iPadとApple Pencilを買いました。
購入して3ヶ月、アプリ「メディバンペイント」を使ってこんな感じのものを描けるようになりました
これから描いてみようかな♪という方のとっかかりになれば幸いです。

3か月前まで液タブ、板タブはおろか紙ですら漫画を描いたことがなく、初めてアプリを開いたときは「この画面は何・・・?」というレベルから始めました。
初心者ながら恐縮ですが自分の備忘録も込めた記事です。
導入が長くなってすみません。では、本編です。
ソフト起動画面
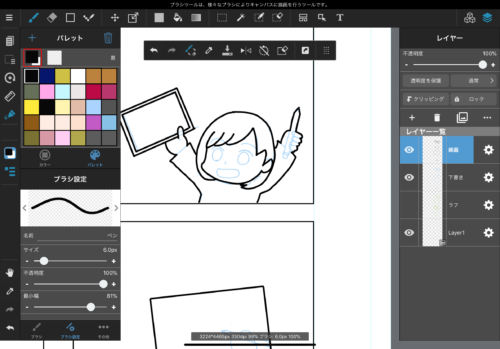
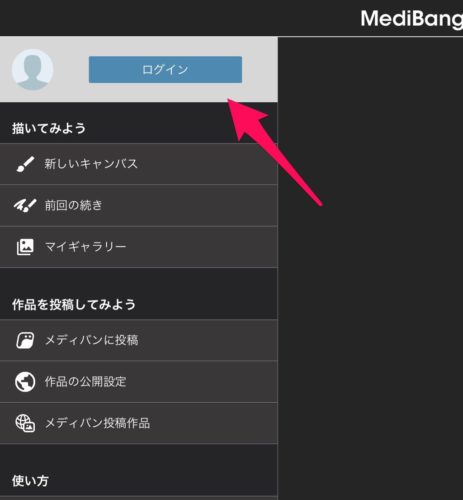
メディバンペイントを起動すると、こんな画面になると思います。

アカウントを持っていない人は「ログイン」からアカウントを登録して下さい。
(無くても描いたり保存したりの機能は使えますが、トーンや吹き出しアイコンが使えるようになるので是非登録をオススメします)
原稿タイプを選んで作り始める
今回は、Webに乗せることを想定した4コマ漫画を作っていきます。
新しいキャンバスをつくる
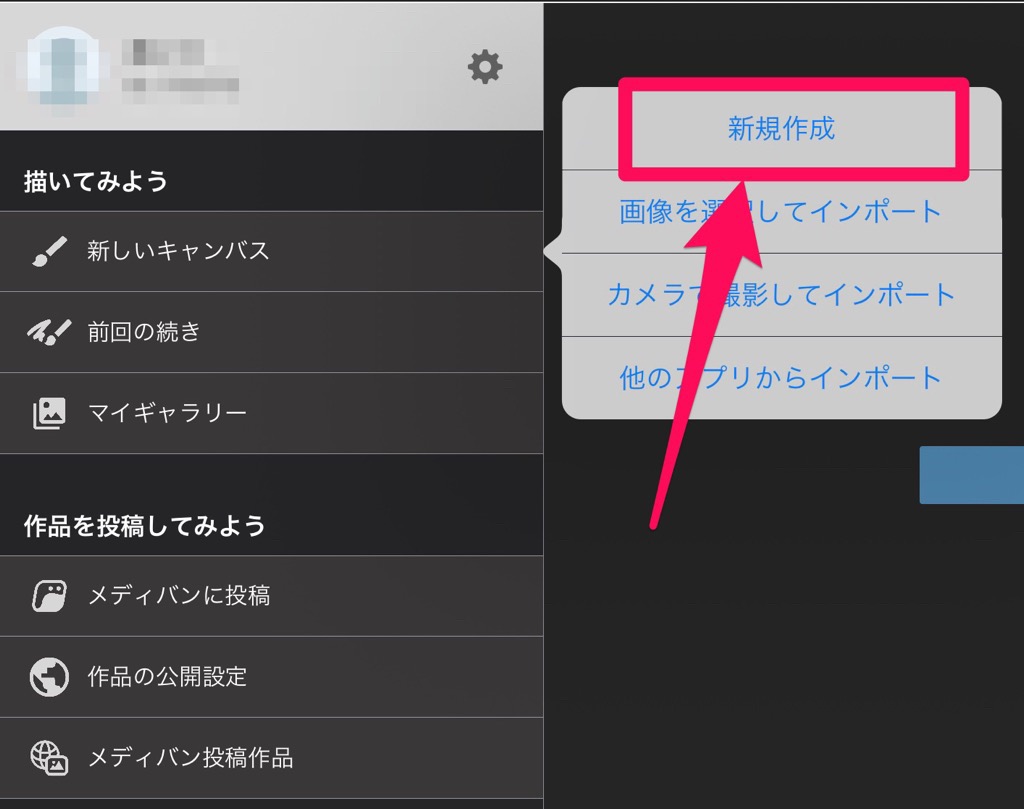
新しいキャンパス→「新規作成」をタップ

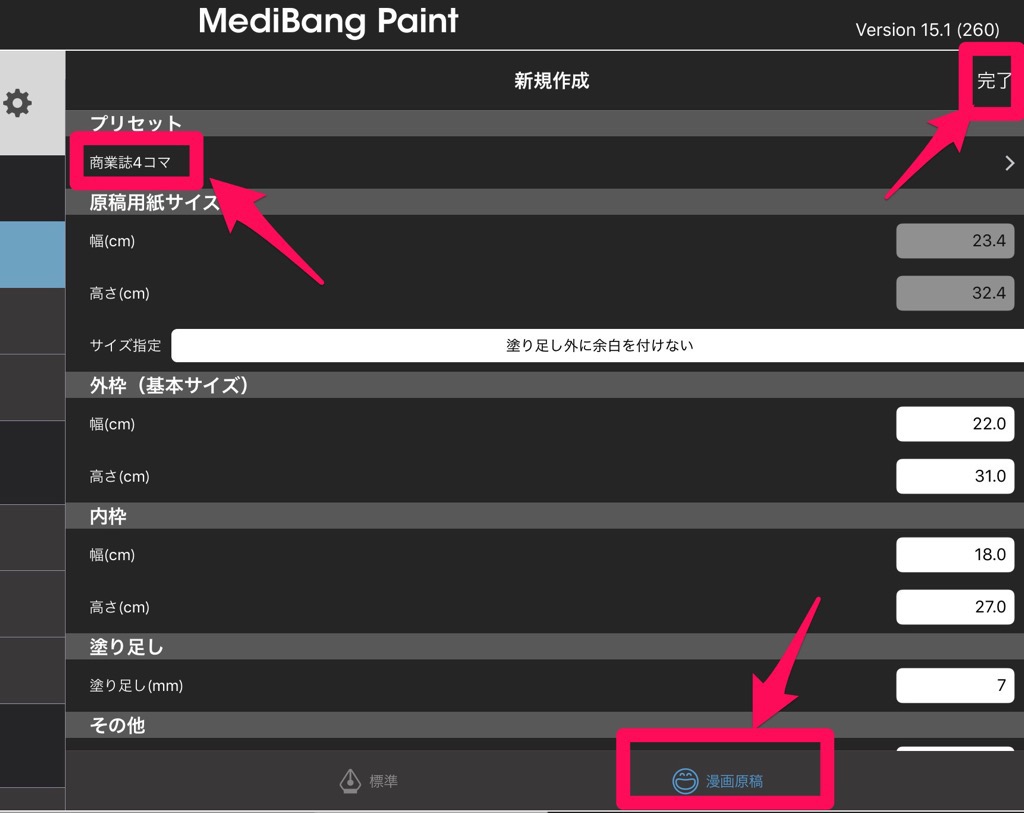
②4コマ漫画用の原稿で作り始める
プリセット下部の「漫画原稿」を選び、
「商業誌4コマ」をタップして「完了」を押します。

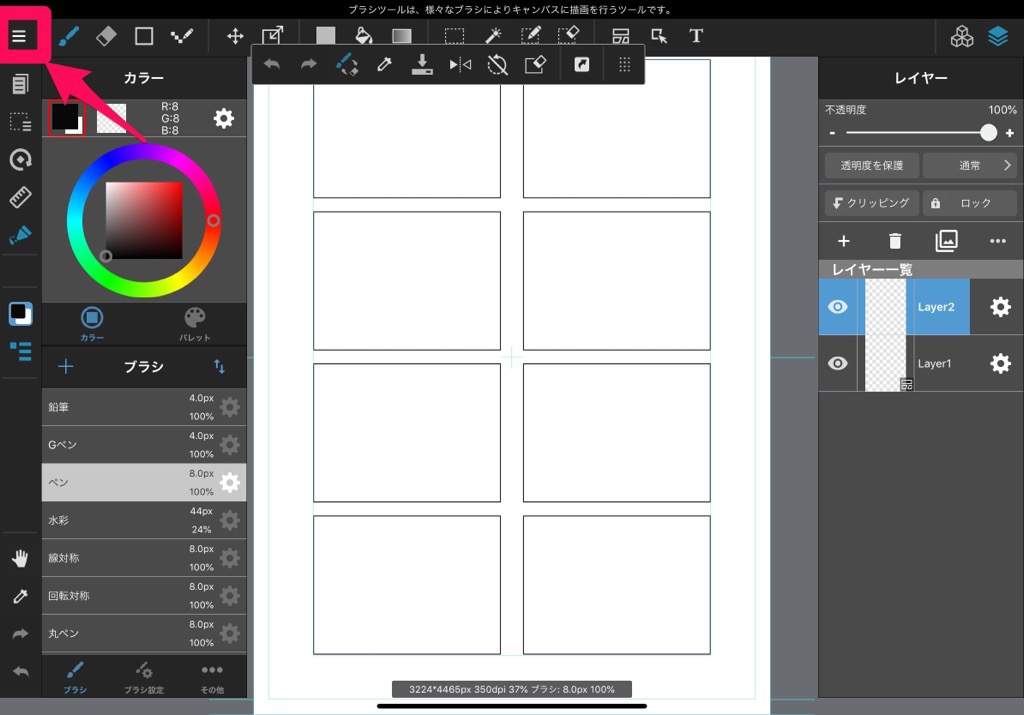
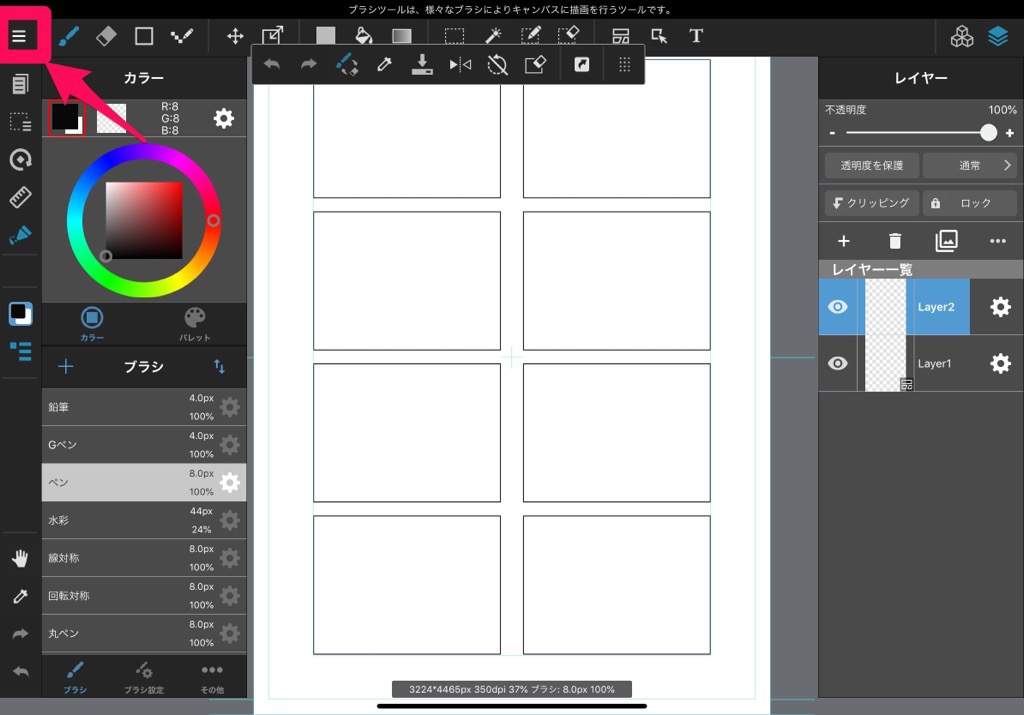
原稿用紙ができました。

