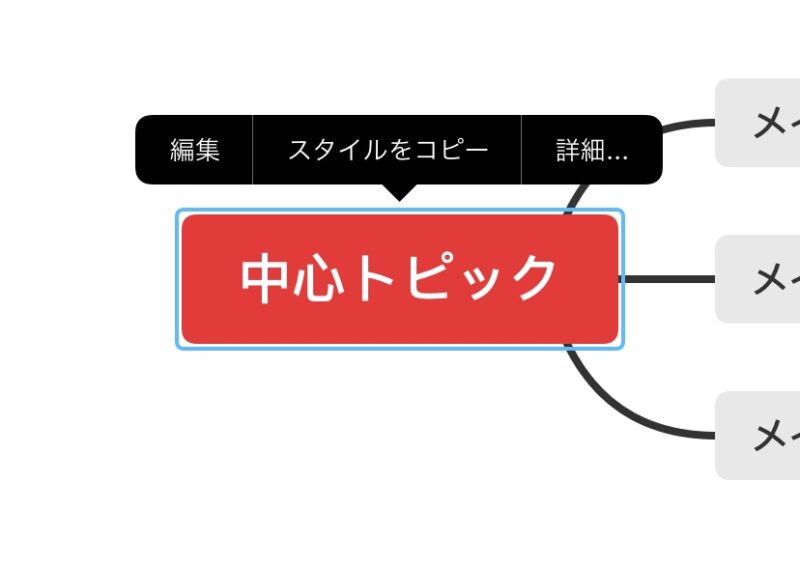
中心をタイトルにする
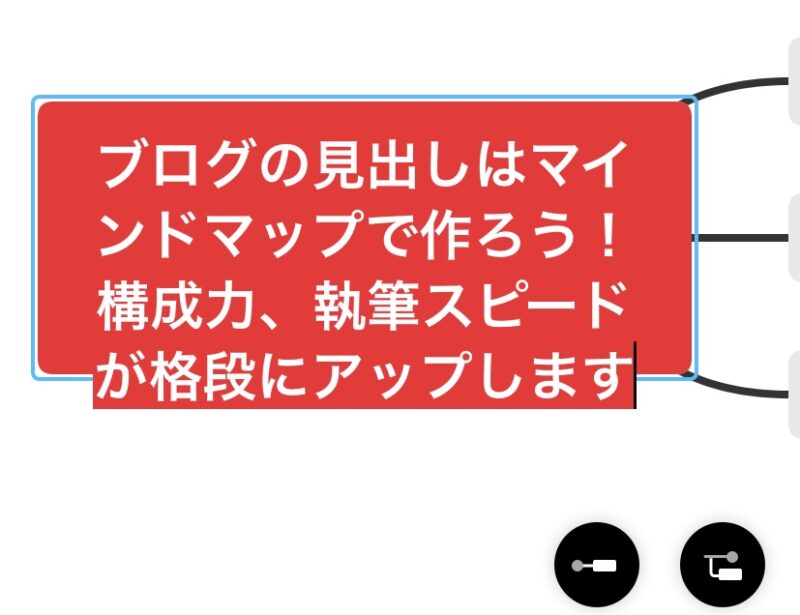
真ん中にブログタイトルを書きます。


これは見出タグh1相当になります。
大見出しを書いていく
大見出しを書いていきます。見出タグh2相当になります。

見出しを増やしながら、どんどん書いていきます。見出しの増やし方、枝分かれの方法は以下で解説します。
