このブログではWordpressテーマ『SWELL』を使用しているのですが、
Amazonのバナーリンクを貼るとスクロールバーが表示されてしまいました。
HTMLコードに少し手を加えたら直ったので、方法を共有します。
目次
Amazonアソシエイトのバナーリンクを貼り付けるとスクロールバーが表示される
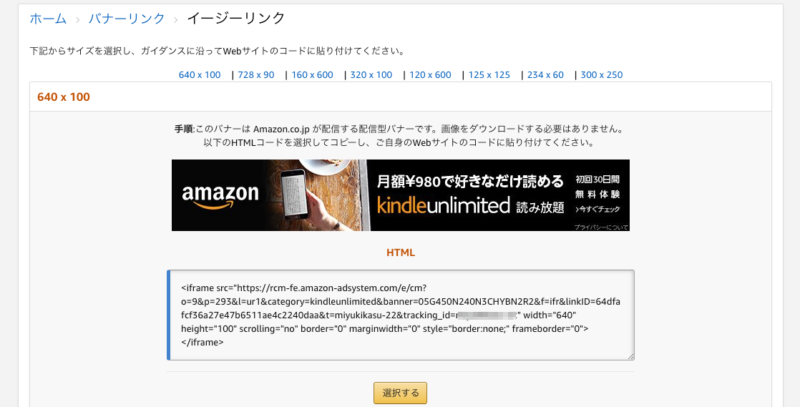
Amazonアソシエイトのバナーリンク→イージーリンクから取得できるコードを貼り付けると、スクロールが出てしまいました。

スクロールが表示されるバナーリンク
そのまま貼り付けたリンクがこちらです↓
(環境によってはスクロールが見えないかもしれません)
解決しました
scrolling=”no”でスクロールバーが表示されなくなった
scrolling=”no”を挿入すると、スクロールが表示されなくなりました。
scrolling=”no”の挿入場所
width,heightのサイズ指定の後に入れました。
<figure><iframe src="https://rcm-fe.amazon-adsystem.com/e/cm?o=9&p=293&l=ur1&category=kindleunlimited&banner=05G450N240N3CHYBN2R2&f=ifr&linkID=5ddb7dc9efd22615ac116637bcddfbb3&t=sample-22&tracking_id=sample-22" width="640" height="100" scrolling="no"></iframe></figure>ampページでも問題なさそうです。
(ampで表示したページのスクリーンショット)


