ブログを見やすくするためのカスタマイズを調べていると、
 管理人みゆき
管理人みゆきこのカスタマイズ、おしゃれ!
でも、HTMLを打ち込むタイプか・・・。
とHTMLを打ち込むことに臆する場面はないでしょうか。
(私がそうでした。)
おしゃれなテーブル、吹き出し、見出し、ブロックを見ては自分のブログでも使いたい!と思うのですが、
HTMLを打ち込むタイプだと、途端に管理が大変そうで導入する気がなくなるんですよね・・・。
 管理人みゆき
管理人みゆきWordPressのブロックみたいに
1クリックで挿入出来たらいいのに・・・
と思っていたら、その方法が見つかりました。
Macアプリ【Clipy】で保存したHTMLを簡単に貼り付け
Macを使う方限定ではありますが、アプリ「Clipy」を使えば
よく使う/保存しておいたメモを簡単に呼び出して貼り付けることができます。
使用例
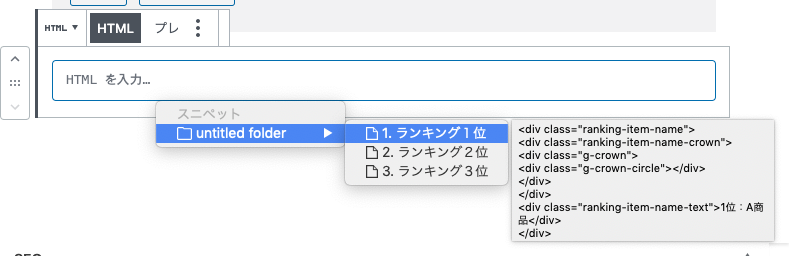
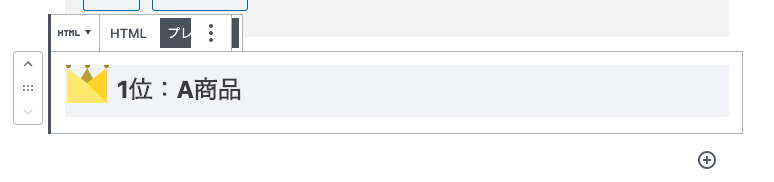
「カスタムHTML」ブロックを挿入し、登録したショートカットを押したところです。
「Clippy」に登録しておいたHTMLコードを呼び出せます。


使い方
では、ClippyでHTMLを呼び出せるようにする方法を解説します。
Clipyのダウンロード、インストール
ClipyはApp storeにはありません。こちらのサイトからダウンロードします。
ダウンロード後、アプリフォルダにドラッグ&ドロップしてインストールします。

インストールが完了すると、右上のメニューバーにClipyアイコンが追加されます。

よく使うHTMLの登録
次に、Clipyによく使うHTMLを登録し、すぐに呼び出せるようにします。
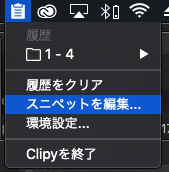
Clipyアイコンをクリック→スニペット編集を選択
Clipyアイコンをクリック、スニペットを編集を選択します。

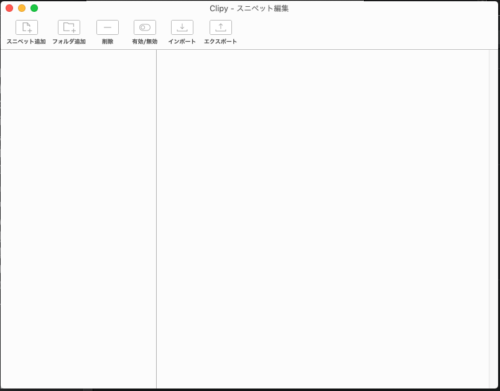
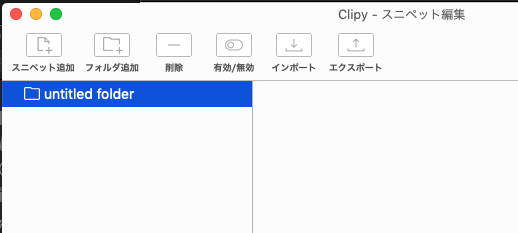
スニペット編集画面が表示されます。

フォルダ追加→スニペット追加でよく使うHTMLを追加する
スニペット編集画面で「フォルダ追加」をクリックし、フォルダを追加します。

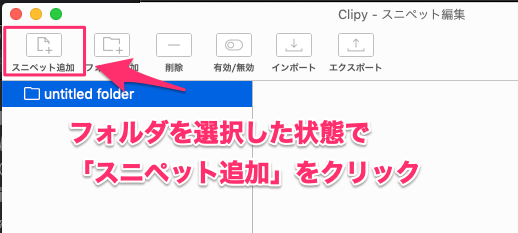
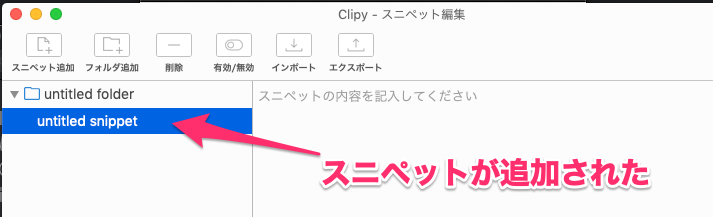
作成したフォルダ(例ではuntitled folder)をクリックした状態で「スニペット追加」をクリックすると、スニペットが追加されます。