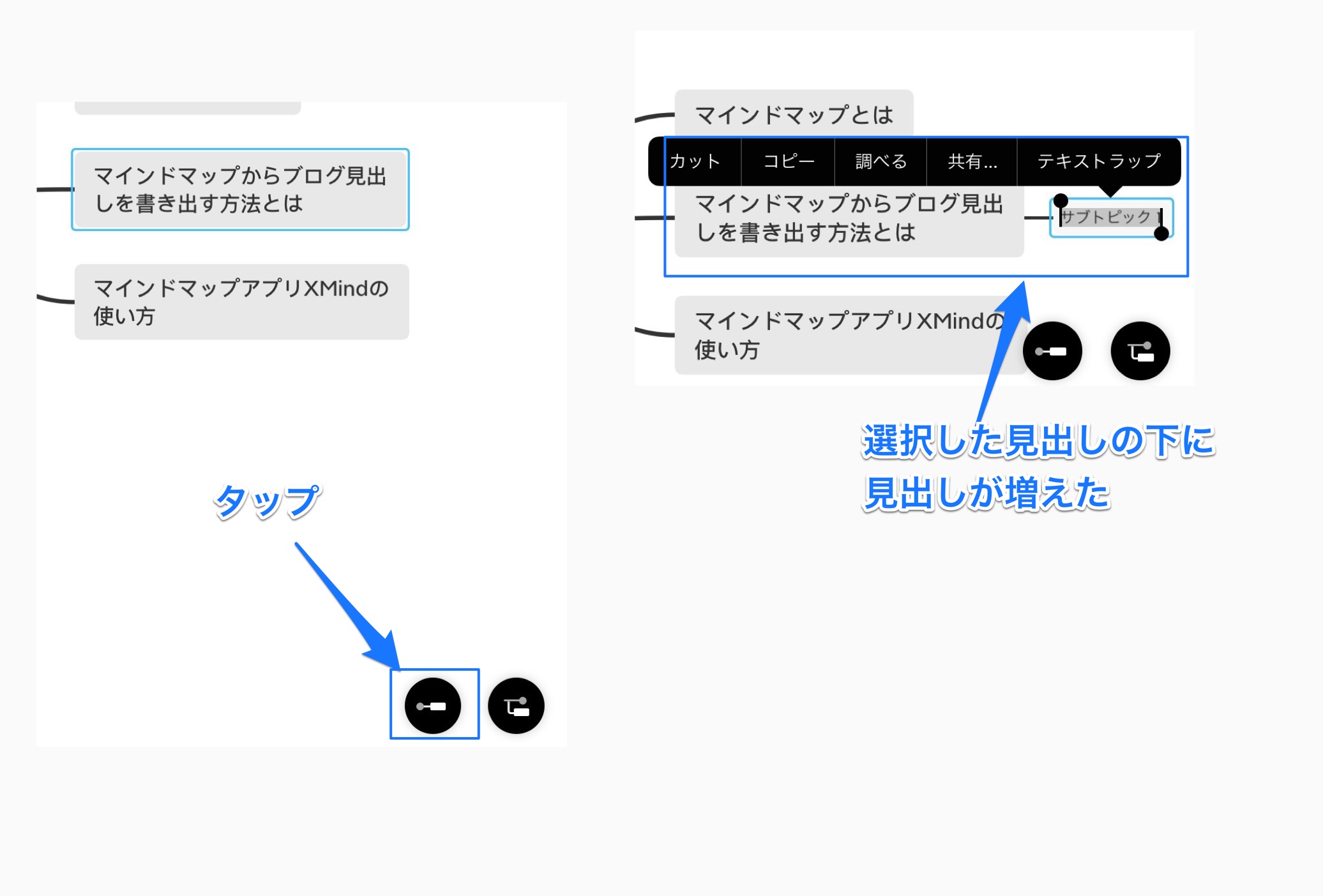
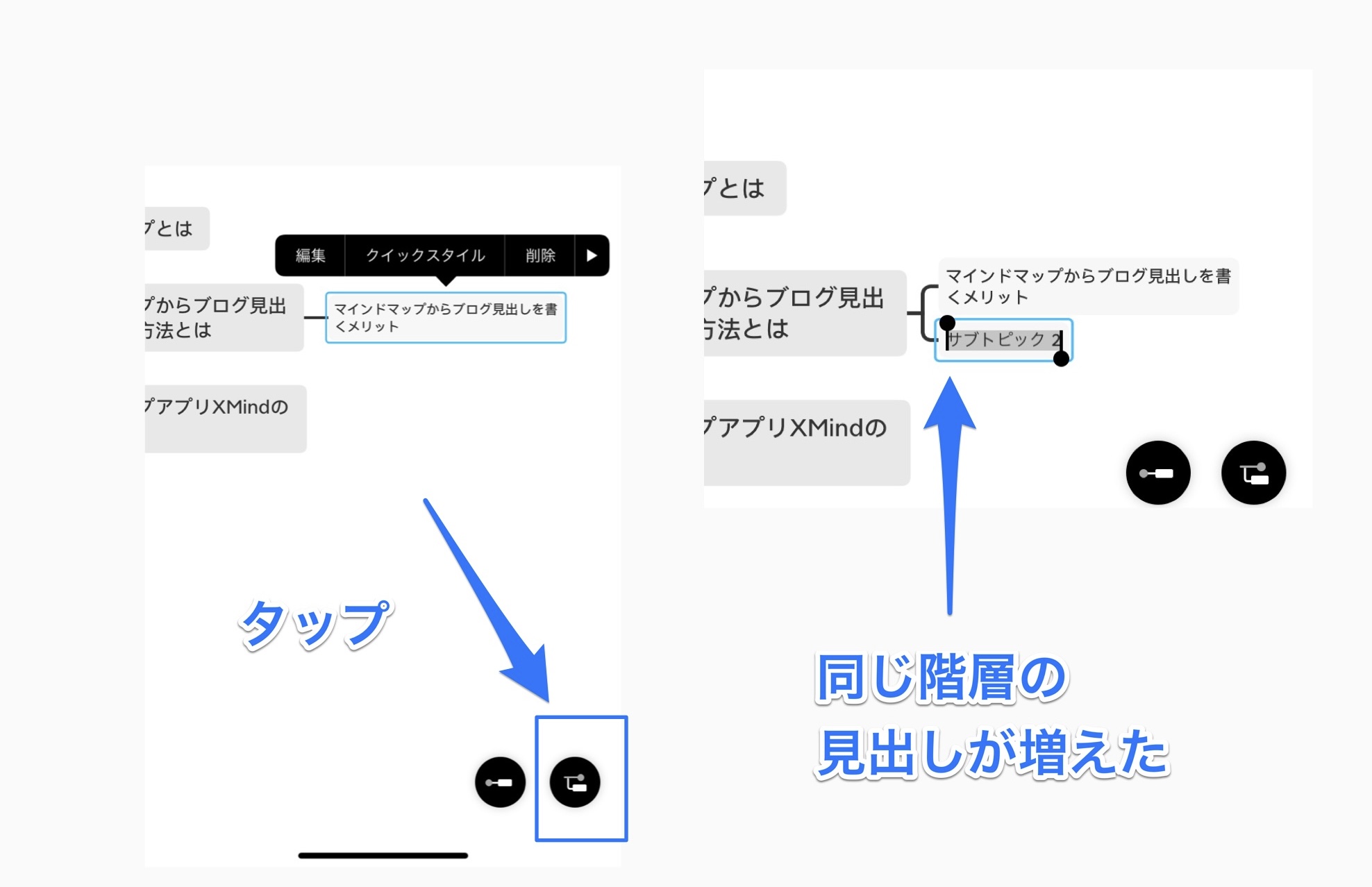
見出しの増やし方
大見出しを選択した状態で枝分かれボタンをタップすると、同じ階層の大見出しが増やせます。

小見出しを作る
大見出しの下の小見出しを書いていきます。
小見出しの作り方