初期設定をする
左上の「三」をタップし、ファイル保存や設定を決めていきます。
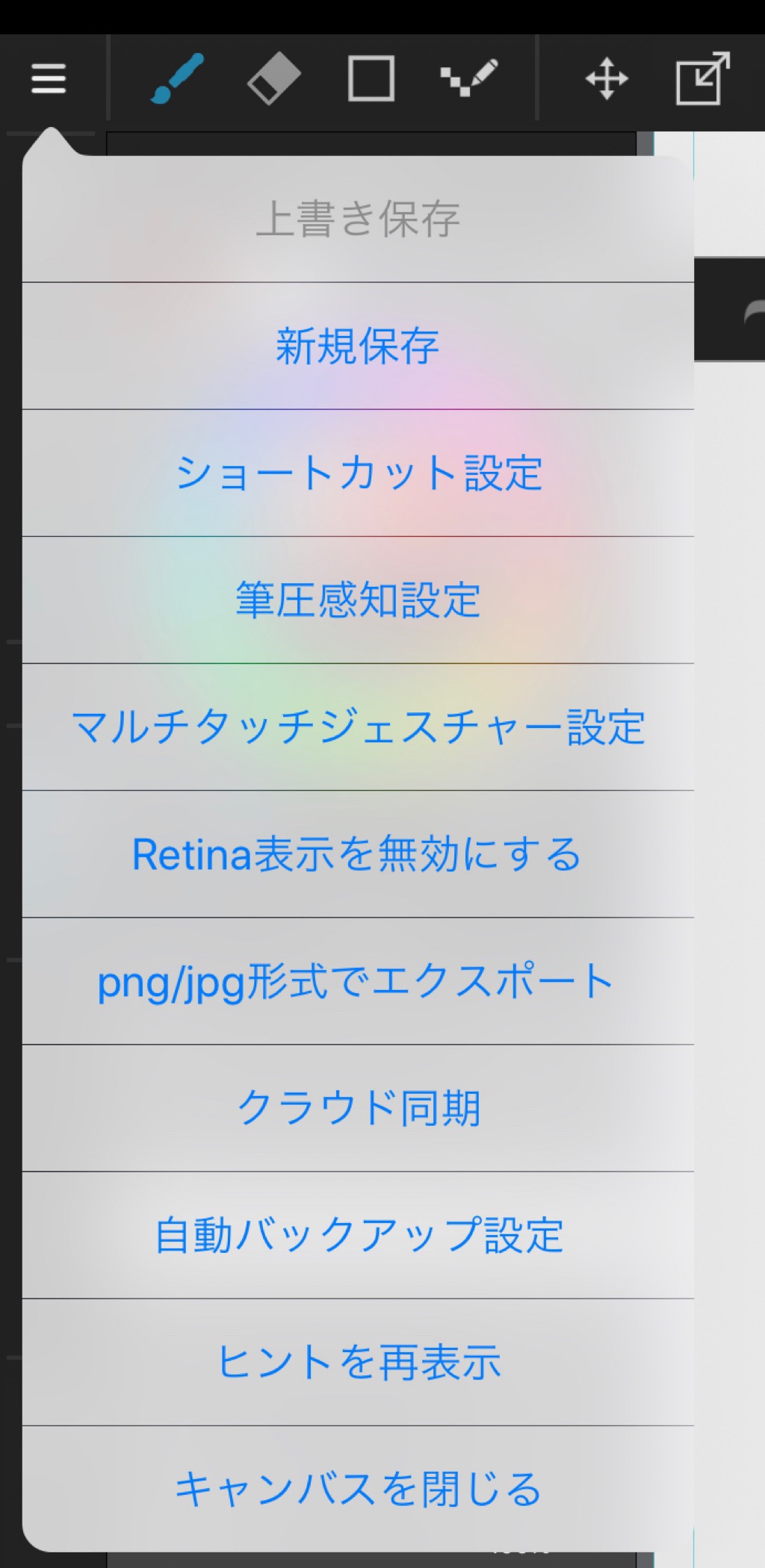
①「設定」ボタンをタップ

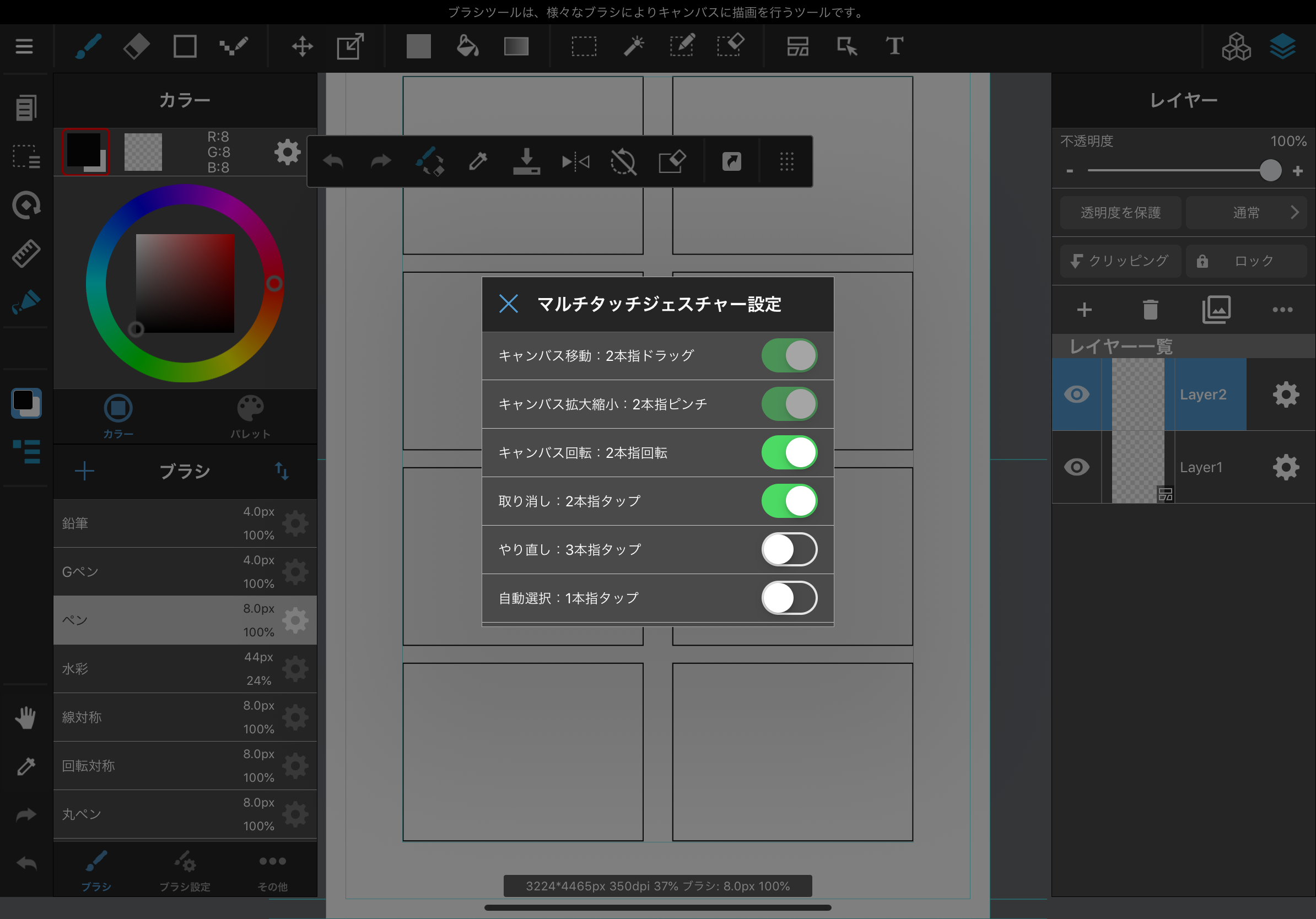
②マルチジェスチャー設定
「マルチタッチジェスター設定」をタップ。

ひとまず、画像のとおり設定してみてください。
指二本でタップした時、「一つ前に戻る」になります。
線を引き直したい時など、作業が格段に早くなりますよ!!

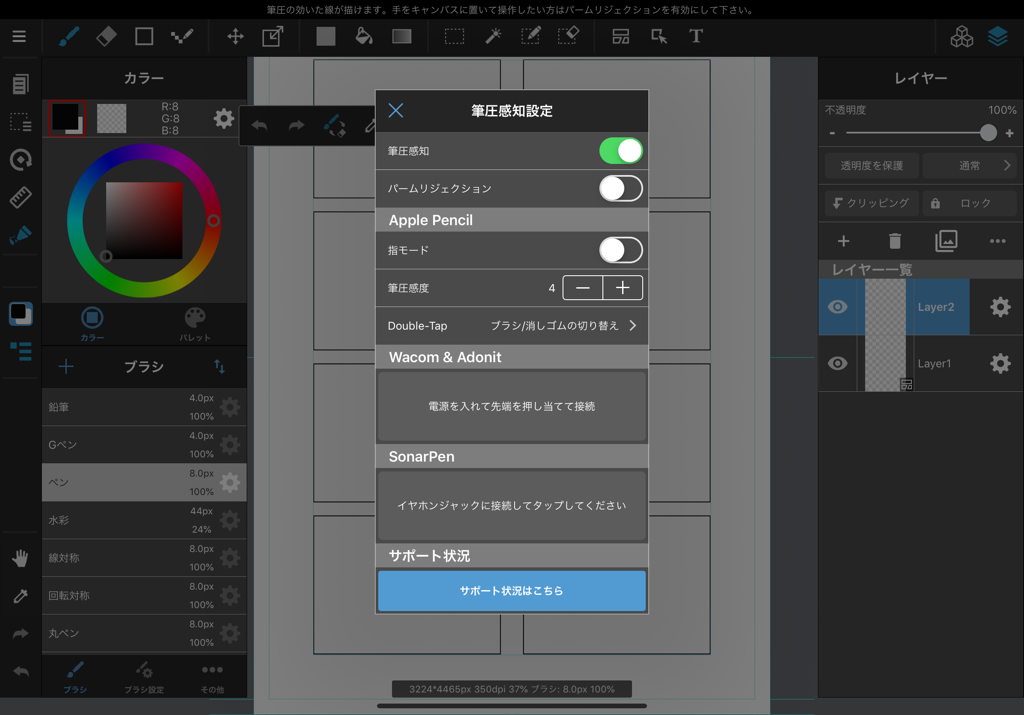
③タッチペン設定
タッチペンを使う方は、「設定」→「筆圧感知設定」から筆圧を調整してみてください。
Apple Pencil第二世代では、ペンをダブルタップするとブラシと消しゴムを切り替えるなどのアクションが設定できます。

これで、初期設定は終わりです。いよいよ書いていきます。
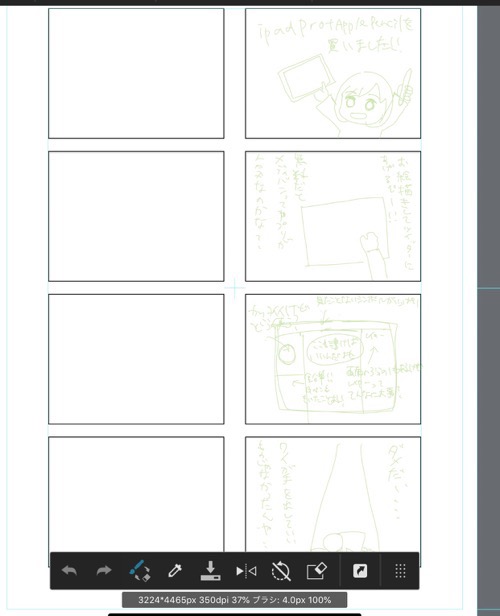
ラフ(下書き前の構想)を書く
私は、下書き前にキャラの配置+文字+セリフ位を大まかに書いています。
自分では「ラフ」と読んでいます。「ネーム」でもいいかもしれません。
では、ラフを書いていきます。

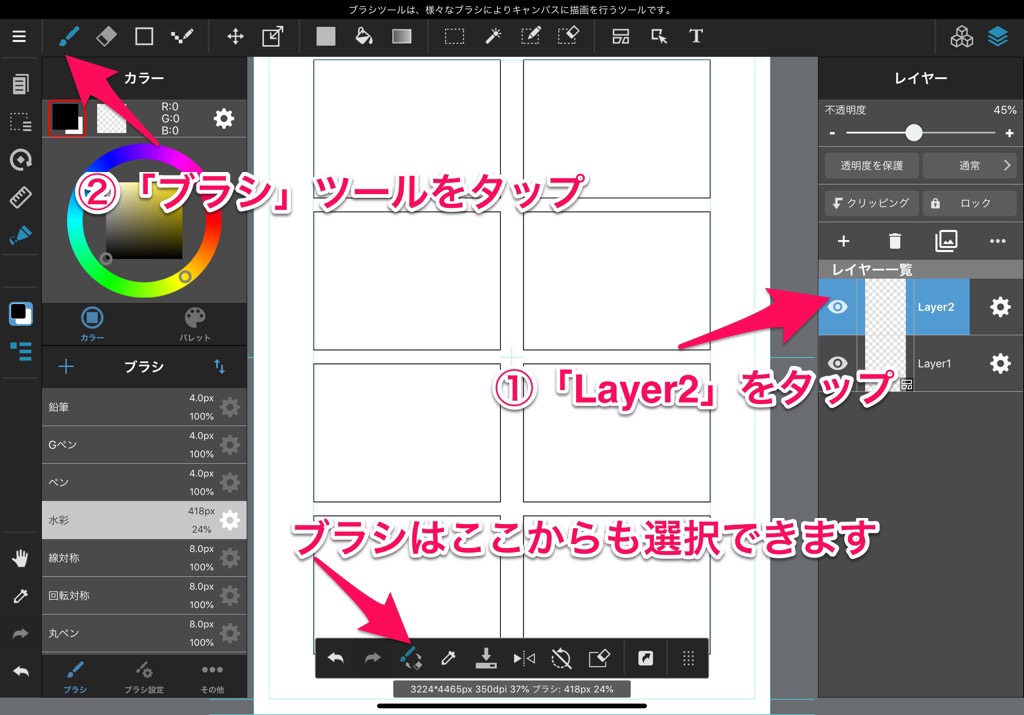
①「ラフ」用のレイヤーを選ぶ
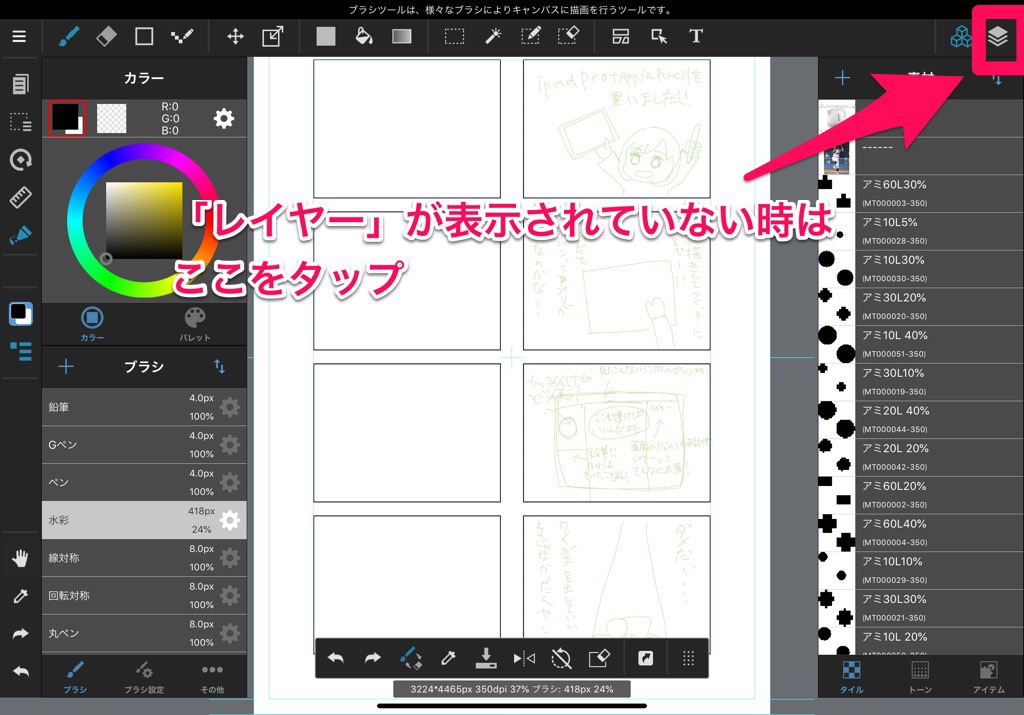
右端の「レイヤー」画面で「Layer2」をタップし、上部バー左の「ブラシ」をタップします
これで、絵を描き始めることができます。
「レイヤー」がわからなくても、とりあえず先に進んでみてください。

