ある商品を「他のサイトではいくらで売られているのかな?」と思った時、
- 他のサイトを別タブで開いて
- 商品名を入力して
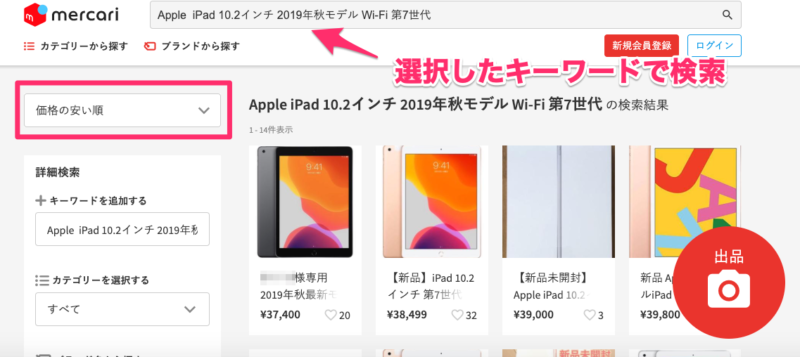
- 価格の安い順に並べて
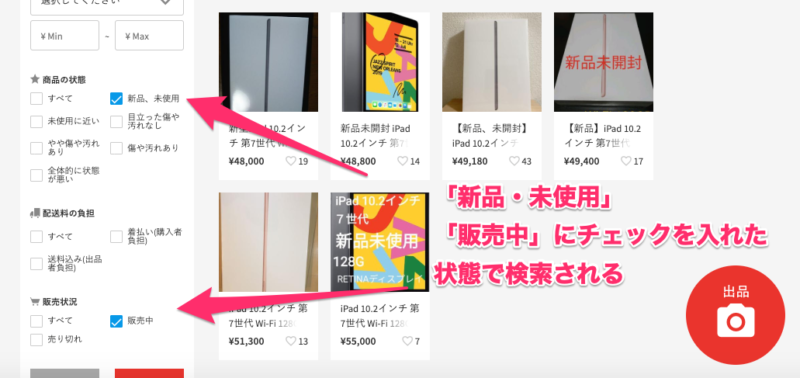
- 「新品、未使用」にチェックを入れて検索
と毎回やるのは面倒ですよね。
そこで便利なのがChromeの拡張機能「Context Menu Search」です。
 管理人みゆき
管理人みゆき1クリックで自分好みの検索結果が出ます!
Context Menu Searchの使い方例
例えば、買取サイトのiPadの値段を確認後(この値段以下で購入できないかな?)と調べたいときなどに。

メルカリでいくらで売られているか知りたい場合は、
- メルカリを開いて
- 「iPad 10.2インチ2019年春モデル Wi-Fi 第7世代」と文字をコピペ
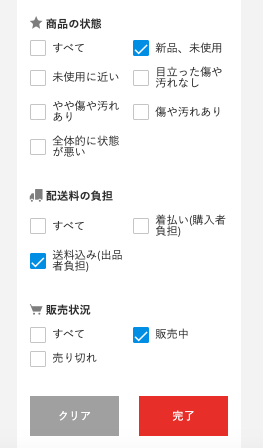
- 「新品未使用」「販売中」にチェック
と、3段階も手順を踏まないといけません
 管理人みゆき
管理人みゆきとても面倒ですよね
でも「Context Menu Search」なら1クリックで済みます。
では、使い方です。
Context Menu Searchの使い方
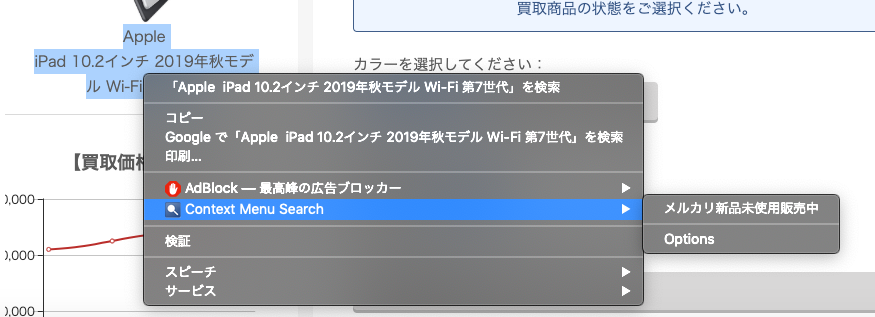
①調べたい商品の名称(ここでは「iPad 10.2インチ2019年春モデル Wi-Fi 第7世代」)の文字をドラッグして反転し、右クリックします。
②「Context Menu Search」から「メルカリ新品未使用」を選びます。