大見出しから枝別れさせ、小見出しを作ります。枝を伸ばすボタンを押します。

小見出しの増やし方
小見出しを増やすには、同じ階層の小見出しを選択した状態で枝分かれボタンをタップします。

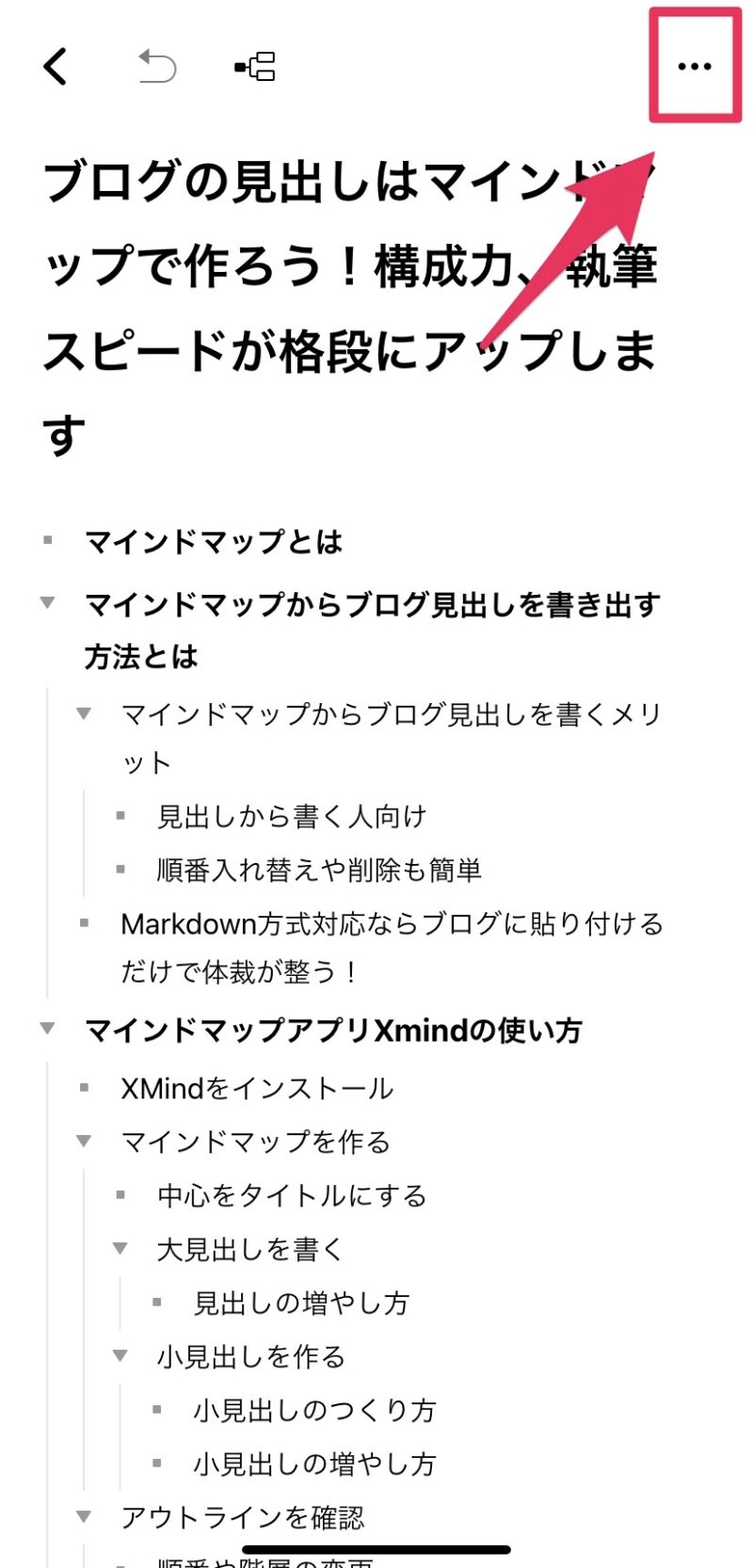
アウトラインを確認
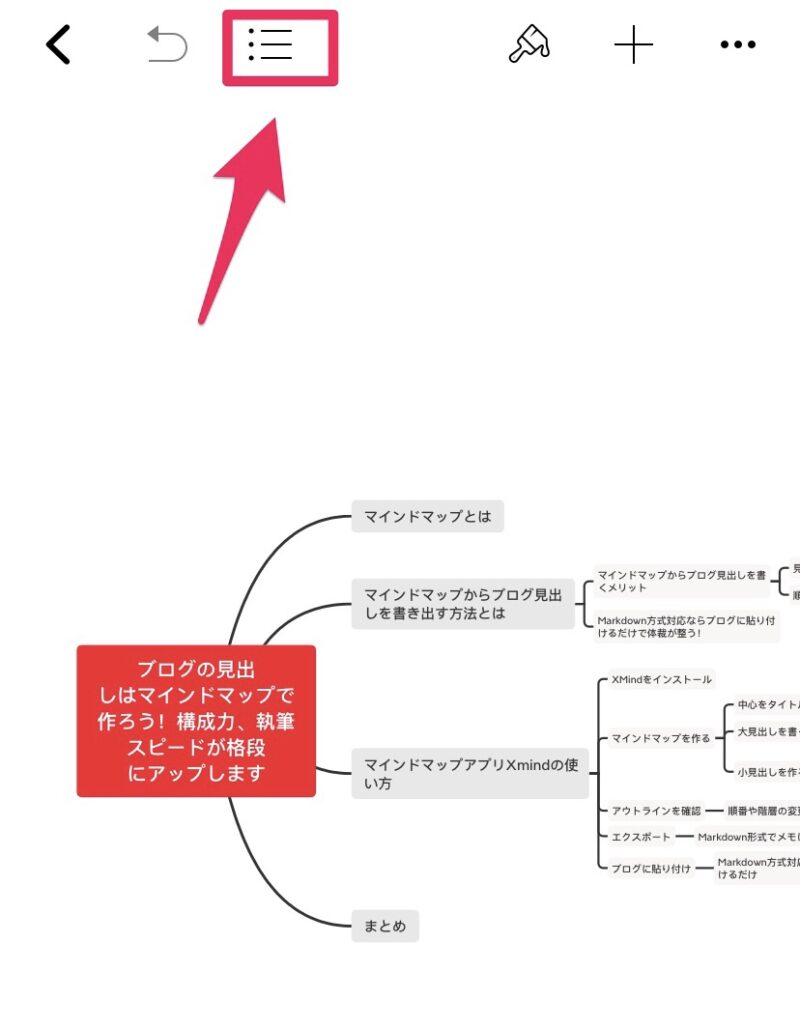
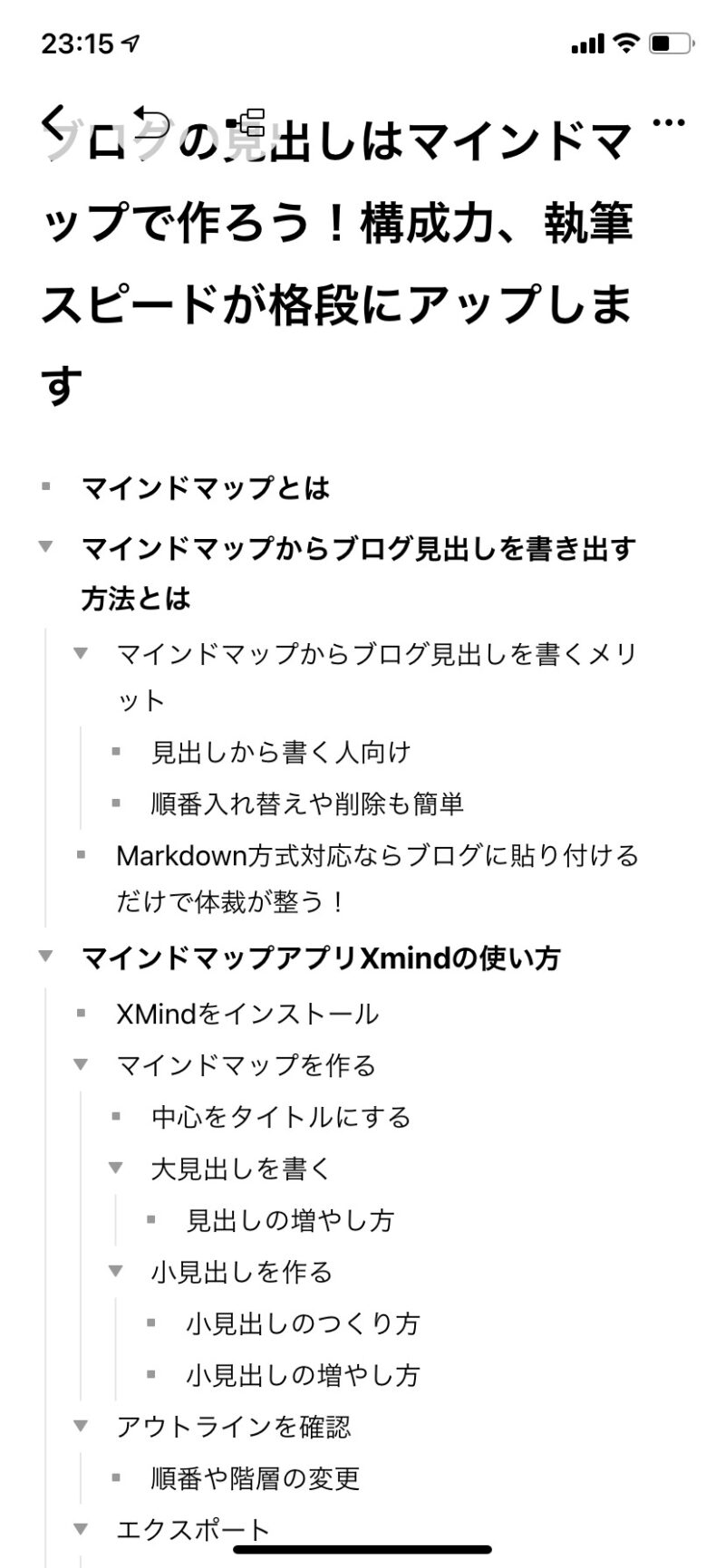