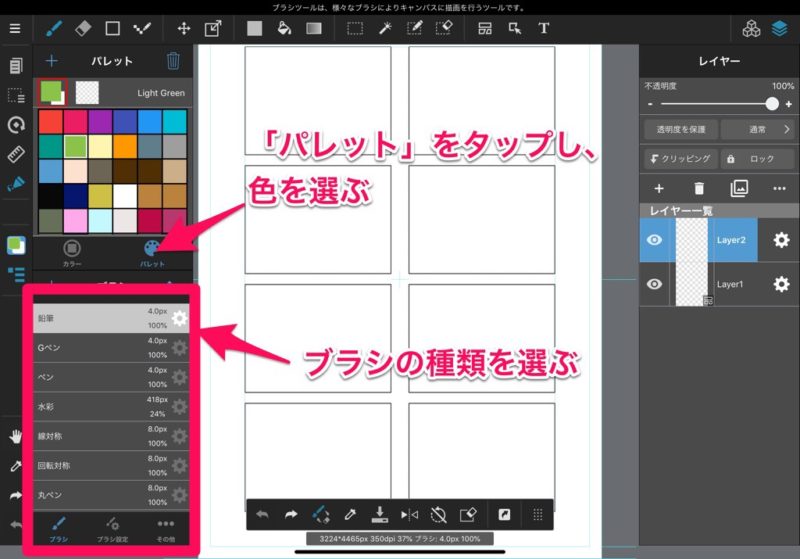
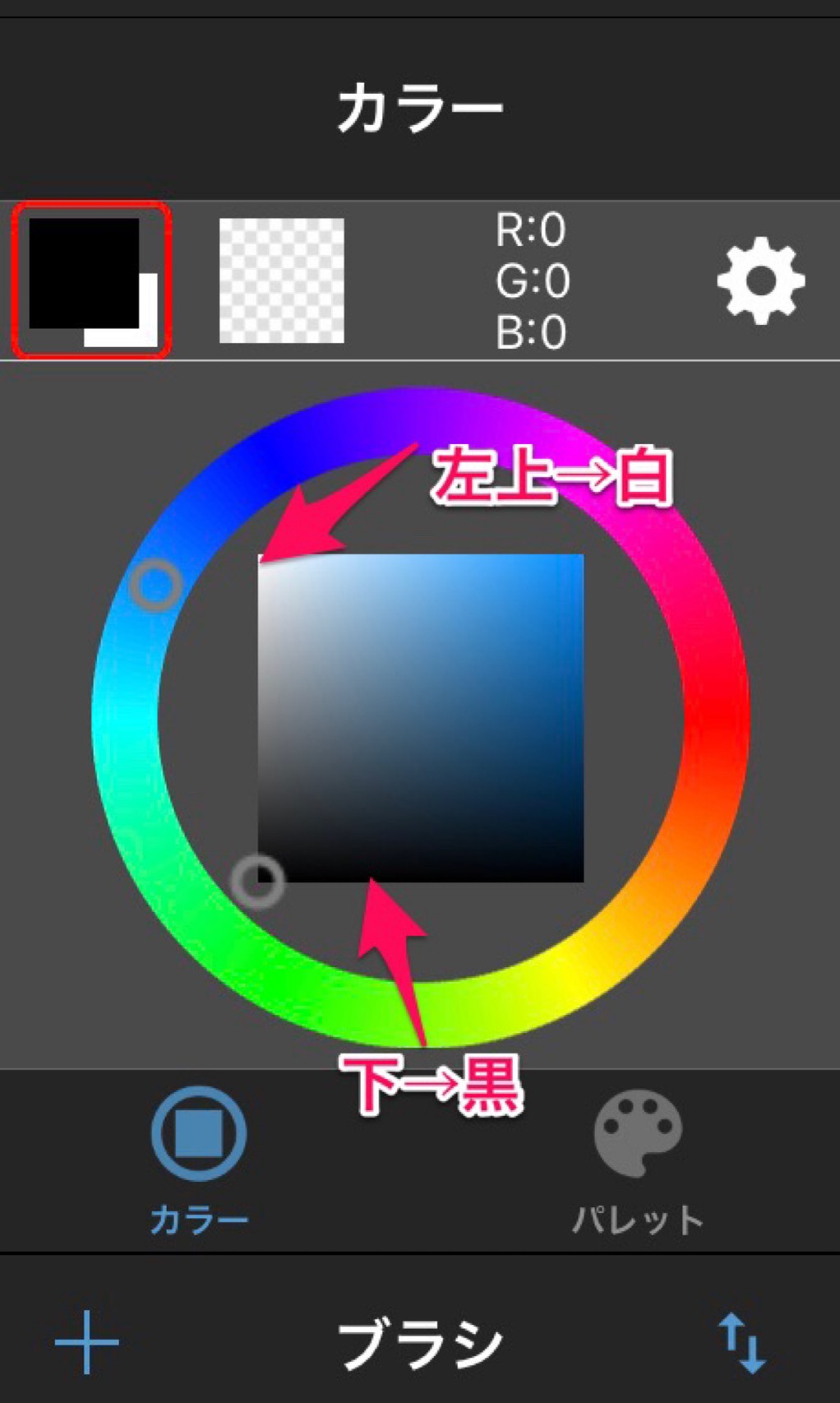
②ブラシの色を選ぶ
ブラシの色は、「カラー」か「パレット」で選びます。
「パレット」をタップし、「Light Green」を選びます。
仕上げを黒ペンで書くので、ラフは黒以外の色で描きます。
ブラシの種類は「鉛筆」でひとまず書いてみます。

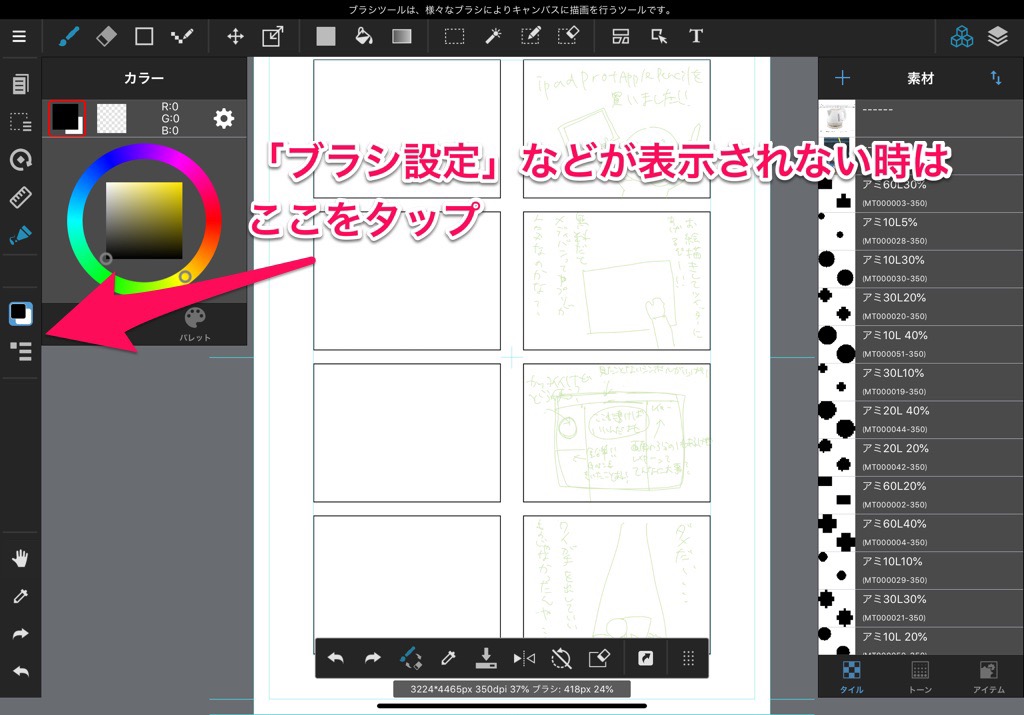
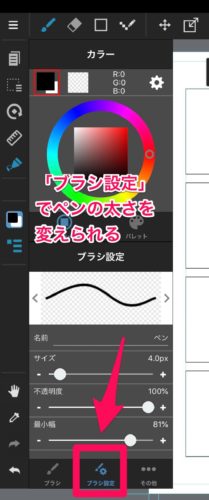
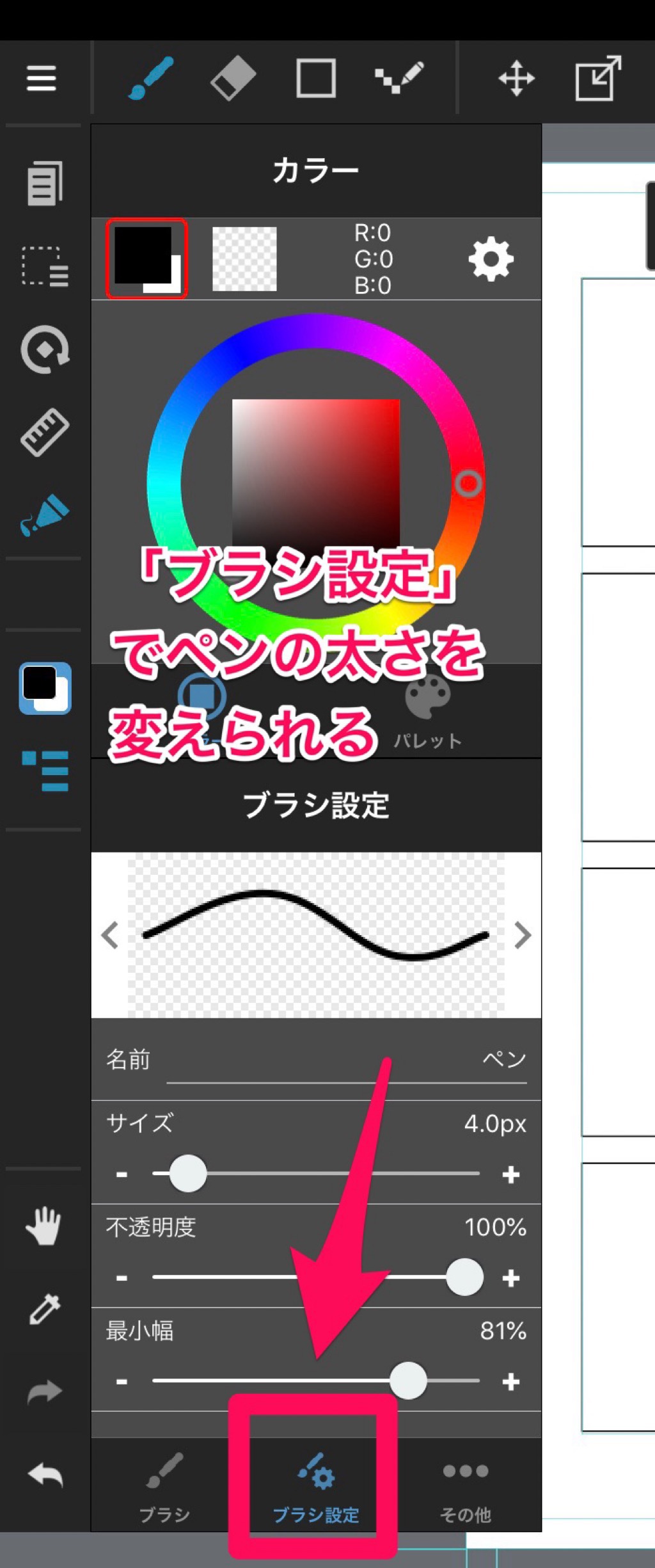
ブラシの太さは「ブラシ設定」で好きな大きさに変えられます。