③新しいタブが開き、検索した結果が表示されます。。


「新品・未使用」「販売中」にチェックが入った状態の結果が表示されます。
では、設定方法です。
Context Menu Searchの設定方法
インストール
GoogleChromeで「Context Menu Search」をインストールします。

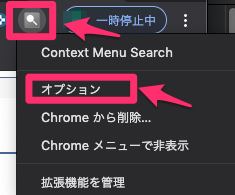
Google Chrome右上のアイコンから「オプション」をクリック
インストールし有効にすると、アイコンが表示されます。
アイコンをクリックしオプション画面を表示します。

「表示させたい名前」と「検索する際のURL」を入力
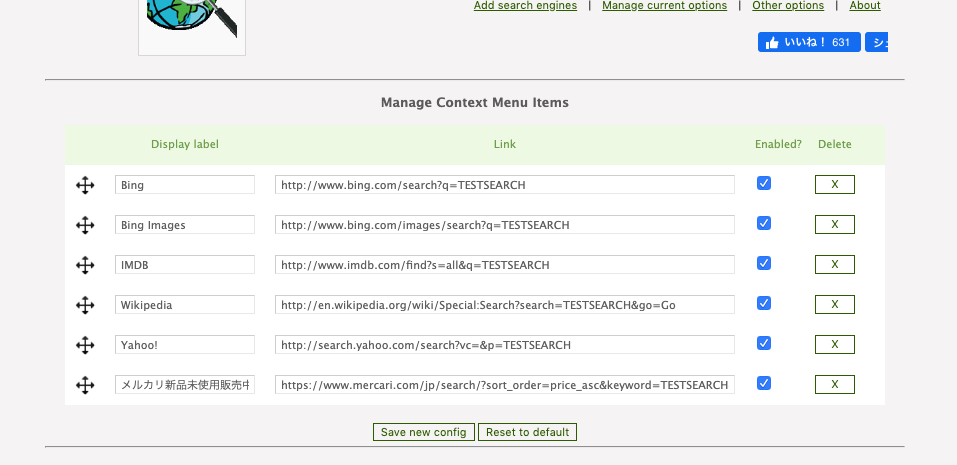
検索条件を設定するオプション画面です。

左の欄には「名称」(自分がわかりやすい検索名)
右欄には「URL」を入力します。
例では、左欄に「メルカリ新品未使用」
右欄に「https://www.mercari.com/jp/search/?sort_order=price_asc&keyword=TESTSEARCH&category_root=&brand_name=&brand_id=&size_group=&price_min=&price_max=&item_condition_id%5B1%5D=1&status_on_sale=1」と入力しています。
入力後、すぐ下の緑色ボタン「Add new opion」をクリックします。
並べかえや削除など
その他の検索設定を変更します。
初期設定だとYahoo!やBing Imagesなども表示されてしまいます。
不要なので削除します。

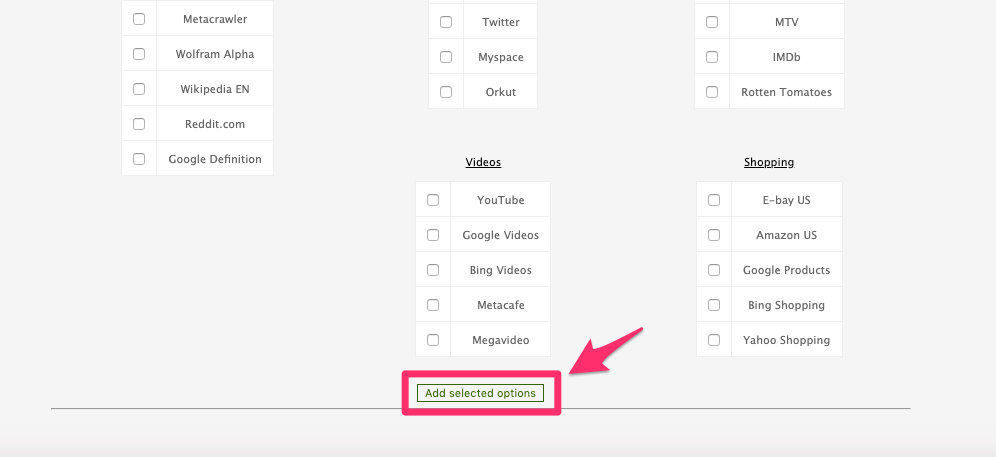
①オプション画面の一番下までスクロールし、「Add Selected Options」をクリックします。