マインドマップで一通り見出しが書けたら、テキストの表示を確認します。
アウトラインボタンをタップし、テキストスタイルでの見え方を確認します。


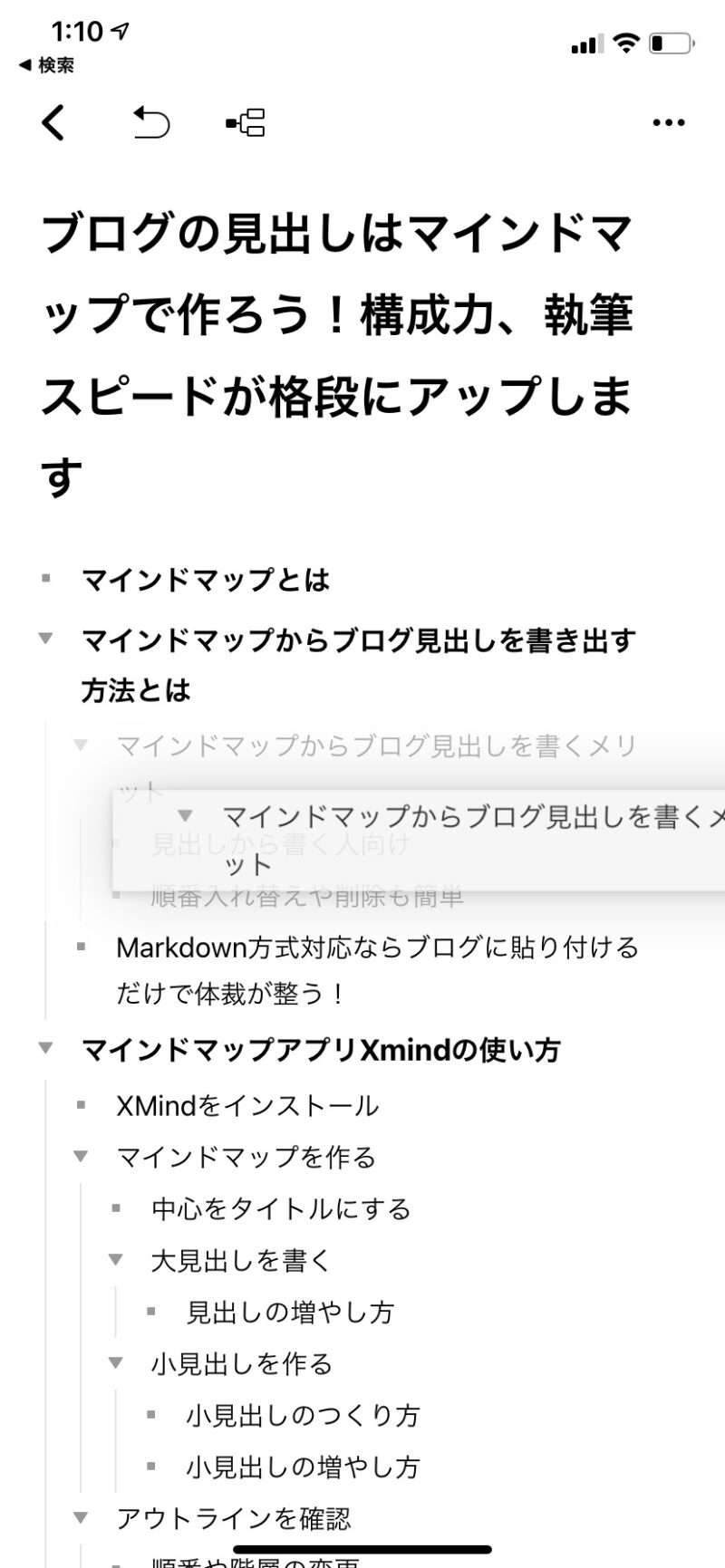
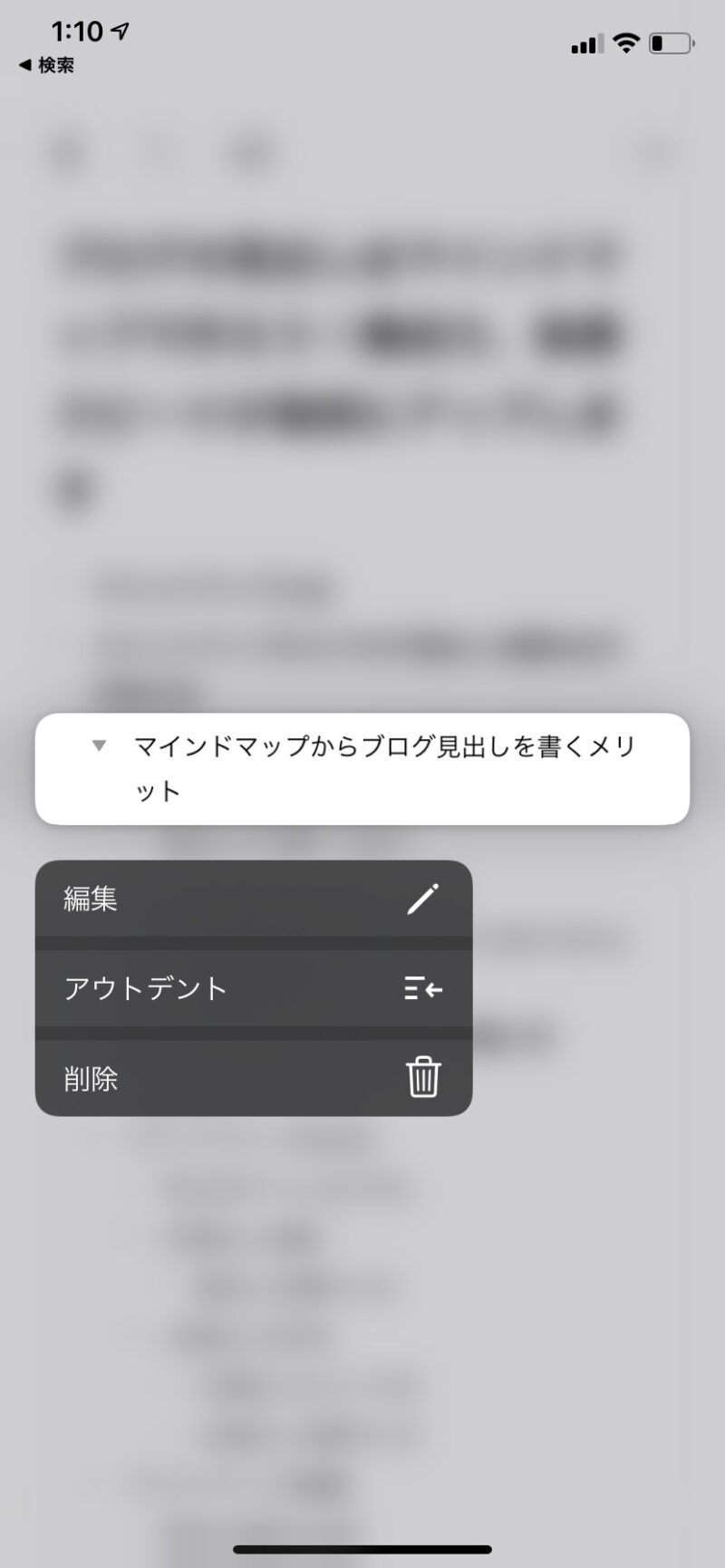
順番や階層の変更
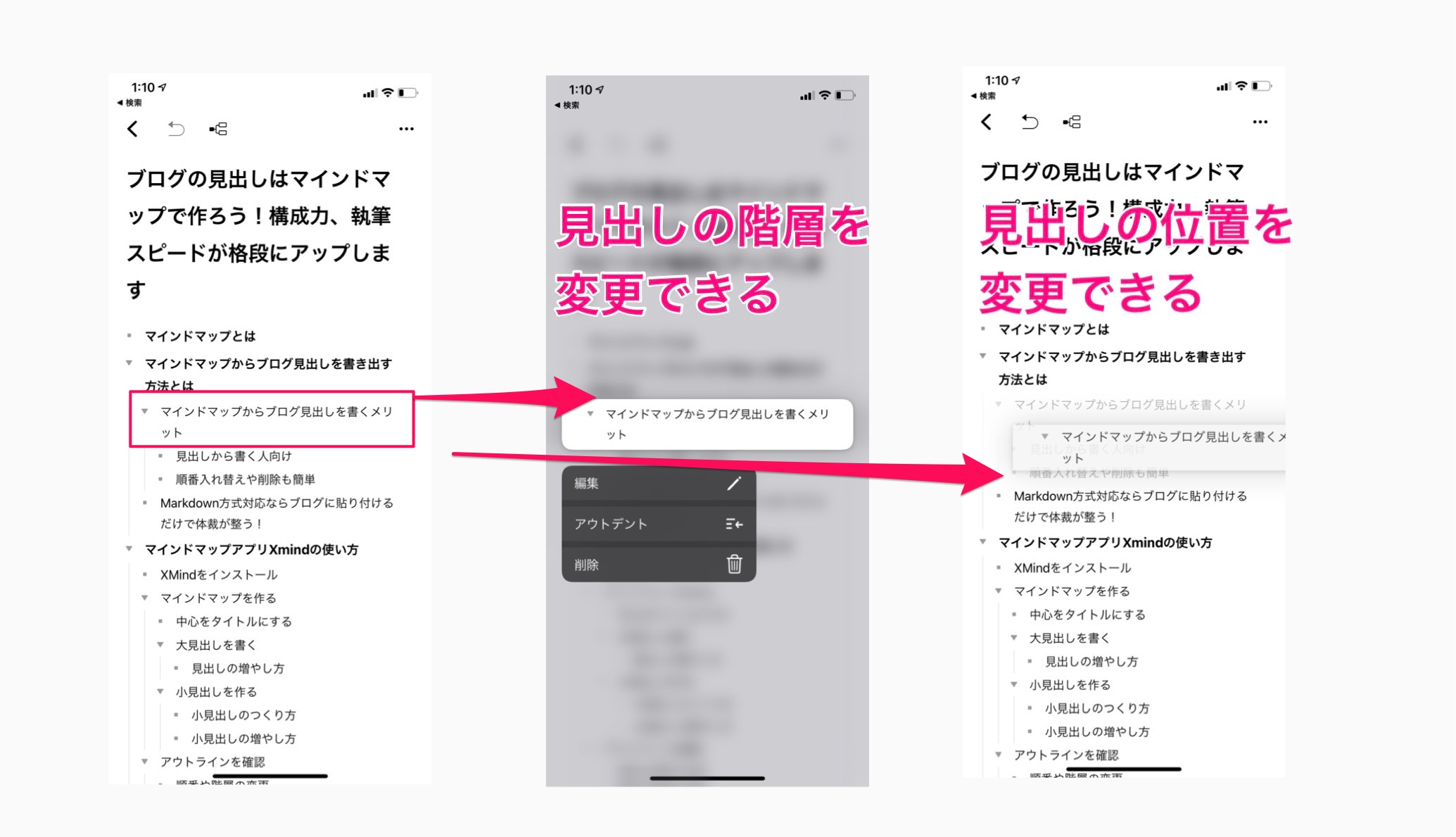