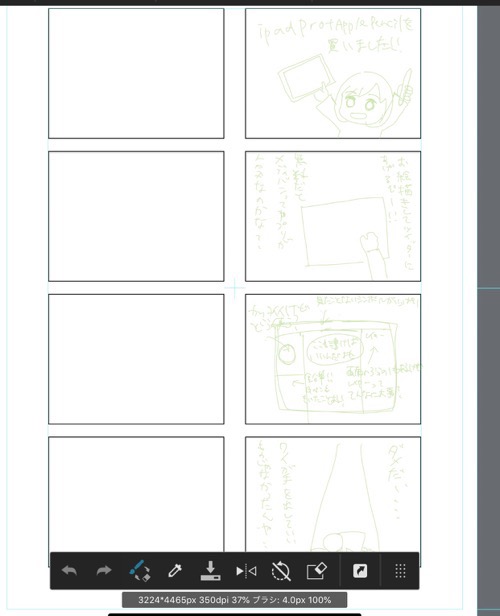
これで、ラフを描きます。
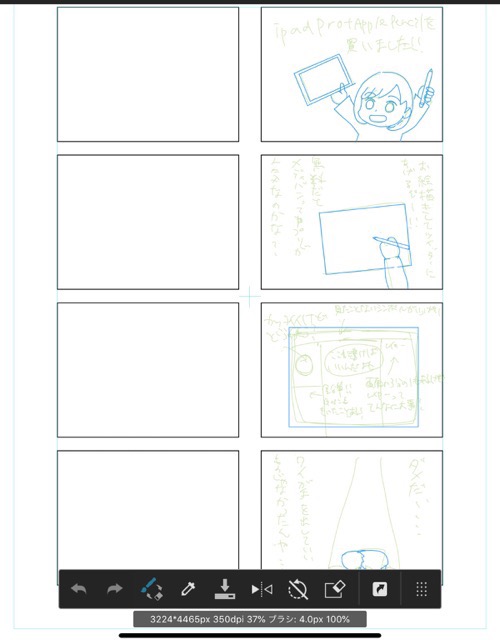
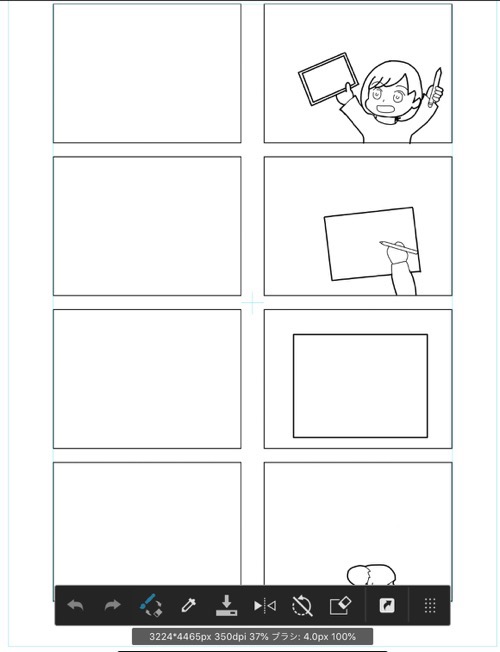
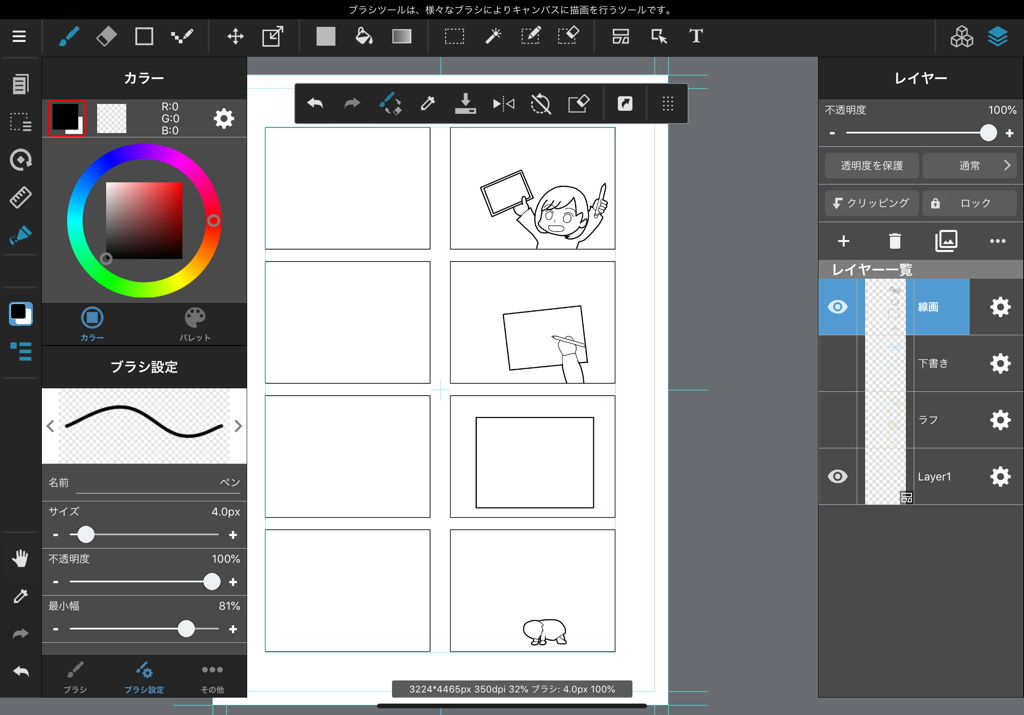
③描き進める

ブログ用に、綺麗に描き過ぎてしまいました…普段は自分でも読めないぐらい汚いです。
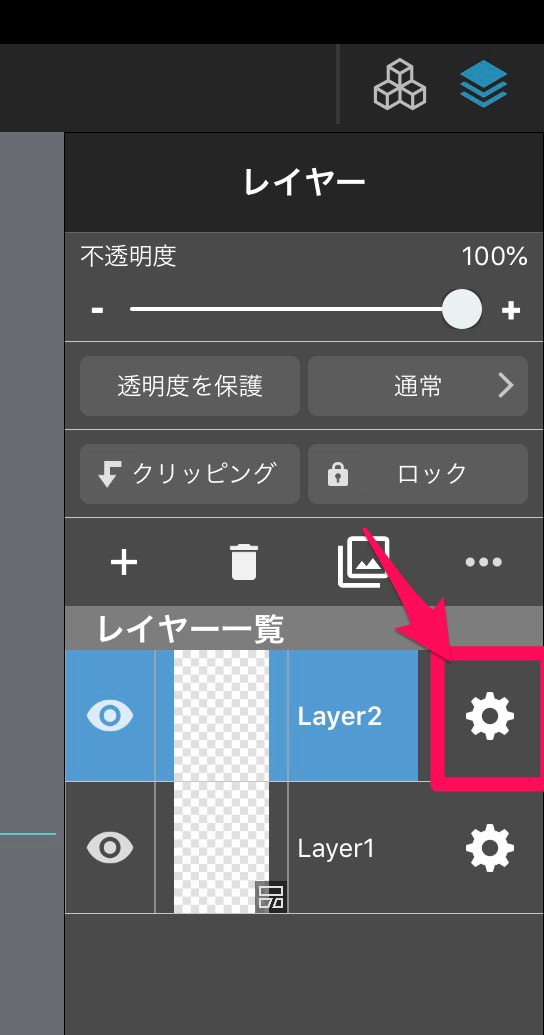
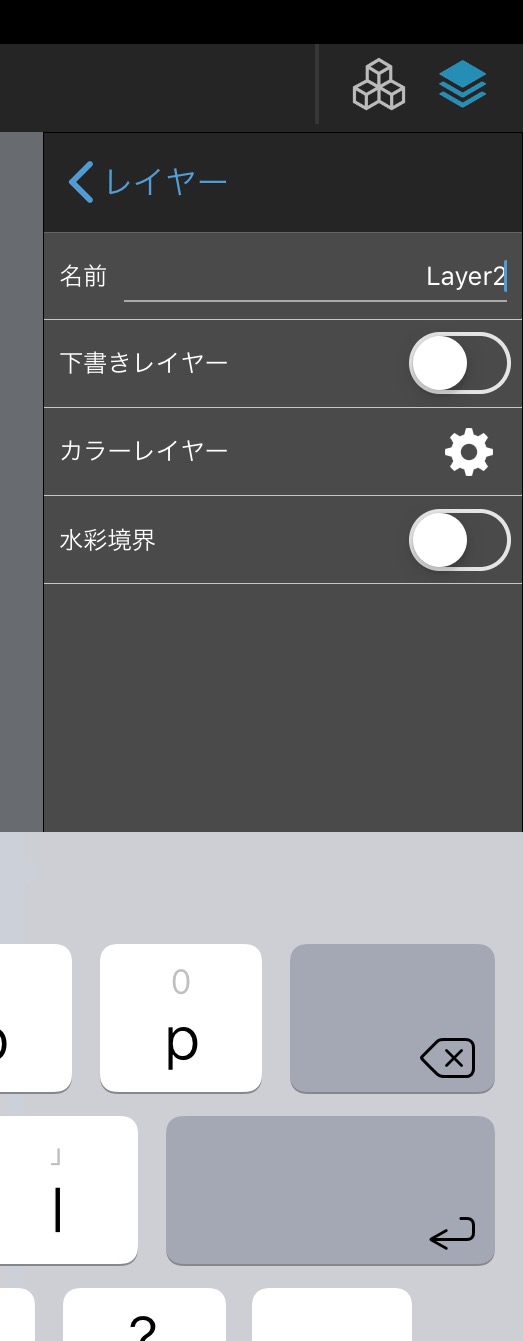
④「ラフ」レイヤーの名前を変更する
右の歯車ボタンを押します。

ここで「名前」を変更できます。

ラフを元に下書きを書く
下書きを書いていきます。

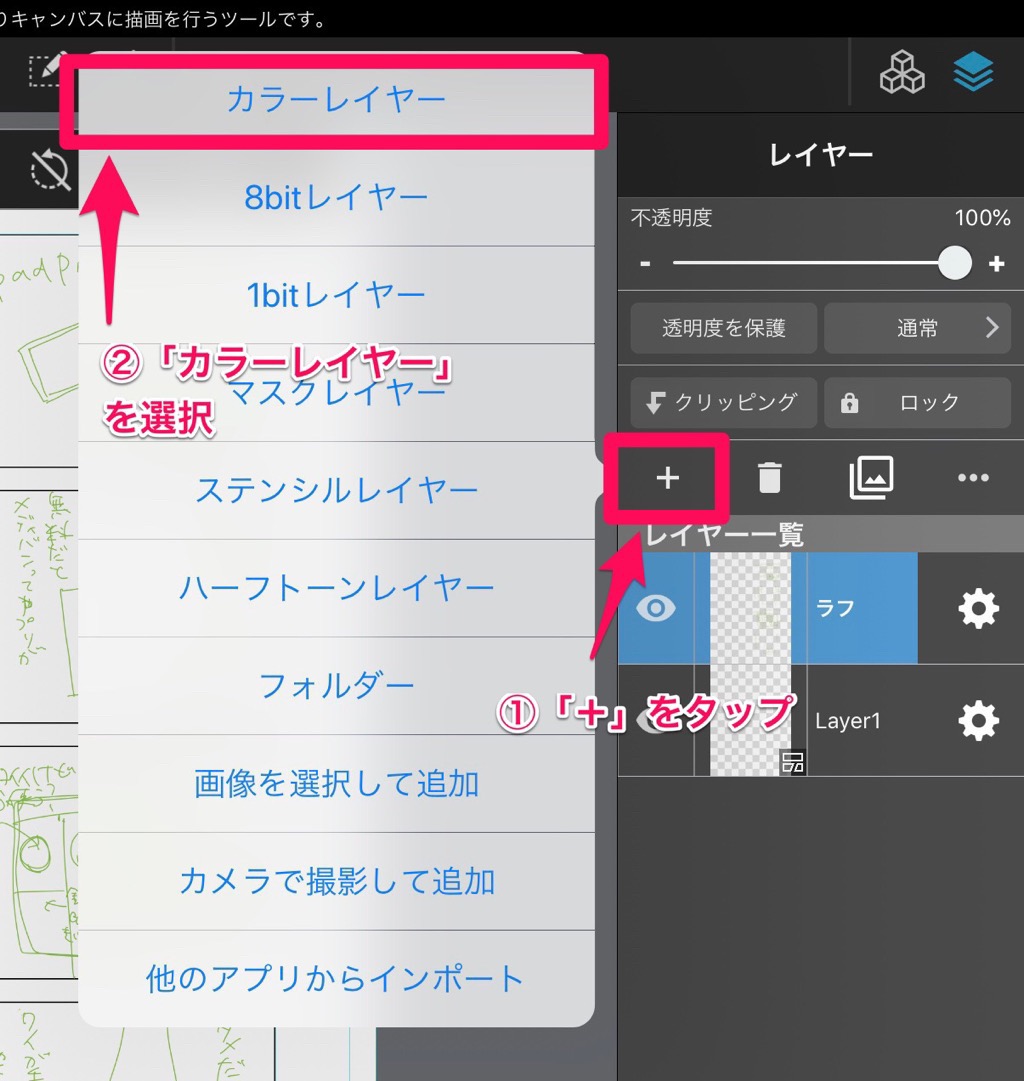
①「下書き」レイヤーを作る
右端のレイヤー画面で、「ラフ」レイヤーを選択した状態で「+」ボタンを押し、「カラーレイヤー」を選びます。
名前は「下書き」にします。


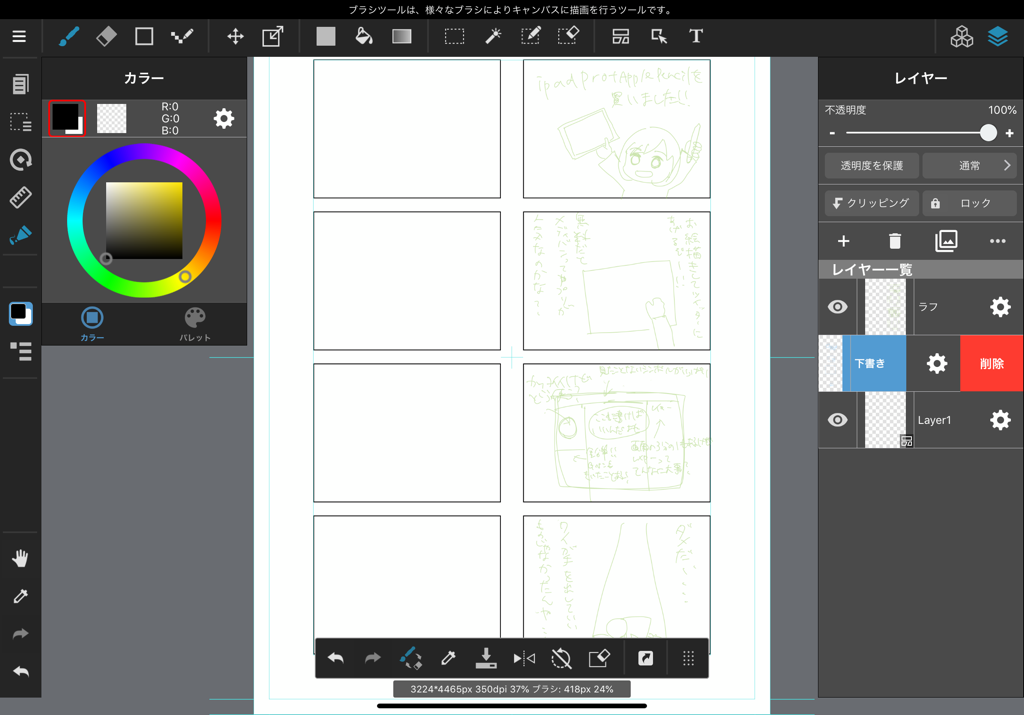
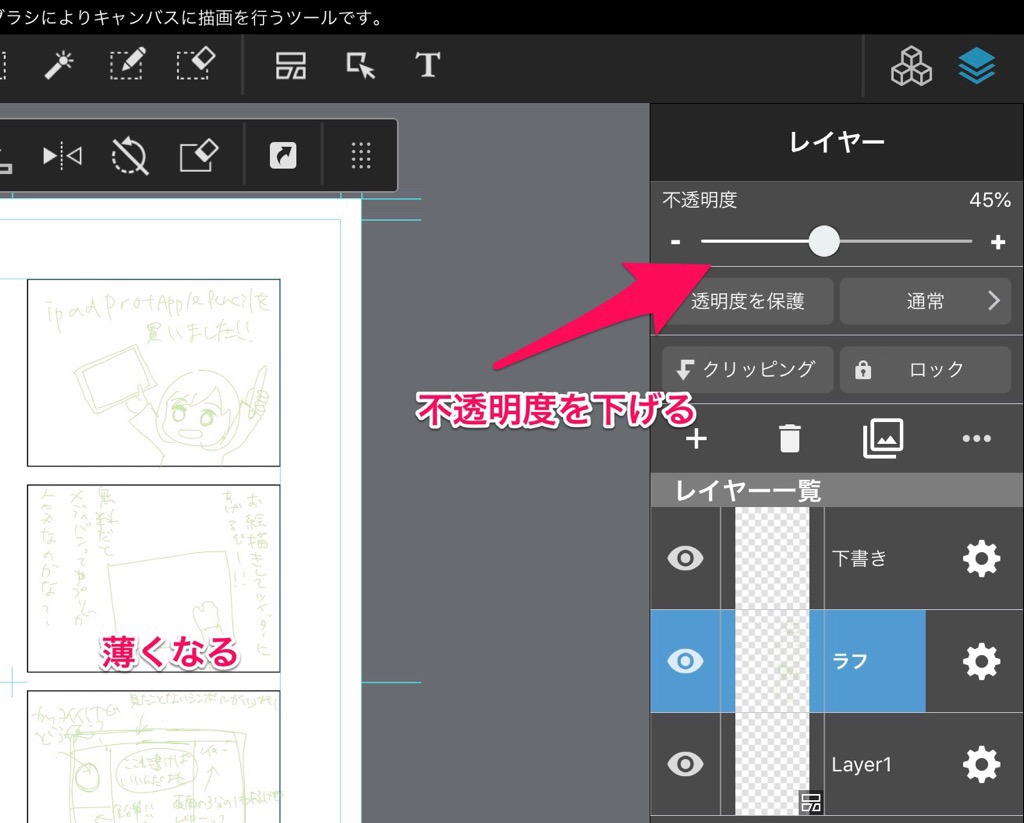
②「ラフ」レイヤーの透明度を下げる
「ラフ」レイヤーを選択し、上の「不透明度」バーで不透明度を下げていきます。
ラフで描いた絵が薄くなります。