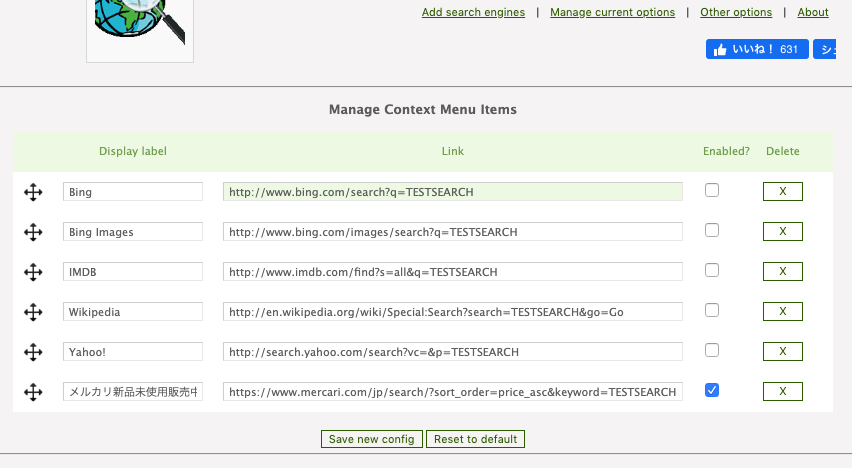
②不要なもののチェックを外していき、設定が完了したら左下の「Save new config」をクリックします。


③これで完了です。自分で設定した検索条件だけが表示されるようになりました

便利なURL例
 管理人みゆき
管理人みゆき設定しておくと便利なURL例をいくつか紹介します。コピペしてオプション画面に入力して使えます。
便利な検索条件
メルカリ(「新品、未使用」「販売中」)
https://www.mercari.com/jp/search/?sort_order=price_asc&keyword=TESTSEARCH&category_root=&brand_name=&brand_id=&size_group=&price_min=&price_max=&item_condition_id%5B1%5D=1&status_on_sale=1メルカリ(「売り切れ」「出品の新しい順」)
https://www.mercari.com/jp/search/?sort_order=created_desc&keyword=ipad&category_root=&brand_name=&brand_id=&size_group=&price_min=&price_max=&status_trading_sold_out=1ラクマ(「新品、未使用」「販売中」)
https://fril.jp/s?order=asc&query=TESTSEARCH&sort=sell_price&status=new&transaction=selling楽天(「新品」「価格の安い順」)
https://search.rakuten.co.jp/search/mall/TESTSEARCH/?s=2&used=0Yahoo!ショッピング(「新品」「価格の安い順」)
https://shopping.yahoo.co.jp/search?p=TESTSEARCH&tab_ex=commerce&area=13&used=2&X=2&sc_i=shp_pc_search_sort_sortitemオプション画面のURL設定方法
オプション画面に入力するURLを自分で設定する際は、検索条件結果のURLをそのまま入れるのでなく、一部編集が必要になります
やりかたを説明します
①検索結果として表示したいサイト上(ここではメルカリ)で、設定したい検索条件で検索します。

②URLをコピーします。

③検索で打ち込んだキーワードを「TESTSEARCH」に変更します。

変更したURLを「Context Menu Search」のオプション欄に入力します。
このやり方で、好きな検索条件やサイトをオプションにどんどん追加できます。
まとめ
Chrome拡張機能「Context Menu Search」を使えば、ある単語を決まった条件で検索するのが1クリックで出来るようになります。
 管理人みゆき
管理人みゆき色んなサイトで比較するのに便利なので、ぜひ使ってみて下さい。



コメント
コメント一覧 (1件)
[…] 設定方法などはこちらのブログがとてもわかりやすいです。 […]