ブログへ書き出した時の見出しをイメージしながらアウトラインを整えます。
行を長押しすると、順番や階層の入れ替えができます。


エクスポート
アウトラインの体裁を整えたら、エクスポートします。
ここではiPhone/iPadで便利な「メモ」に出力する方法を紹介します。
Markdown形式でメモに保存
「メモ」に保存する方法を紹介しますが、メールやevernoteも同様に出力できます。

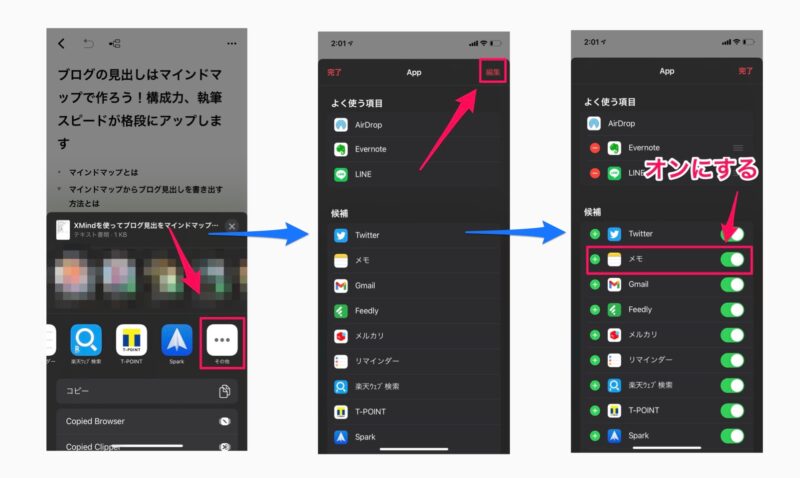
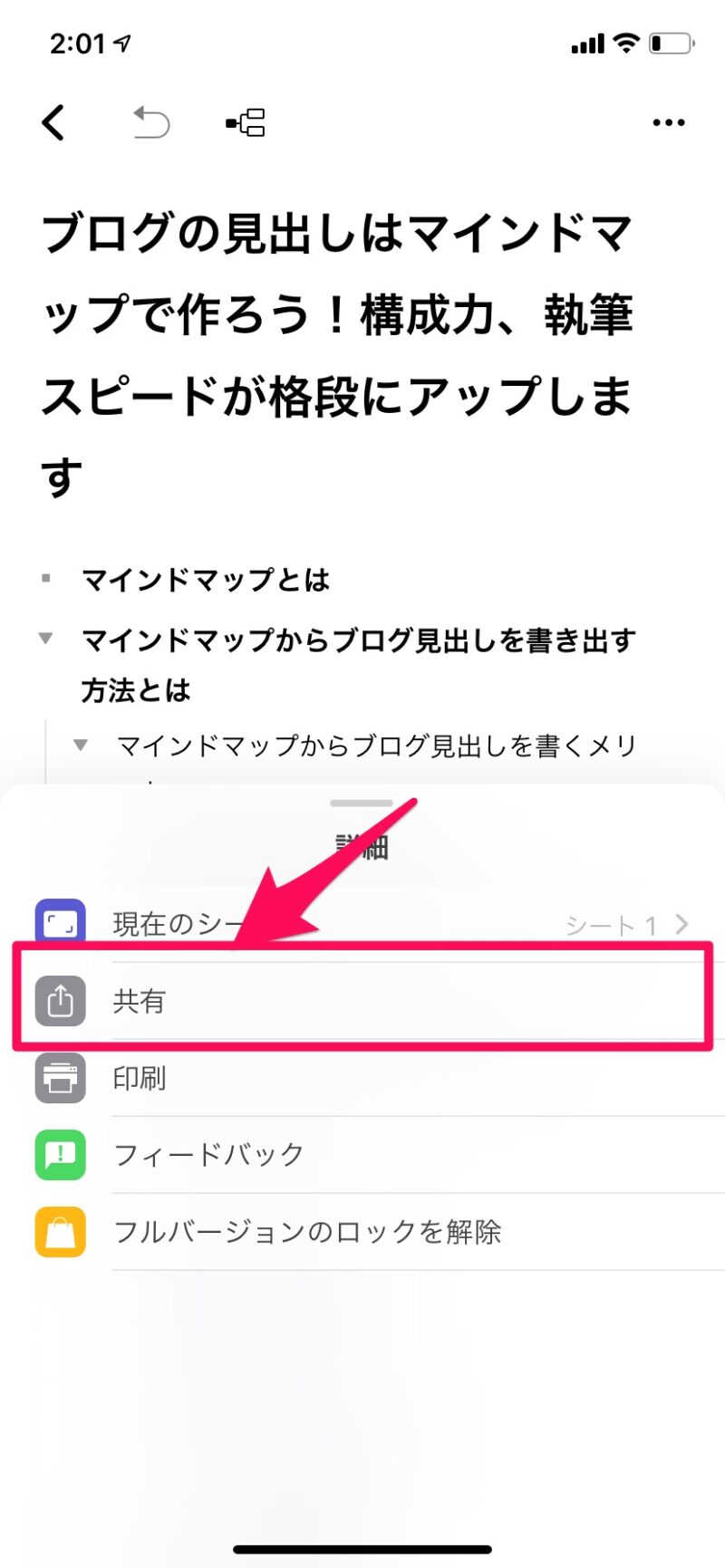
「共有」ボタンをタップ


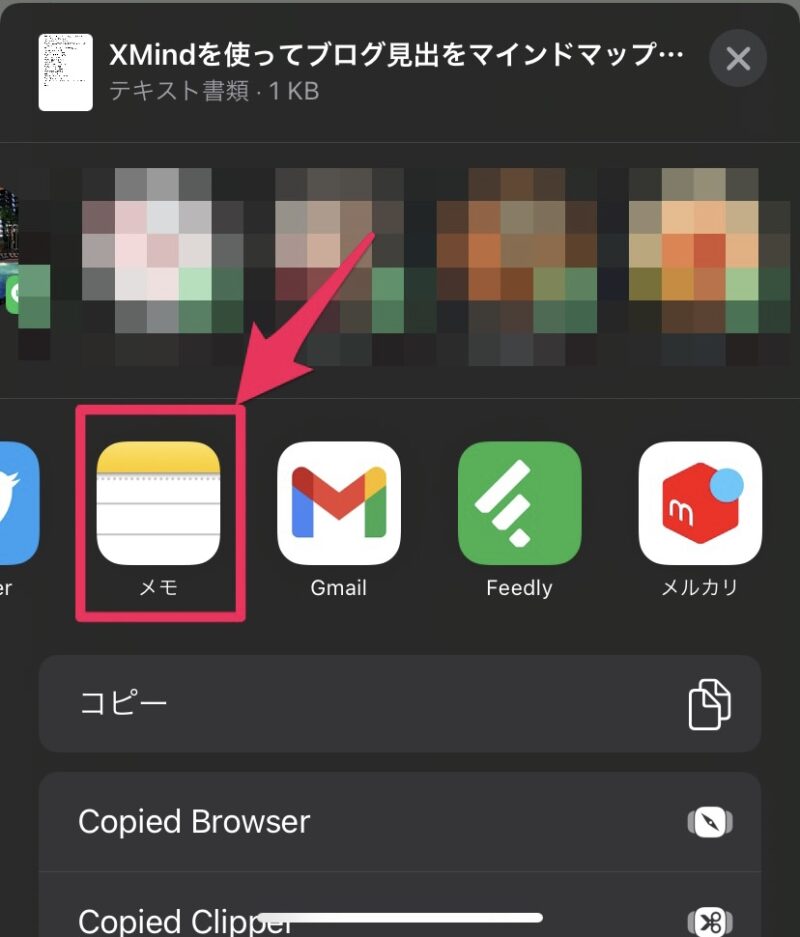
Mardown形式を選択し、出力するアプリを選ぶ
Markdown形式でメモアプリに出力します。


保存したファイルを開きブログに貼り付け