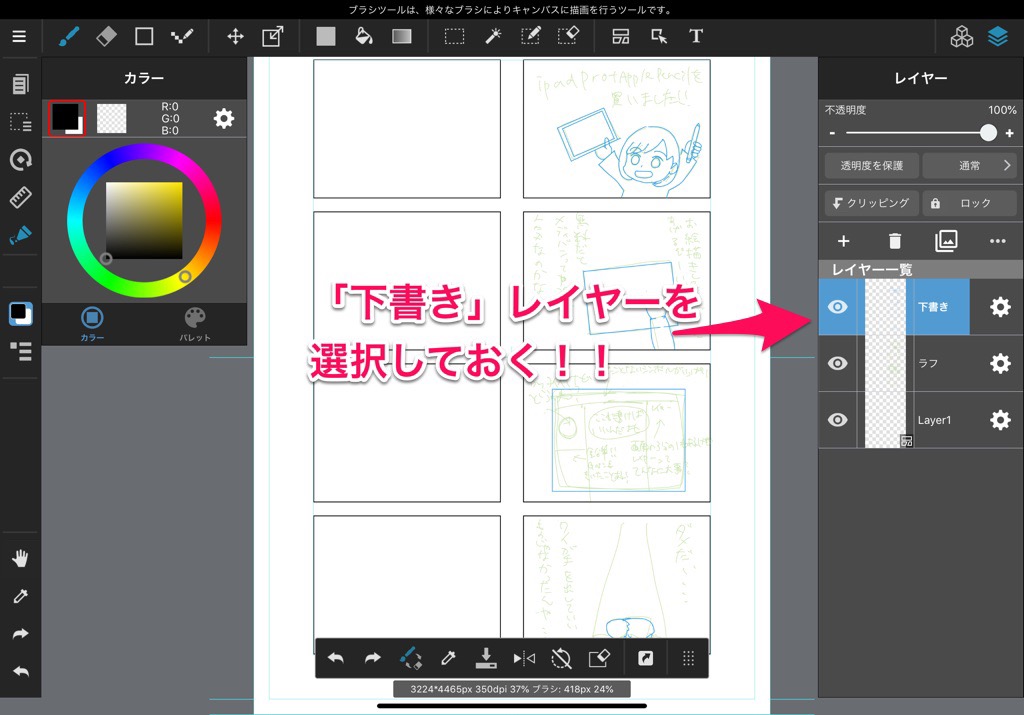
③下書きを描き進める
ここで大事なのが、「下書き」レイヤーを選択しておくことです!!
なんとなくレイヤーの意味が分かってくると思いますが、「透明な紙を重ねる」ようなものです。
「下書き」レイヤーでいくら書き間違いを直しても、「ラフ」で描いたものには影響ありません。
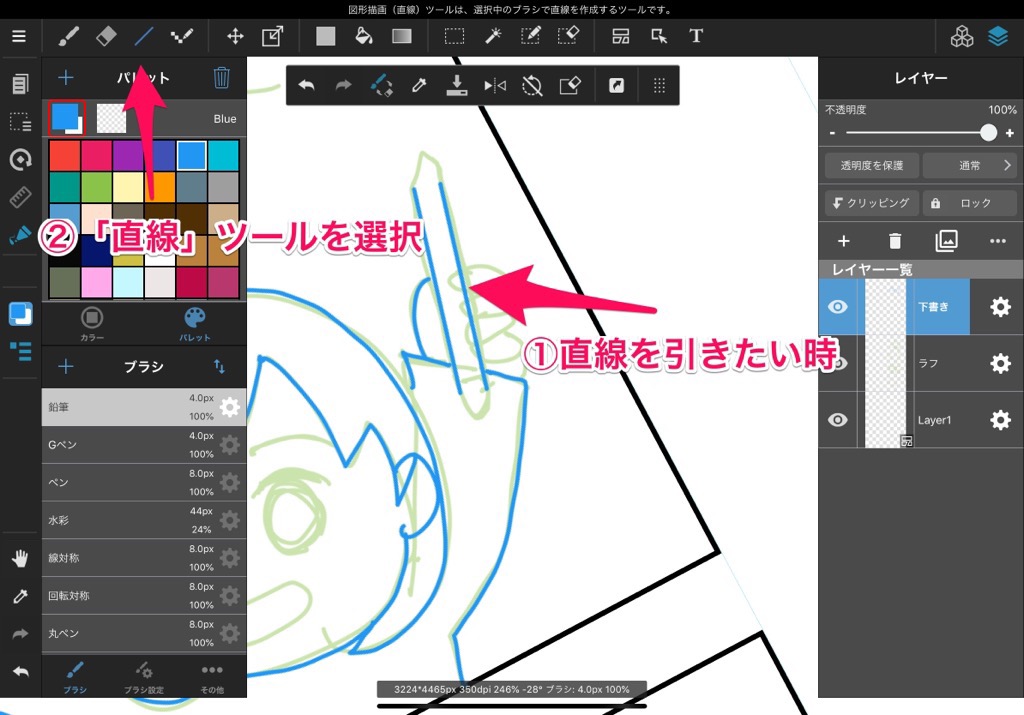
下書きの線は「青色」で描きました。

