WordPressのテーマ「Cocoon」。
「Amazon商品リンクショートコード」が便利で、PCからブログを書く時、Amazonの個別商品ページから「ブックマークレット」を使うと商品リンクが簡単に作れます。
[amazon asin="B09D322GYV" kw="【 スタンド機能搭載 】 モバイルバッテリー 大容量 26800mAh 急速充電 3ケーブル内蔵 (Lightning+Micro USB+Type-Cケーブル内蔵) スマホ充電器 携帯バッテリー 持ち運び便利 PSE認証済 iPhone/iPad/Android対応"]ブログ本文中に上のようなショートコードを入力するだけで、自動的に商品リンクを作ってくれる機能です。
Amazonだけでなく、楽天とYahoo!ショッピングのアフィリエイトリンクも同時に貼れるので、見てくれる方にも優しくなりますね。
このブックマークレットはiPhone、iPadでも使うことができます!
Safariでブックマークレットを利用して「Amazon商品リンクショートコード」を簡単につくる
設定方法の前に、使い方をご紹介します。
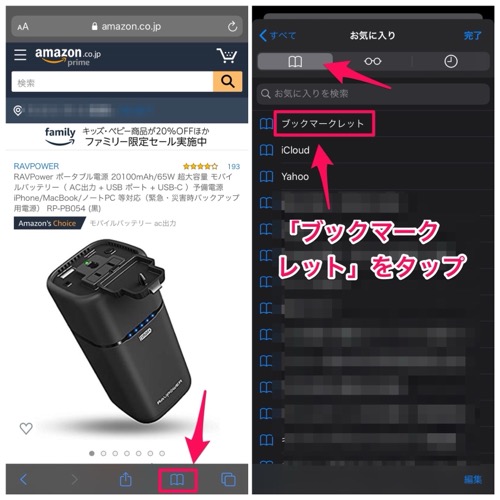
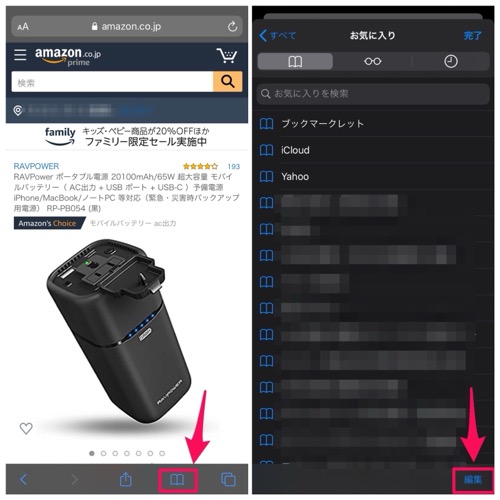
Amazonの個別商品ページを開き、「ブックマークレット」をタップする
先にブックマークレットを登録してあることが前提ですが(後ほど説明します)、Amazonで商品ページを開き、下の「ブックマーク」ボタンをタップし、「ブックマークレット」をタップします。

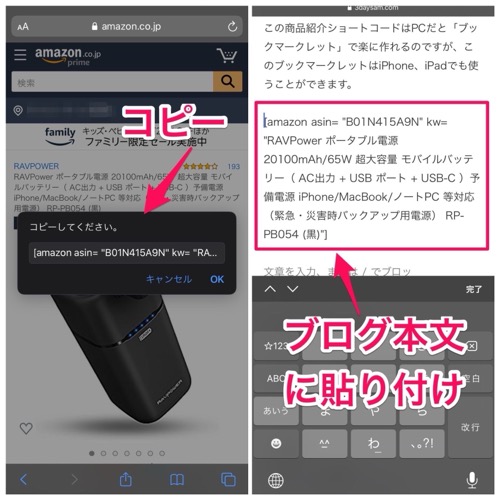
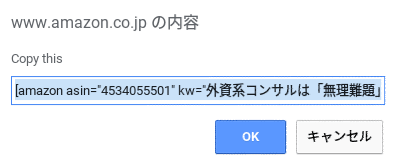
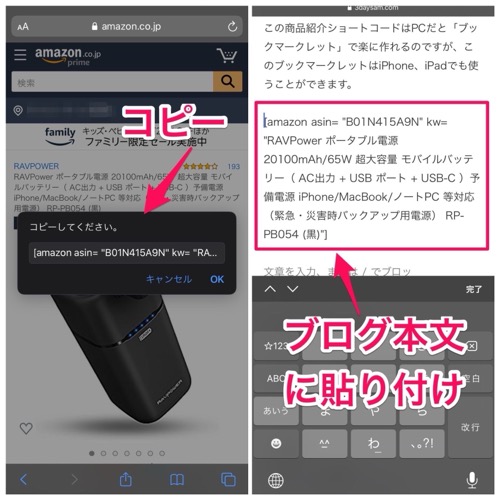
ショートコードが表示されるので、コピーしてブログ本文に貼り付ける
「ブックマークレット」をタップした瞬間、メッセージウィンドウが現れます。
このコードをコピーし、Wordpressのブログ本文に貼り付けます。

