計算フォームをWordPress上で簡単に表示できるプラグイン「Calculated Fields Form」を導入したところ、Discription欄の表示に見出しスタイルが勝手に適用されていたので修正してみました。
Calculated Fields Form
プラグインのダウンロードはこちら。

ブログに投稿したところ、表示がおかしかった
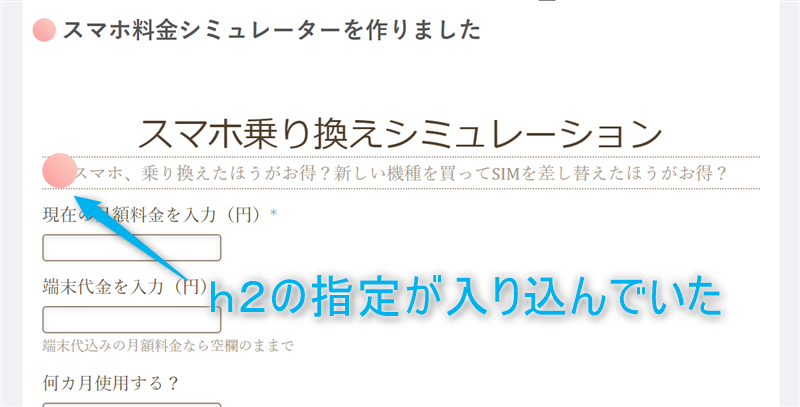
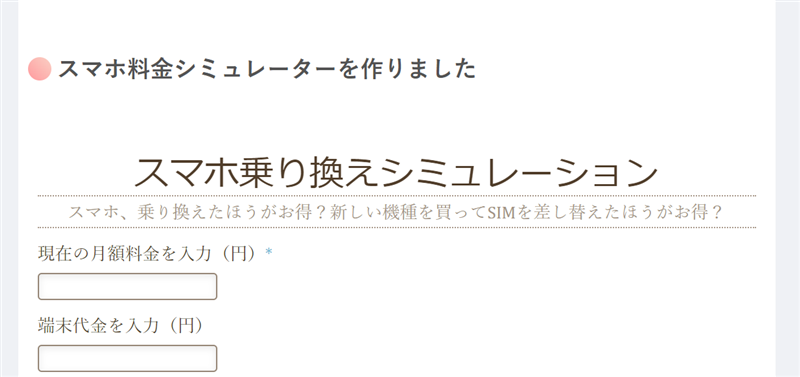
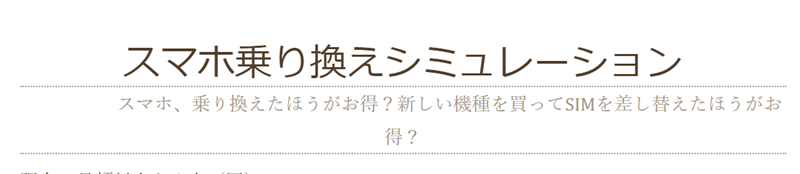
下の画像のとおり、「スマホ、乗り換えたほうがお得?~…」の頭に、見出しh2と同じスタイルが適用されてしまっています。



上が、投稿した記事です。
このままでは読みにくいため、<h2>指定を外す必要があります。
意図しない場所に<h2>のCSSが適用されていた
どうやら、「Description」欄に入力した文頭にh2が適用されてしまっているようです。

CSS追記で解決しました
Calculated Fields FormはCSSを追記でスタイルを変更できます。
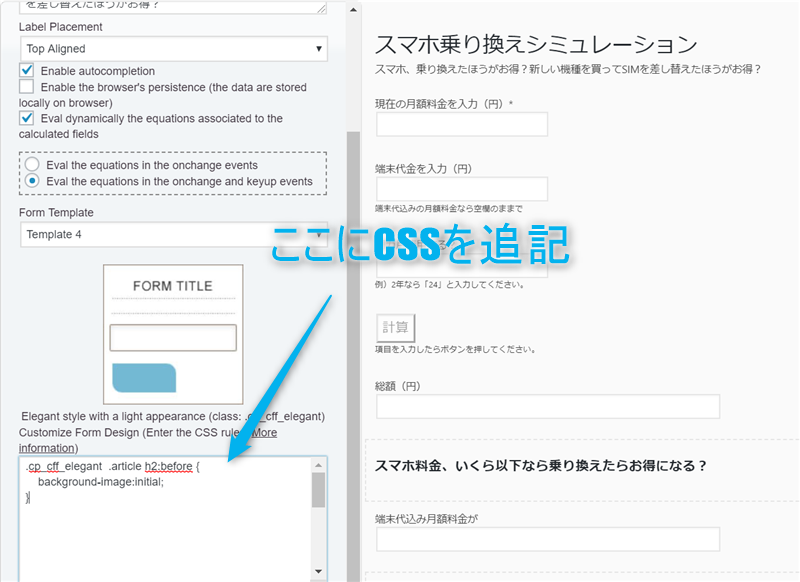
Calculated Fields Form内のh2だけ無効になるよう、Calculated Fields Form設定画面のCSS追記欄に以下のコードを貼り付けます。
#fbuilder .fform h2:before {
background-image: initial;
}CSSの追記場所
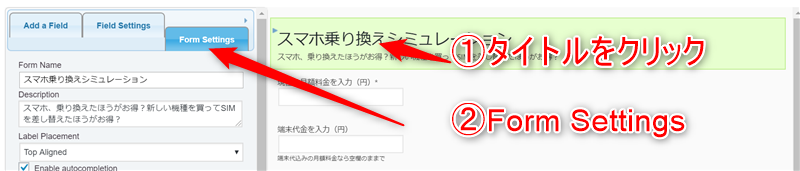
CSSの追記場所は、Calculated Fields Formの設定画面です。
①タイトル部分を選択→②Form Settingsをクリックします。

下の方にスクロールすると、CSS追記欄があります。
ここに入力します。

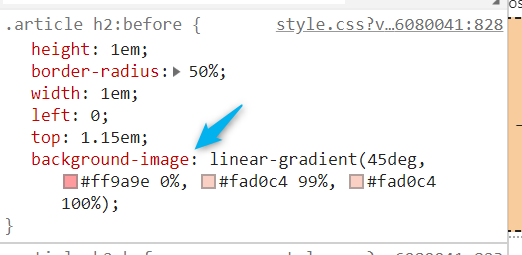
#fbuilder .fform h2:beforeの解説
Calculated Fields Form公式でCSSのクラス等指定が示されています。
Google Chrome「要素の検証」で確認したところ、「background-image」のチェックを外すと見出しの表示が消えました。
この設定を消すため、background-image:initial としています。

出来ました
無事、記事のh2見出しはそのままに、プラグイン「Calculated Fields Form」のh2見出しスタイルを反映させないことに成功しました。

補足
下のようにCSSを書くと、記事全体の見出しスタイルが消えます。
h2:before {
background-image: initial;
}
以上です。