直線を引くときは、上バーの「直線」ツールを選びます。直線をやめるときは「ブラシ」をタップします。

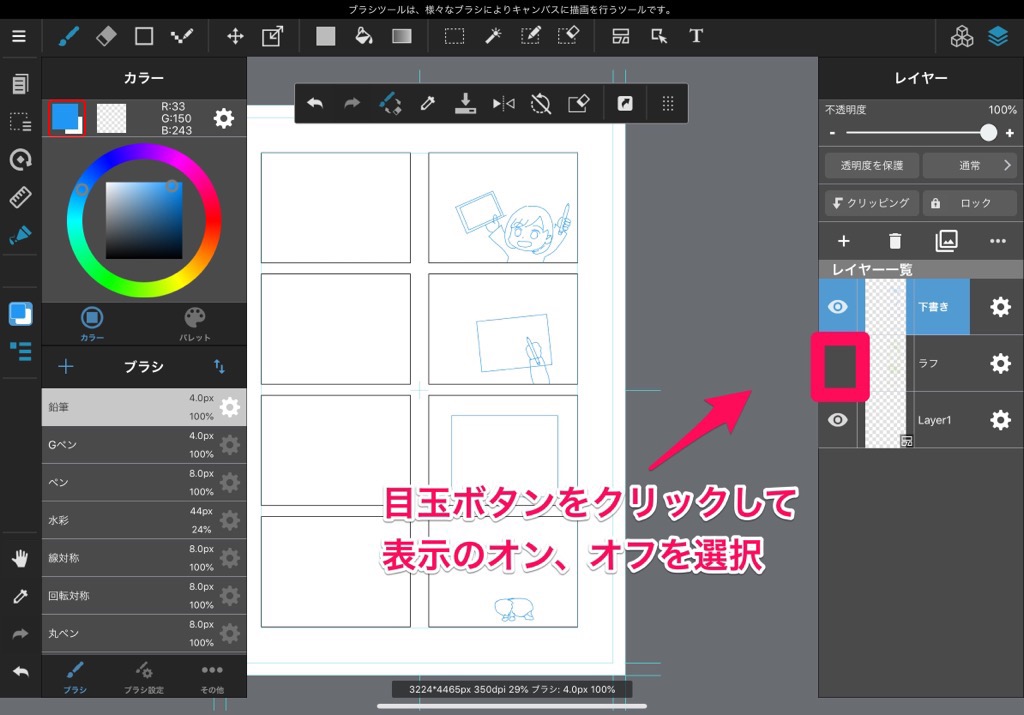
「ラフ」が邪魔なときは、レイヤーの目玉ボタンをクリックして非表示にします。

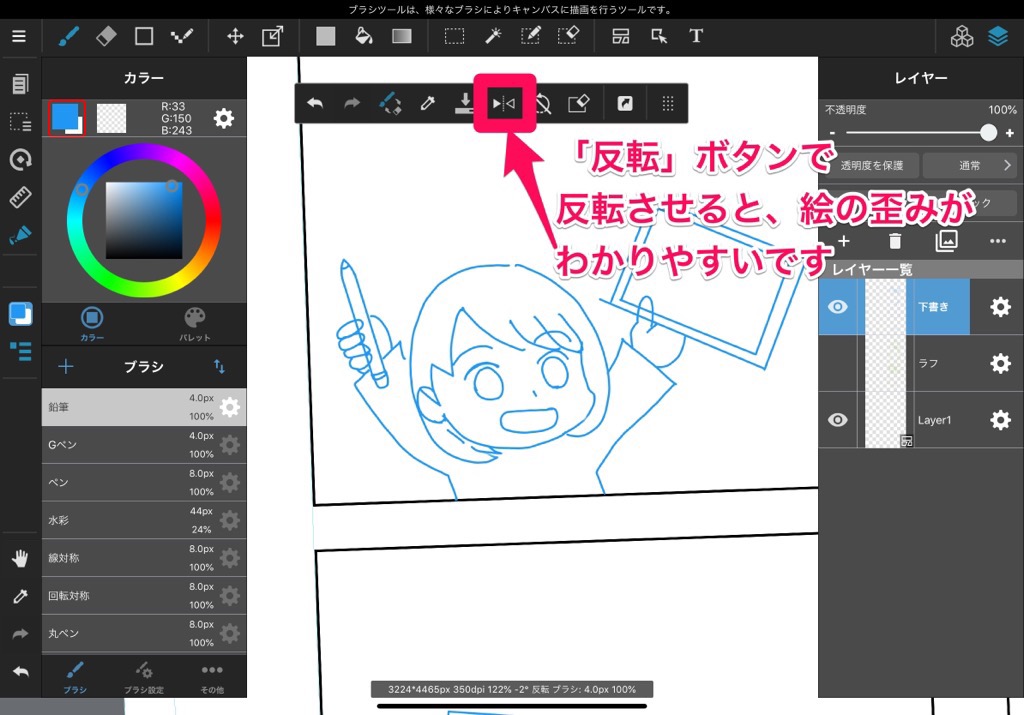
「反転」ボタンを使ってたまに反転させると、絵の歪みがわかります。

ペン入れをする
いよいよ、本番の絵を書いていきます。

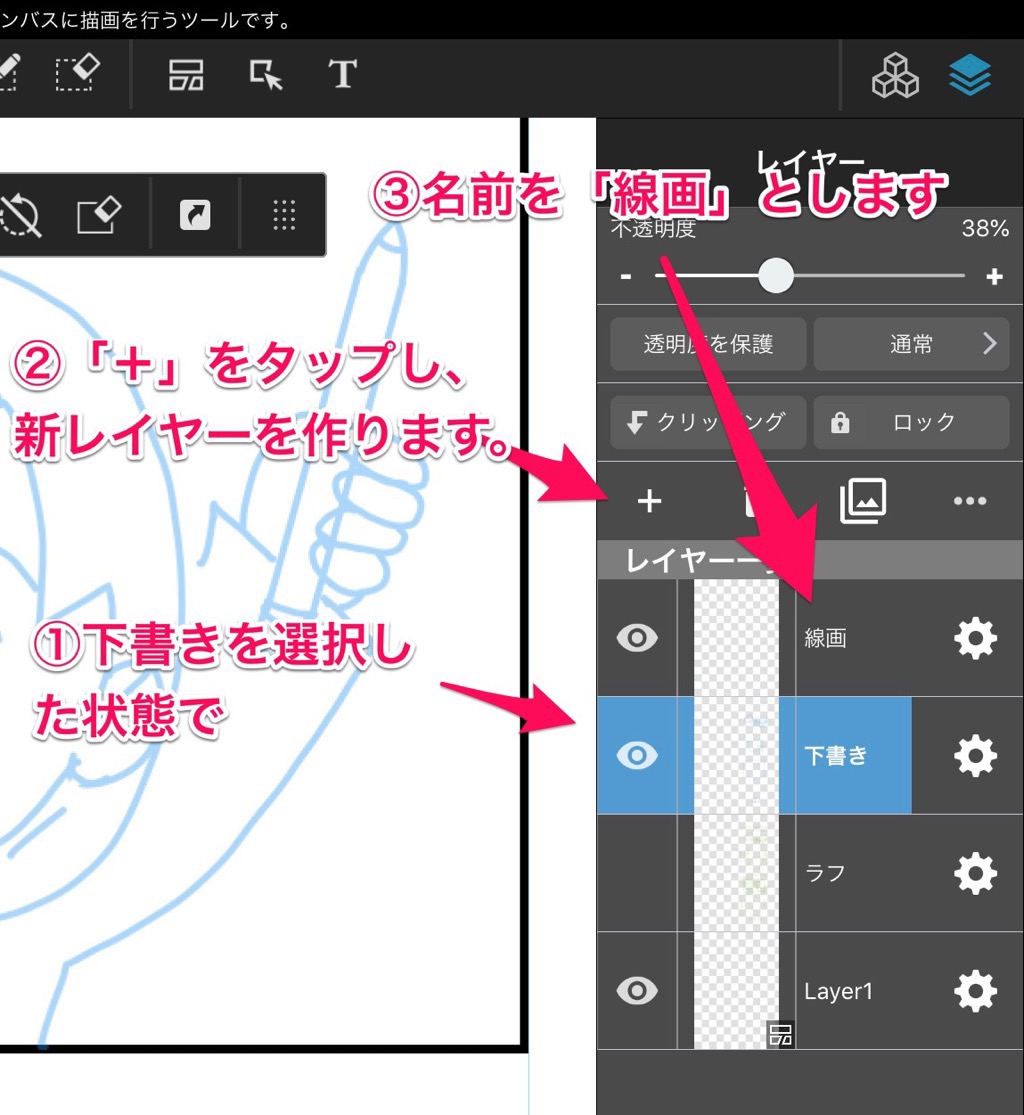
①「線画」レイヤーを作る
「線画」レイヤーを作ります。
「下書き」レイヤーを選択した状態で「+」をタップし、新レイヤーを作ります。
名前は「線画」とします。

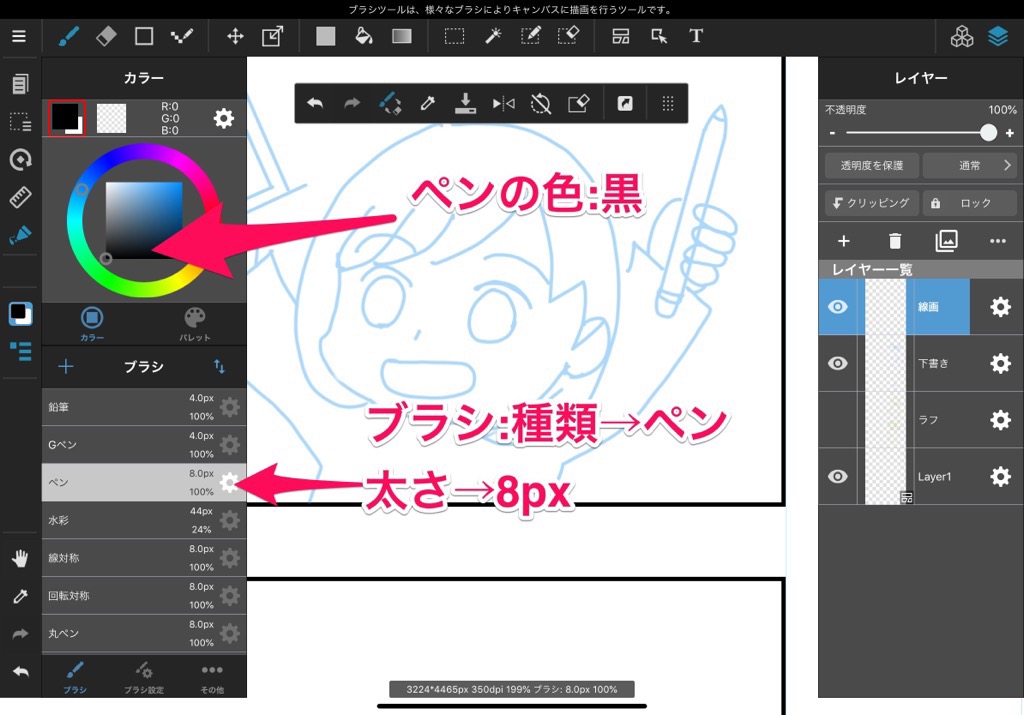
②ブラシを選ぶ
ブラシの種類は「ペン」太さは8pxと6pxを使い分けています。
色は「黒」を選択しました。
カラーの四角の中の下の方をタップして、黒を選択しています。


繰り返しになりますが、ペンの太さは「ブラシ設定」で変えられます。

私は境界部を8xpで描き、顔や髪の毛、服などは6pxで描いています。

③描いていく
「線画」レイヤーを選んでいることを確認してから描き始めます!

セリフ、文字を入れる
テキストツールを使ってセリフを入れていきます。

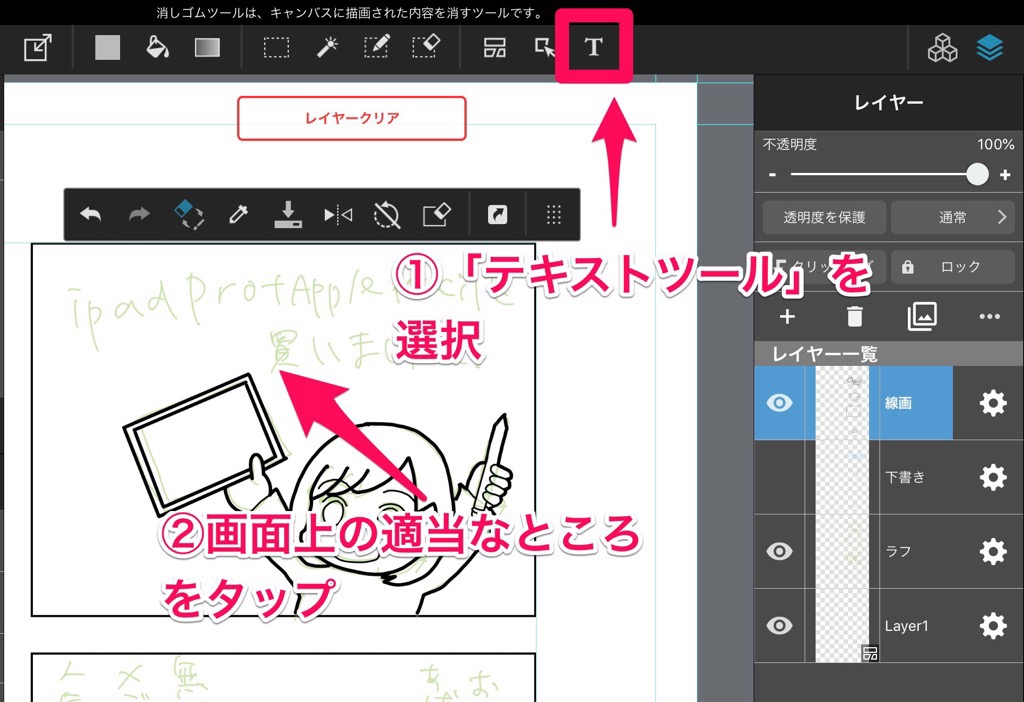
①「テキストツール」モードにする
上バーの「テキストツール」を選択し、画面上の適当なところをタップします。

「テキスト編集」画面になります。

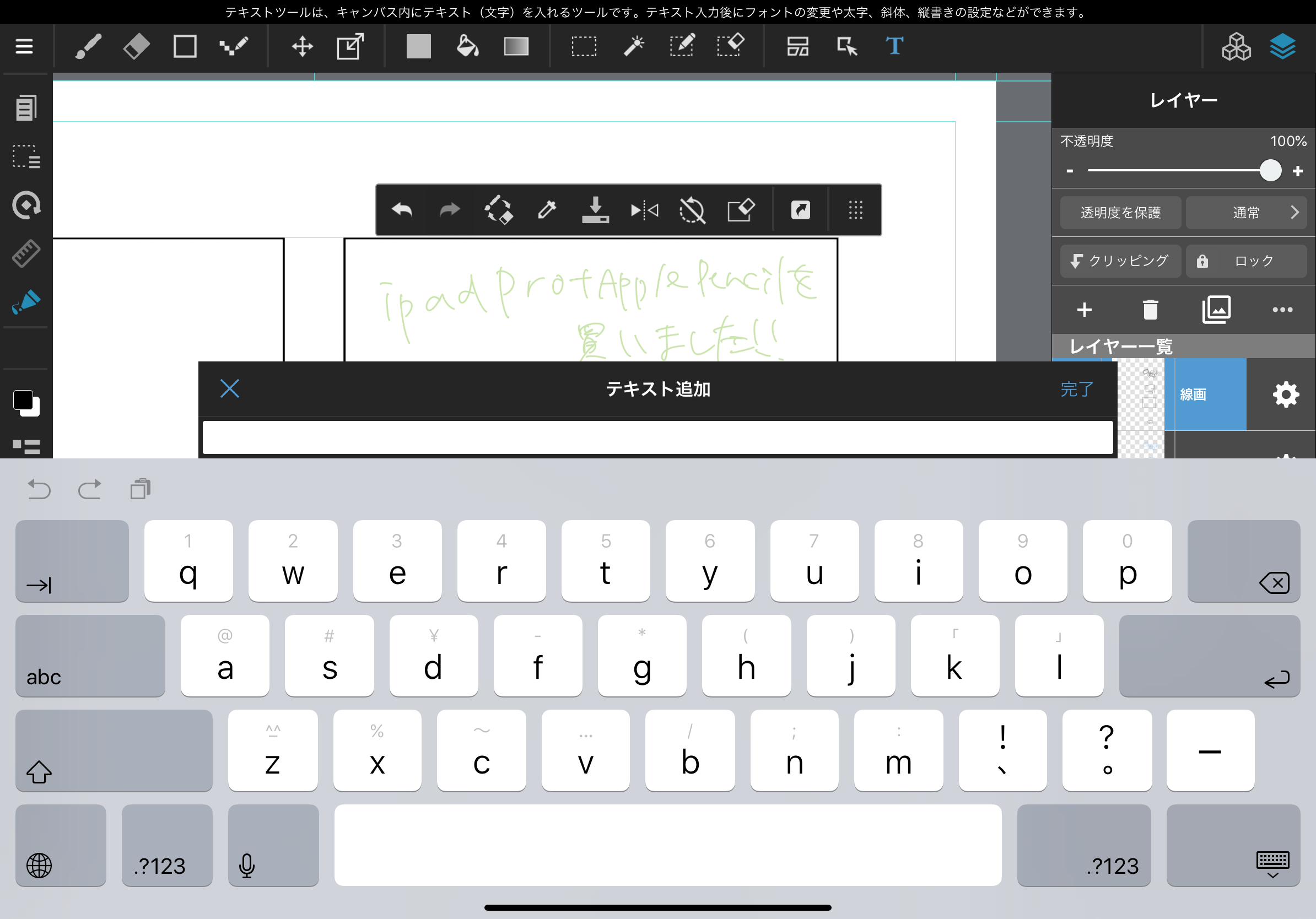
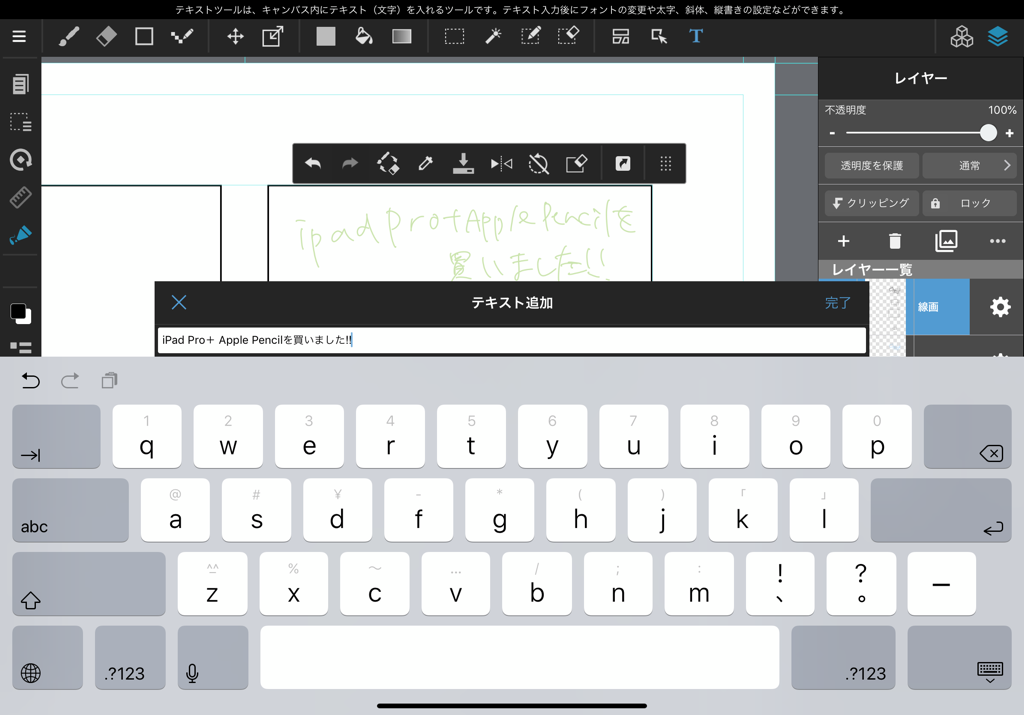
②文字を打ち込む
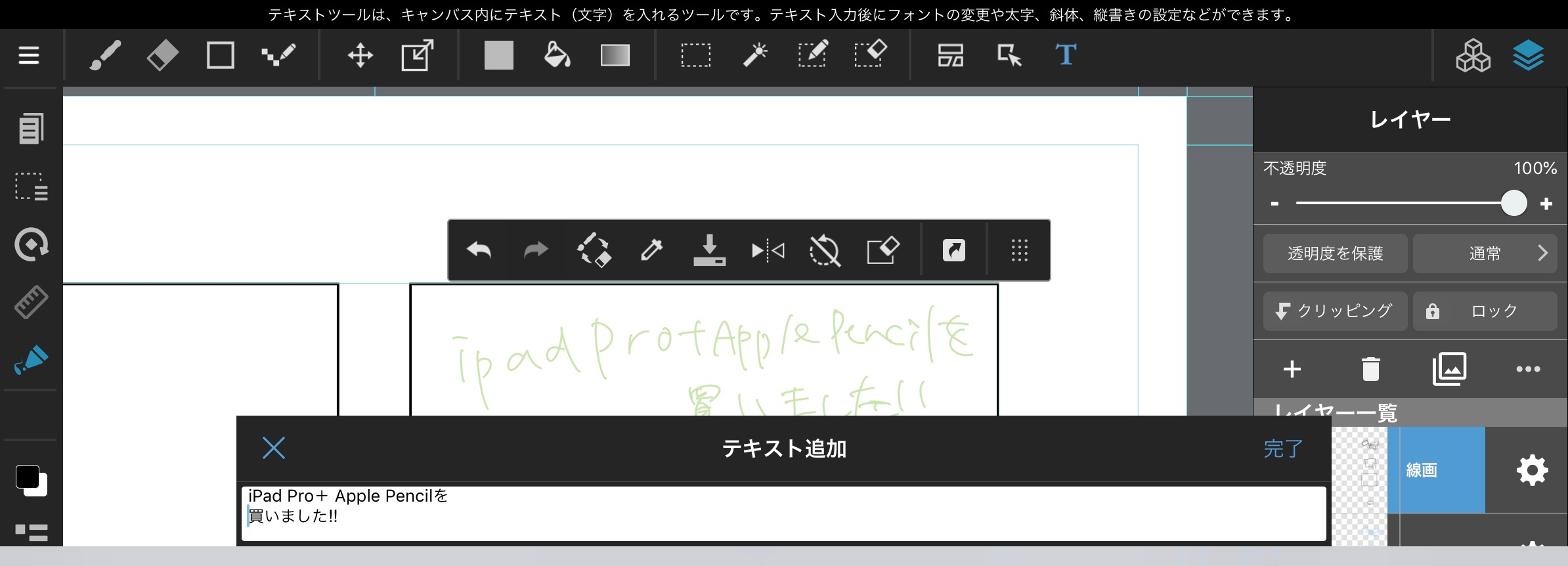
文字を打ち込みます。

