ブログ開設当初から4年間、無料テーマ「Cocoon」を使ってきました。
「Cocoon」は無料とは思えない素晴らしいテーマですが、自分の記事執筆スタイルが決まってくると
 管理人みゆき
管理人みゆきSWELLならもっと効率的に記事が書けそう!
と思えたのでテーマを移行することにしました。
\ SWELLの特徴は公式サイトでチェック/
CocoonからSWELLへの移行を迷っている方はぜひ読んでいってください。
CocoonからSWELLに移行して良かった点
CocoonからSWELLに移行しましたが、結果大満足です!
記事が書きやすくなる
デザインも綺麗な「SWELL」ですが、Cocoonを使っていた時よりも記事が書きやすく、完成スピードも上がったんです。
その理由が2つ。
段落からボックスへの変換が便利
私は育児や通勤時間の隙間時間にブログ本文をiPhoneのメモで書き、iPadやPCで装飾するというスタイルでブログを書いているのですが、Cocoonでは装飾時に面倒と感じていました。
例えばCocoonでこんなボックスを作る場合、
ボックスを追加→テキストを入力
という手順が必要でした。
ボックスの種類の変更時も、都度ブロックを挿入して消して、、、と手間がかかっていました。
その点SWELLなら、段落ブロックの装飾パターンでボックススタイルが選べるんです!
サクサク装飾が進む様子をぜひ動画で見てみてください↓
吹き出し機能が使いやすい
上のボックス機能と同じように、Cocoonで吹き出しを挿入するには
吹き出しを追加→テキストを入力
という手順が必要でした。
SWELLなら段落→吹き出しへ変換で1発です。
記事本文を先に書いて後から装飾したい執筆スタイルの私には、SWELLがピッタリでした!
もちろん記事を装飾しながら執筆するスタイルの方でも、装飾の変更が簡単なので書きやすいはずです。
結局、どんな執筆スタイルの方にも合うってことですね。
センスがなくても見映えがよくなる
SWELLのサイトを見ていると、デモサイト時点での完成度が高くてもう手の加えようがないなと感じます。

\ SWELLの特徴は公式サイトでチェック/
好み、技術の問題もありますが‥
もちろんCocoonでもCSSの技術やセンスがあれば見栄えの良いサイトは作れるのですが、デフォルトで目を引くのはSWELLだなと感じました。
Cocoon開発者わいひらさんが乗換先としてSWELLをオススメされている(業務提携も)
無料テーマから有料テーマに乗り換えるだけでも大変ですが、購入するテーマを決めるのにもとても迷いました。
そんな中2021年7月、Cocoonの開発者さんがSWELLをオススメされて、しかも業務提携までされると発表されました。

これで、Cocoonから乗り換えるならSWELL一択!と気持ちがブレなくなりました。
記事が多くてもテーマ乗り換えはやる価値あり
ここからは

テーマの移行って大変そう…
と感じる方に読んでいただきたい体験談です。
乗り換えプラグインがあるので記事の手直しはテーマ移行後でも大丈夫
Cocoon→SWELLは乗り換えプラグインが用意されているので、見た目が大きく崩れることはありません。
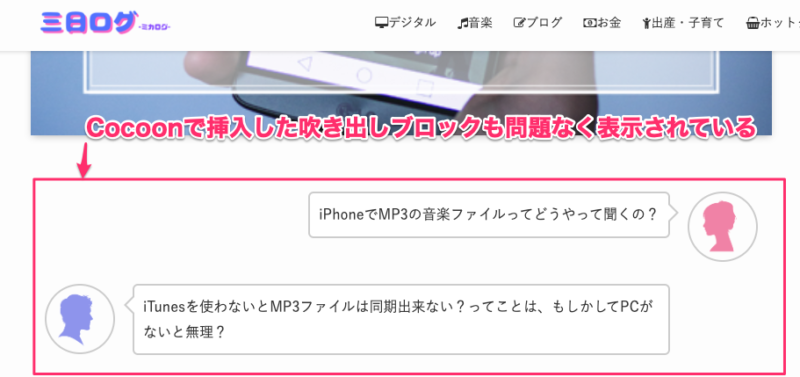
下の画像はSWELLテーマを有効にした直後で手直しも何もしていませんが、Cocoonで挿入した吹き出しブロックも綺麗に表示されています。

吹き出し以外にも
- 太字、打ち消し線、マーカーなどの文字装飾
- ボックス
- バッジ
- マイクロコピー
- テンプレート呼び出し
などが対応していたのでそれほど困ることはありません。
プラグイン非対応のショートコード、ウィジェット等は乗り換え前に書き換えが必要
私の場合は乗り換えプラグインに非対応のショートコード(Amazon商品リンク紹介コード)を使っていて、しかも約200記事ほぼ全ての書き換えが必要だったためその手直しだけで丸3日ほどかかりました。