商品リンクが作られる
貼り付けたショートコードは、↓のように商品リンクとして表示されます。

Safariにブックマークレットを追加する方法
では、ブックマークレットの追加方法を紹介します。
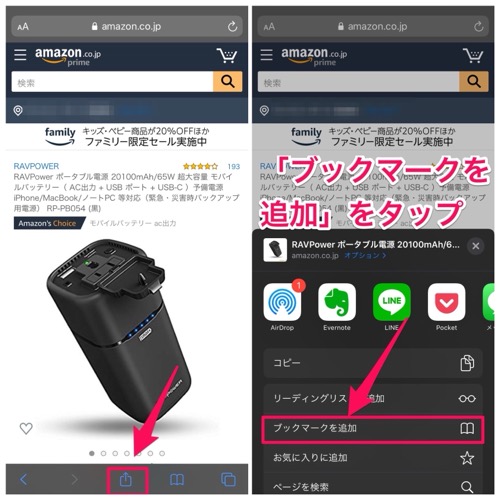
Safariのブックマークに一旦適当なページをブックマーク
何のページでもいいです(後でブックマークしたアドレス欄を変更するので)。Safariでページを開き、「ブックマークを追加」をタップします。

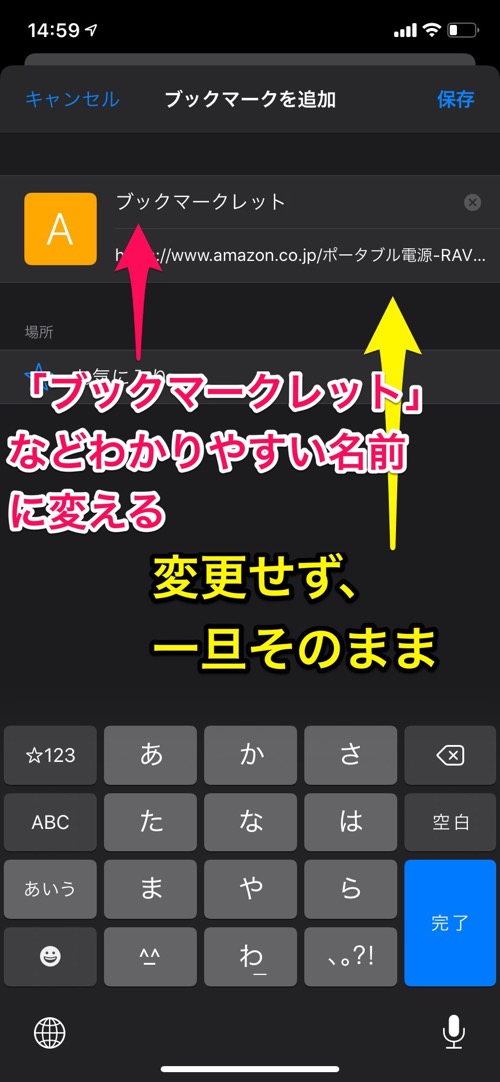
この時、わかりやすいように名前だけ変えておくといいです(「ブックマークレット」や「Amazonn商品リンク紹介コード」など)。

ここで一旦「保存」をタップし、ブックマークを保存します。
保存したブックマークのアドレス欄を編集する
保存したブックマークのアドレス欄にJavaScriptを入力することで、ブックマークレットとして機能します。
私自身がJavascriptを作れないので、他の方が作ってくださっているものを共有します。
こちらのサイトの「ブックマークレット本体」のコードを丸々コピーします。
↓

次に、Safariの下バー(iPadは上部)にある「ブックマーク」をタップし、「編集」をタップします。

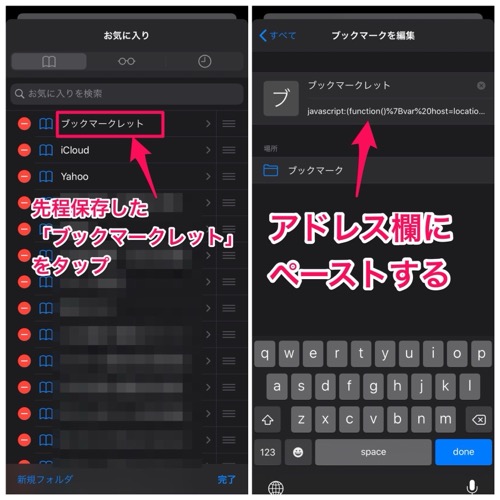
先程保存した「ブックマークレット」を選びます。
「ブックマークレット」のアドレス欄を全消去し、↑でコピーしたJavaScriptをペーストします。

「完了」をタップして終わりです!
③ブックマークレットの登録が完了
これで、ブックマークレットが使えるようになりました!
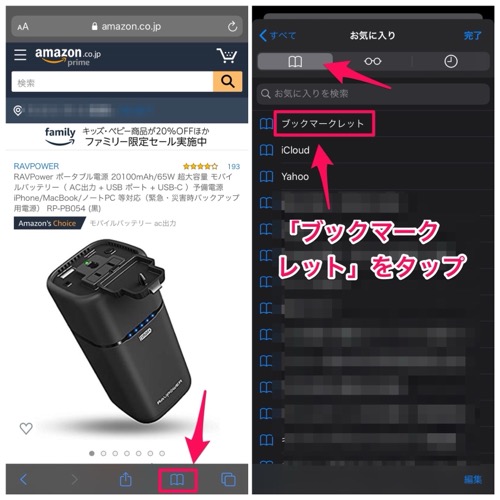
あとは、上で紹介したようにAmazonの商品紹介個別ページからブックマークの「ブックマークレット」を選んでコードを表示するだけです。

ポップアップ形式でコードが表示されるので、コピーしてブログに貼り付けます。

まとめ
Wordpreessのテーマ「Cocoon」で便利に使っていた「Amazon紹介コードをつくるブックマークレット」。
少し設定すれば、iPhone・iPadのSafariでも使えるようになりました!
これで、モブログが捗りそうです。