改行もできます。
打ち終わったら「完了」をタップします。

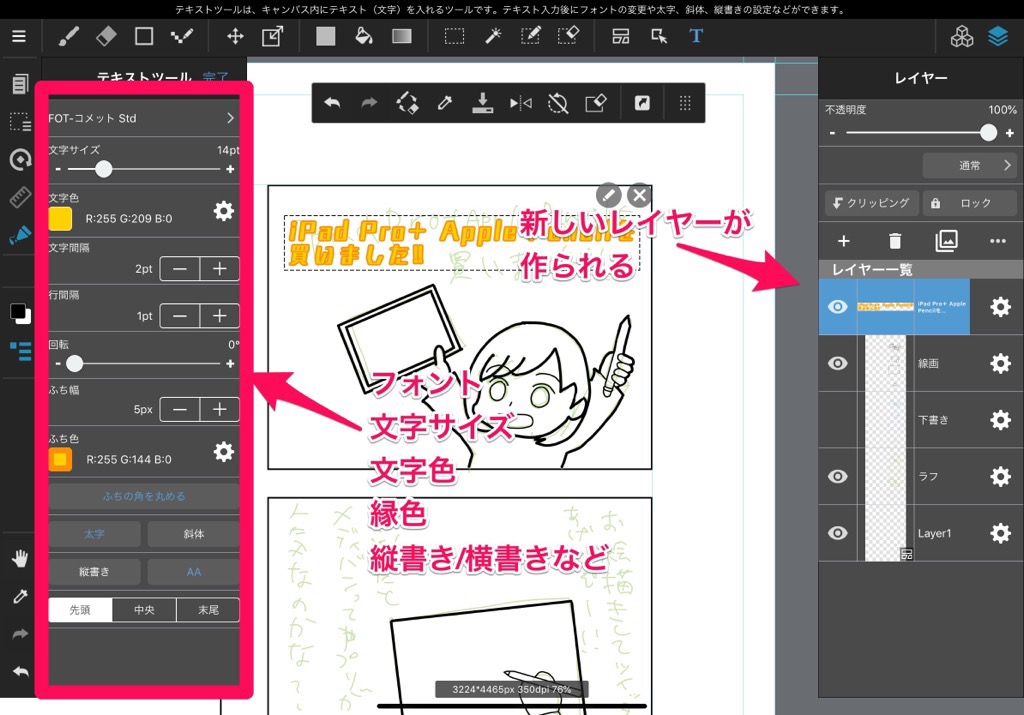
③テキストを調整する
「完了」を押すと文字のレイヤーが作られます。
左側の「テキストツール」で、「フォント」「文字サイズ」などを設定していきます。

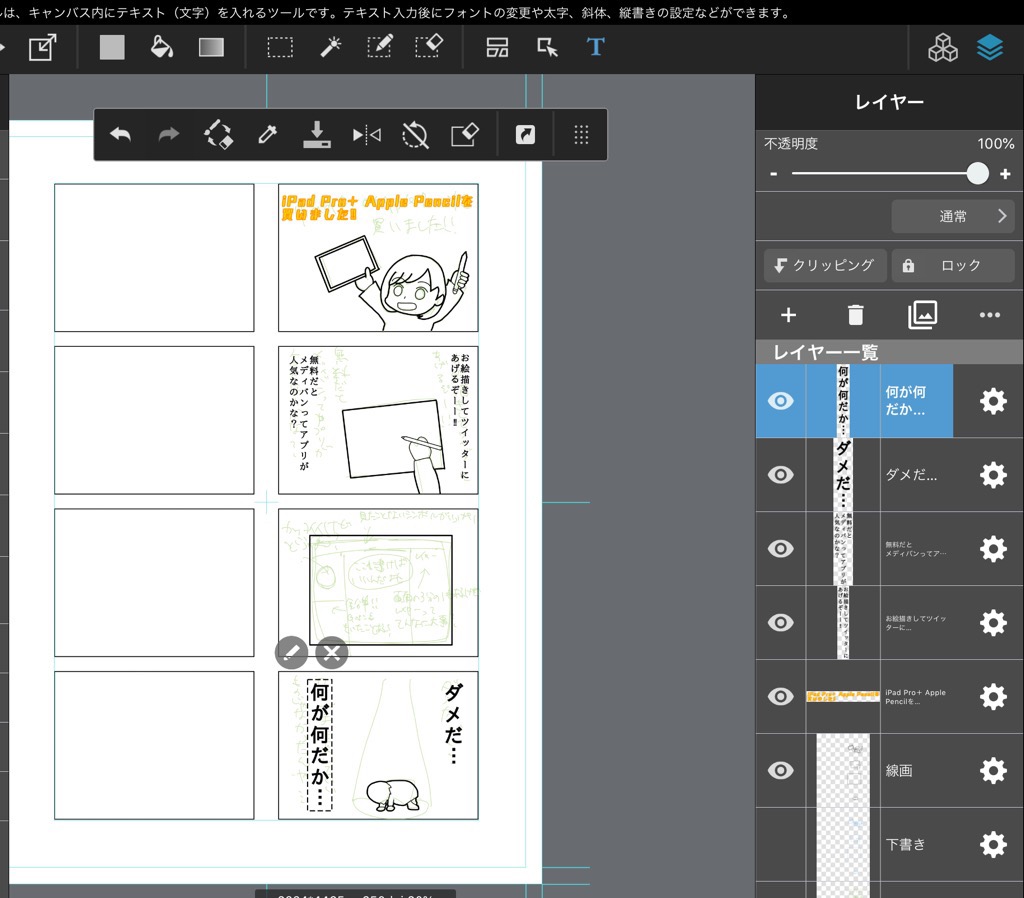
⑥①〜⑤の作業を繰り返し、セリフを打ち込んでいきます。

2コマ目のフォントは「IPAex明朝」、4コマ目は「 IPAexゴシック」です。
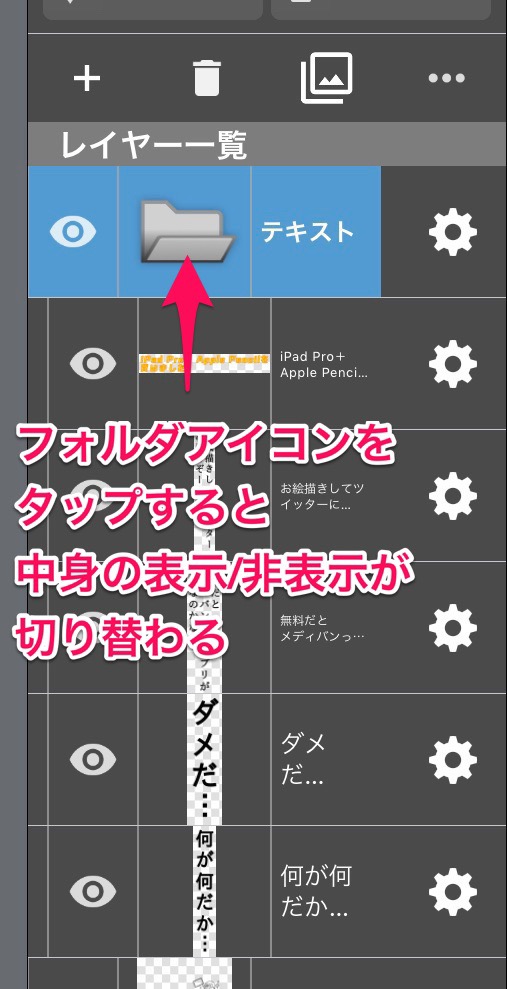
③テキストをフォルダに入れる
テキストをすべて入力したら、作業しやすいようにフォルダに入れていきます。
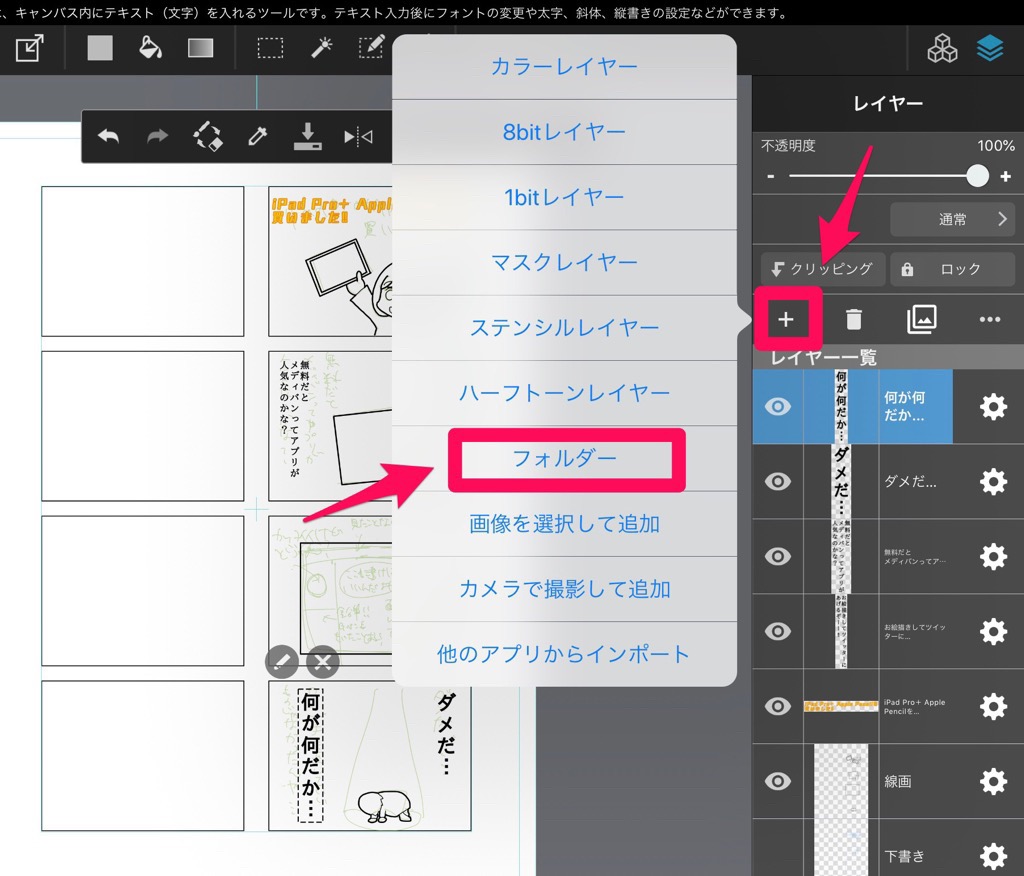
一番上のレイヤーを選択した状態で「+」を押し、「フォルダー」を選択します。