「メモ」を開くとファイルが保存されています。

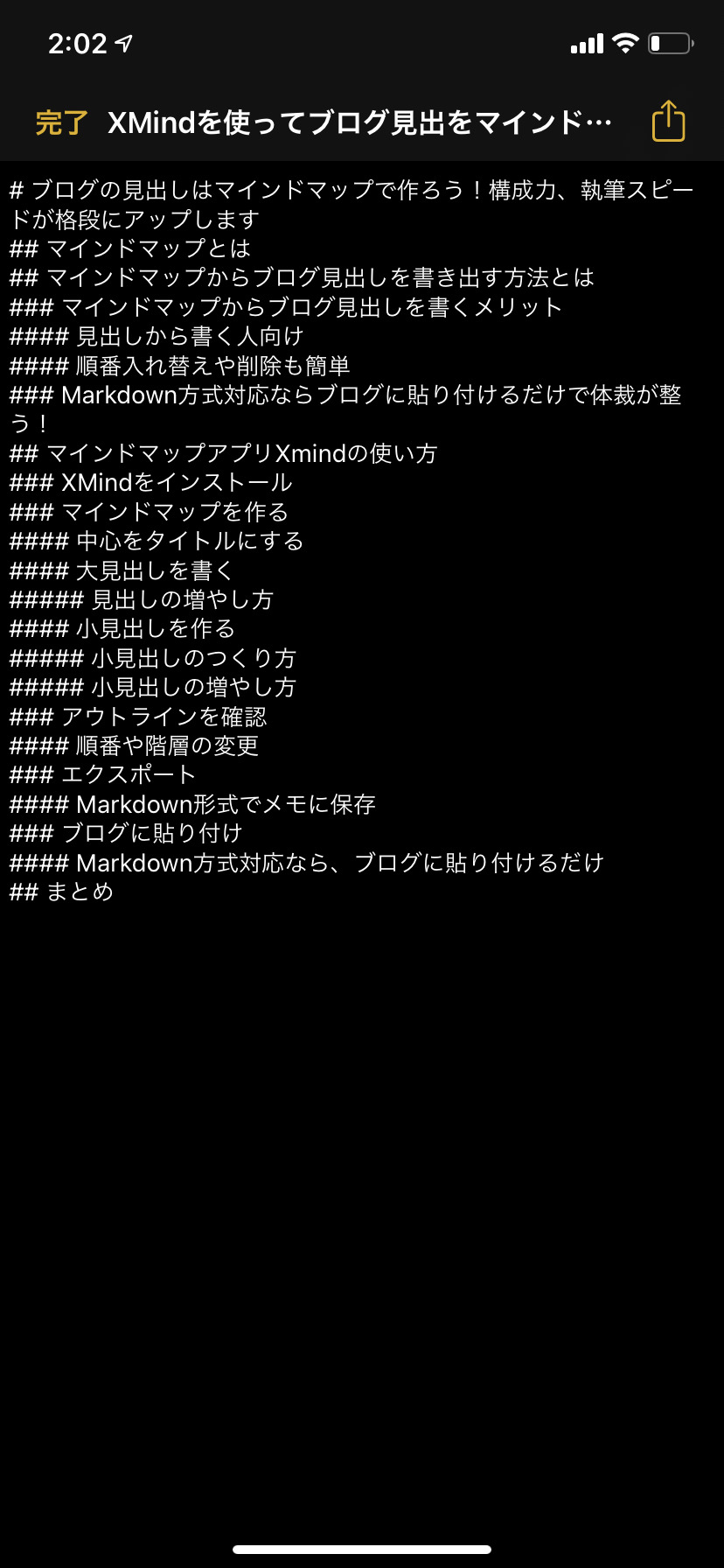
このファイルを開くとこんな風に表示されます。

Markdown方式対応なら、ブログに貼り付けるだけ
これだけで完成です。
「Wordpress」や「はてなブログ」等のMarkdown形式に対応しているブログに書き出す場合は、このままコピペすればタイトルから見出しの体裁が全て整います!

 管理人みゆき
管理人みゆき見出しのh2やh3を指定する手間もなく、とっても楽ですね。
まとめ
この記事ではマインドマップからブログの見出しを作る方法を紹介しました。

マインドマップを使えば、ブログの構成力がアップします。
アプリ「XMind」を使えば、出力してコピペするだけでブログの見出しの体裁が整います。
 管理人みゆき
管理人みゆきブログの執筆スピードと質がアップするので、是非使ってみてください。