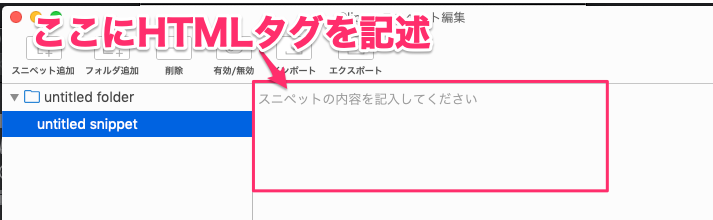
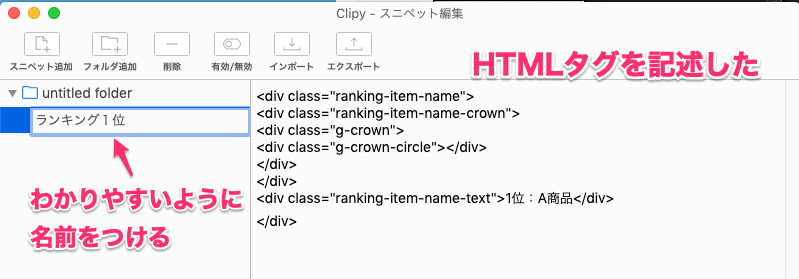
右の「スニペットの内容を記入してください」欄に保存したいHTMLコードを入力します。

参考
私も使用している「Cocoonでランキング表示に使える王冠と星を表示させる方法」タグを参考にさせていただきました!
HTMLタグを記入したところです。
自分で管理しやすいように、「Untitled snippet」を「ランキング1位」としておきました。

これで、よく使うHTMLコードを「Clipy」に登録できました。
ブログに貼り付け
「Clipy」に登録したHTMLコードを呼び出します。
呼び出す方法は、
- メニューバーのClipyアイコンからクリックで貼り付け
- ショートカットで貼り付け
の2通りあります。
私のオススメは「ショートカットで貼り付け」ですが、両方紹介しますね。
メニューバーのClipyアイコンからクリックで貼り付けする方法
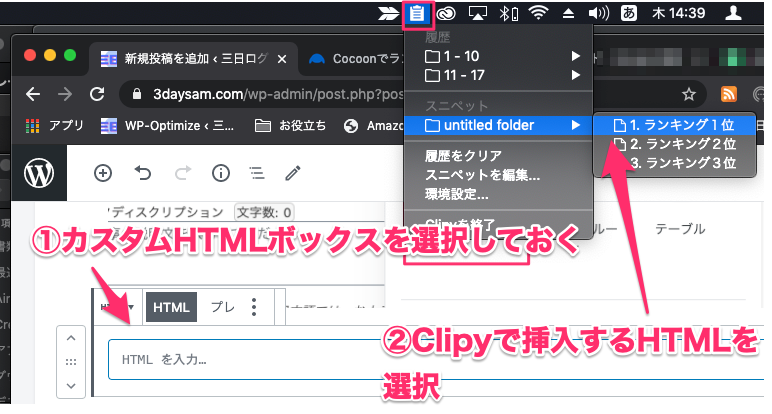
WordPressの記事投稿画面で、「カスタムHTML」ブロックを選択します。

「カスタムHTML」ブロックの「HTMLを入力」欄にカーソルを合わせた状態で、「Clipy」アイコンをクリックし、先ほど追加したHTMLコードを選びます。

クリックすると、保存しておいたHTMLコードが入力されます。

clipyアイコンから貼り付けする方法は以上です。
ショートカットで貼り付けする方法
ショートカットでHTMLコードを貼り付けする方法です。
 管理人みゆき
管理人みゆき慣れればこちらの方が早いので、私はもっぱらこちらの方法を使っています。
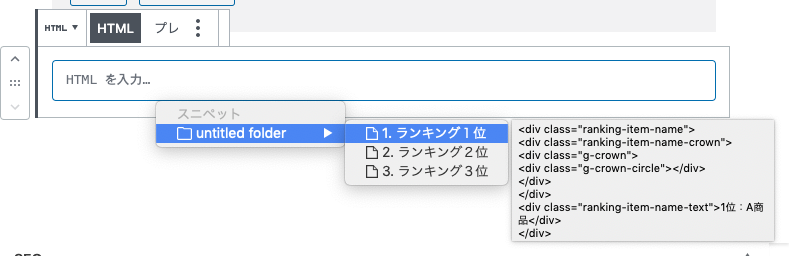
まず、カスタムHTMLブロックを挿入します。(ここまではアイコンから貼り付ける方法と同じです。

ショートカットキーを押すと、登録したHTMLコードが呼び出されます。

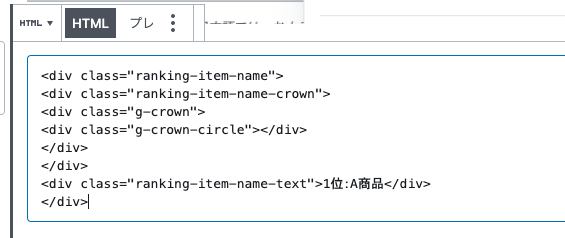
貼り付けできた
貼り付け後のイメージです。

設定しておいたHTMLのコード通り、プレビューが表示されました!
まとめ
読みやすいブログを書く際に欠かせないHTMLコードですが、コードの管理が大変で導入を躊躇していた方も多いのではないでしょうか。
Macのアプリケーション限定ではありますが、「Clipy」を使えば、よく使うHTMLコードをショートカットキーですぐに呼び出せます。
 管理人みゆき
管理人みゆきわたしも、Clipyのおかげでブログを書くのが楽しくなりました。
ぜひ、導入してみてください。