フォルダーができます。名前を「テキスト」に変更しておきます。

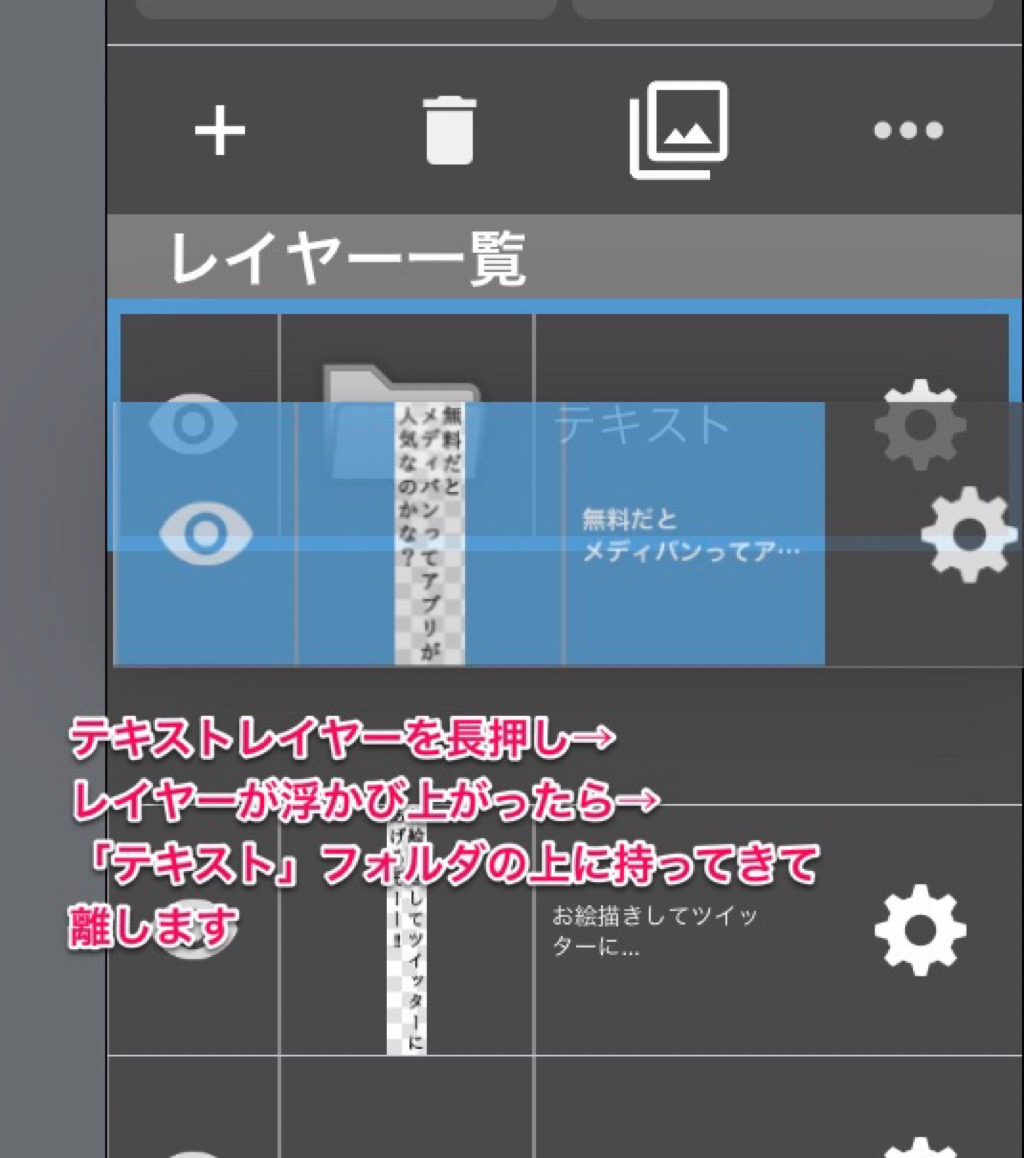
テキストレイヤーを全てフォルダーの中に入れていきます。
テキストレイヤーを長押しし、レイヤーが浮かび上がったら「テキスト」フォルダの上で離します。

全部入れました。「フォルダ」アイコンを押すと、中身の表示、非表示を切り替えられます。

吹き出しを入れる
この作業が終わると、一気に漫画っぽくなります。

①「吹き出し線」レイヤーをつくる
「線画」レイヤーの上に「吹き出し線」レイヤーを作ります。

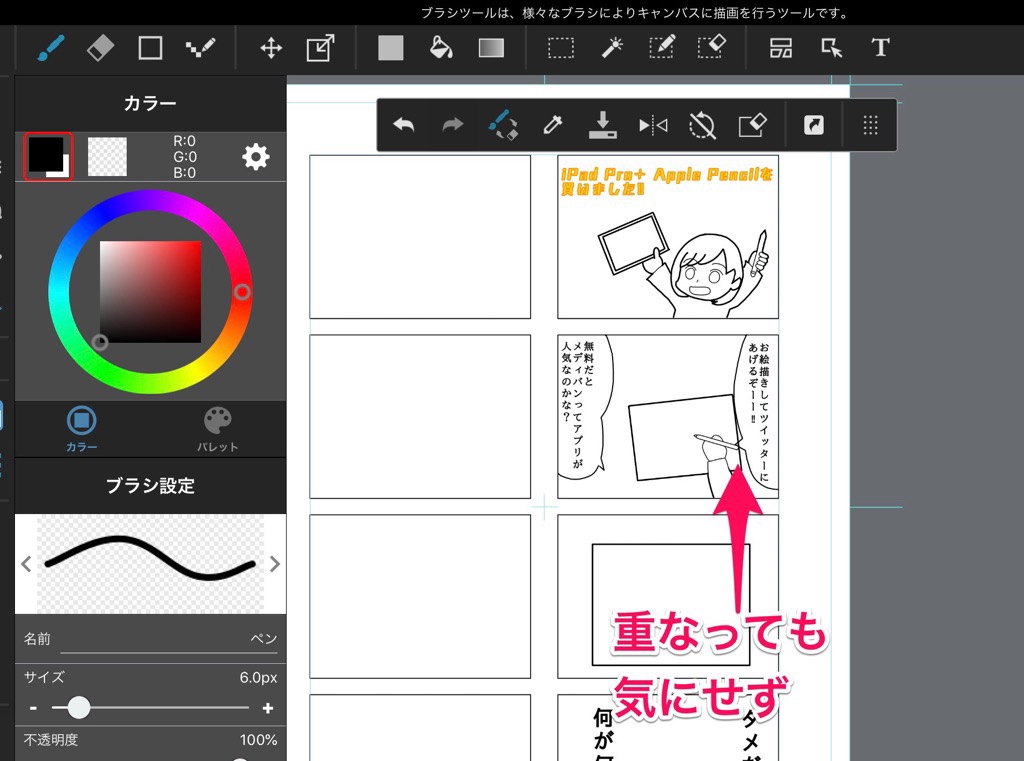
②吹き出しを描いていく
「吹き出し線」レイヤーを選択し、吹き出しを描いていきます。
「ペン」「6px」「黒」で描いています。

この時、絵の上に吹き出しが被っても気にせず描き進めてください。

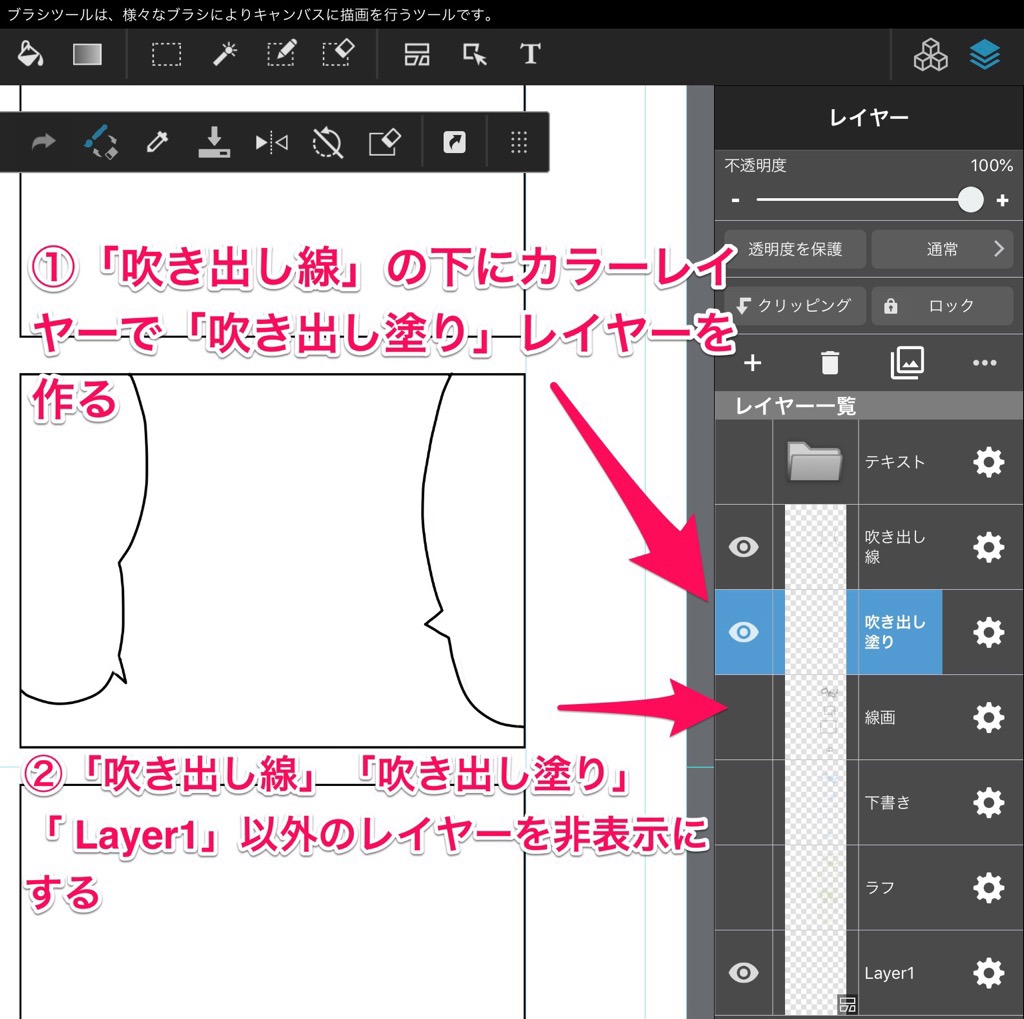
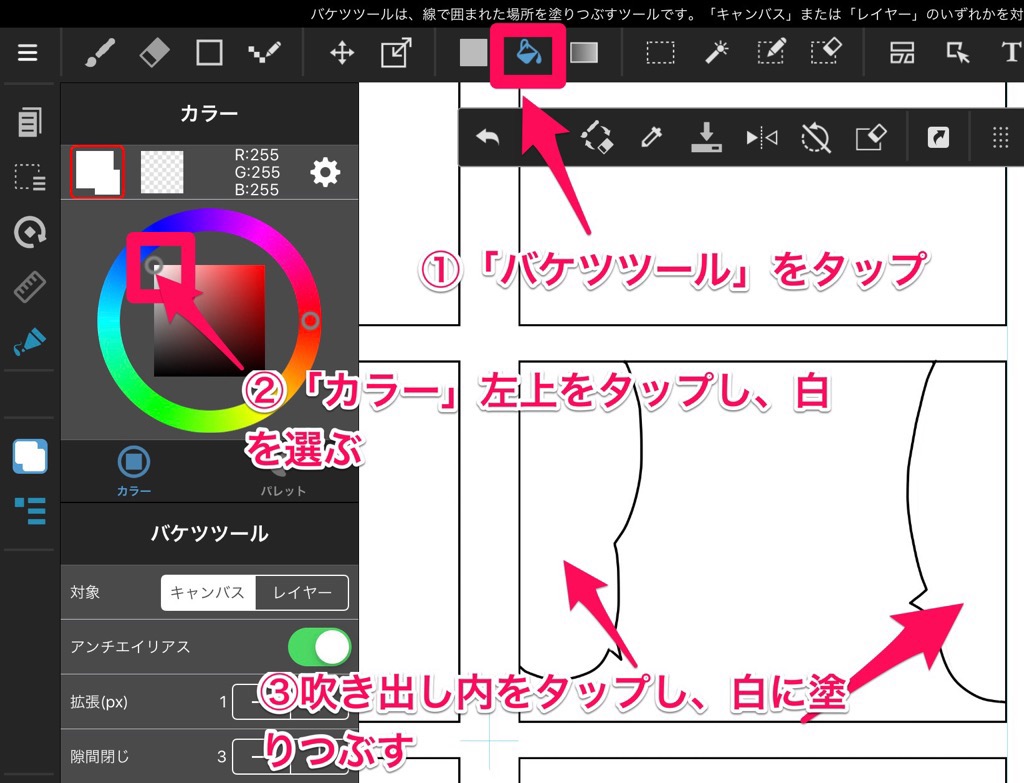
③吹き出しを塗りつぶす
吹き出しの中を塗りつぶしていきます。
「吹き出し線」の下にカラーレイヤーを作り名前を「吹き出し塗り」とします。
「吹き出し線」「吹き出し塗り」「Layer1」以外のレイヤーをすべて非表示にします。

吹き出しを白で塗っていきます。
「バケツツール」をタップし「カラー」左上の白色を選んだら、吹き出し内をタップし塗りつぶしていきます。

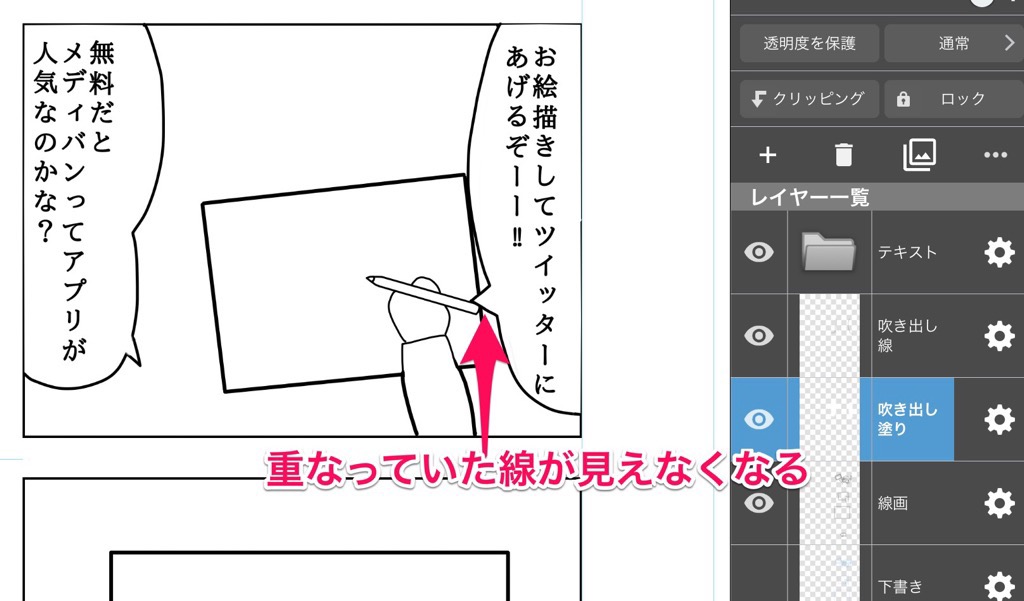
線画レイヤーを表示させてみると、吹き出しが塗りつぶされたことがわかります。

次の記事から、効果や色塗りをやっていきます。
続き・関連記事