[amazon asin=”B08F696MNK” kw=”Fire HD 10 タブレット 10.1インチHDディスプレイ 64GB オリーブ”]
私の場合手直しがとても大変な方だったと思いますが、それでもテーマ移行の価値はあったと言い切れます。
商品紹介コードリンクは「Pochipp(ポチップ)」に置き換えたことで見やすく使いやすくなったので、これもいい機会でした。

ブログリニューアルの良いきっかけになった
ブログを書き続けていると
- カテゴリを見直したい
- タグを付け直したい
- アイキャッチを作り直したい
と思うタイミングがあると思います。
ですが、なかなかまとまった時間がないと取り掛かりづらいですよね。
今回、テーマ移行を決めたことでデザインやカテゴリの見直しを強制的に考えるいいきっかけになりました。
過去の記事を強制的に見直さないといけない
テーマを移行するとデザインが崩れている可能性があるので、過去記事を1つ1つ強制的に見直す必要が出てきます。
私はズボラな性格もあって、PV数が低いものは酷いと3年前の記事そのまま…というものもあったのですが、そんな記事も強制的にチェックしないといけません。
優先度の低かった記事もリライトし、PVが上がるようになりました。
プラグインの見直しで知識がアップデート
SWELL公式サイトで推奨プラグインと非推奨・不要・注意すべきプラグインについて紹介されています。
テーマ移行したことで、それまで使っていたプラグインが不要になったり、新しく導入し直しました(SEO SIMPLE PACKなど)
 管理人みゆき
管理人みゆきプラグインを見直すいい機会になった&新しく便利なプラグインを知るいい機会でした。
プラグインの見直しでサイト速度が上がった
これまでプラグインのJetpackを入れていたのですが、SWELLで「とりあえずで導入するべきではない」と書かれていたので思い切って外してみたところ、サイトがとても軽くなりました!
便利なプラグインではあったのですが、見直すことなく表示速度が遅いままでサイト評価が下がっていたらと思うとゾッとします。
プラグインの見直しでセキュリティを強化できた
Word fenceが推奨されていたので、こちらも導入しました。
今までのセキュリティがガバガバだったことを反省しました。
テーマに頼らないサイトの作り方を意識するきっかけになった
これまでCocoonの独自機能「Amazon商品紹介ショートコード」に頼りすぎていたことで、テーマ移行時には全記事の見直し&リンク貼り直しが必要でした。
今後もテーマの移行を考える場合、「この機能に頼っていて大丈夫か」という目線でサイト作りをするきっかけになりました。
cocoonの方が良かった点
もちろん、Cocoonの方が優れている点もあるので、有料テーマはまだちょっと・・・という方もCocoonを使い続けても全く問題はありません。
無料
Cocoonのすごいところは無料なところですよね。無料に勝るものはないです!
着せ替えスキンが豊富
Swellのスキンは今のところ6種類ですが、Cocoonは(色違いを含めて)30種以上。手軽にデザインが変えられます。
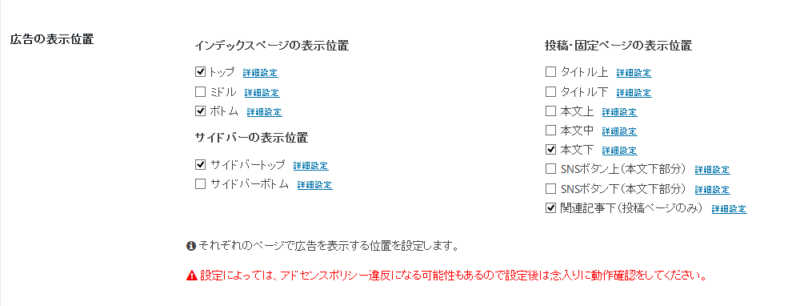
Adsense広告位置を細かく設定できる
Cocoonはページ内のAdsense広告配置場所をこれだけ細かく設定できます。

Swellで自動設定できるのは「目次前」「目次後」「サイドバー」「タイトル下」「記事下」「関連記事下」の6ヶ所でそれ以外は手動でショートコードを記事本文中に挿入する必要があります。
広告が減ってもいいと妥協するか、プラグイン、ショートコード等でカバーする必要があります。
まとめ
4年間Wordpressテーマ「Cocoon」を使い続けていましたが、この度SWELLに移行しました。
テーマ移行は思ったより大変な作業でしたが、乗り換える価値はありました。
Swellに乗り換えてよかった!
有料テーマを買ったので、
 管理人みゆき
管理人みゆき有料テーマ分の元をとるぞ!
という気持ちでブログを書く情熱も再び湧いてきました。
何より、段落⇄ボックス、段落⇆吹き出し変換機能で記事を書くストレスがなくなったのが大きいです。
この記事を読んでいる方はCocoonを使っていてSWELLへの移行を考えていると思いますが、本当におすすめですよ。
\ SWELLの特徴は公式サイトでチェック/