テキストの出し方例
After Effectsでテキストに効果をつけていきます。
それでは、実際に作ってみます。
文字を入力する
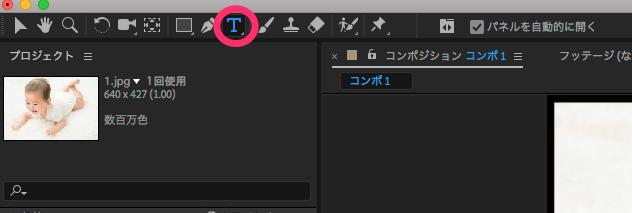
文字を入力するときは、上のツールバーの「T」のアイコンをクリックします。
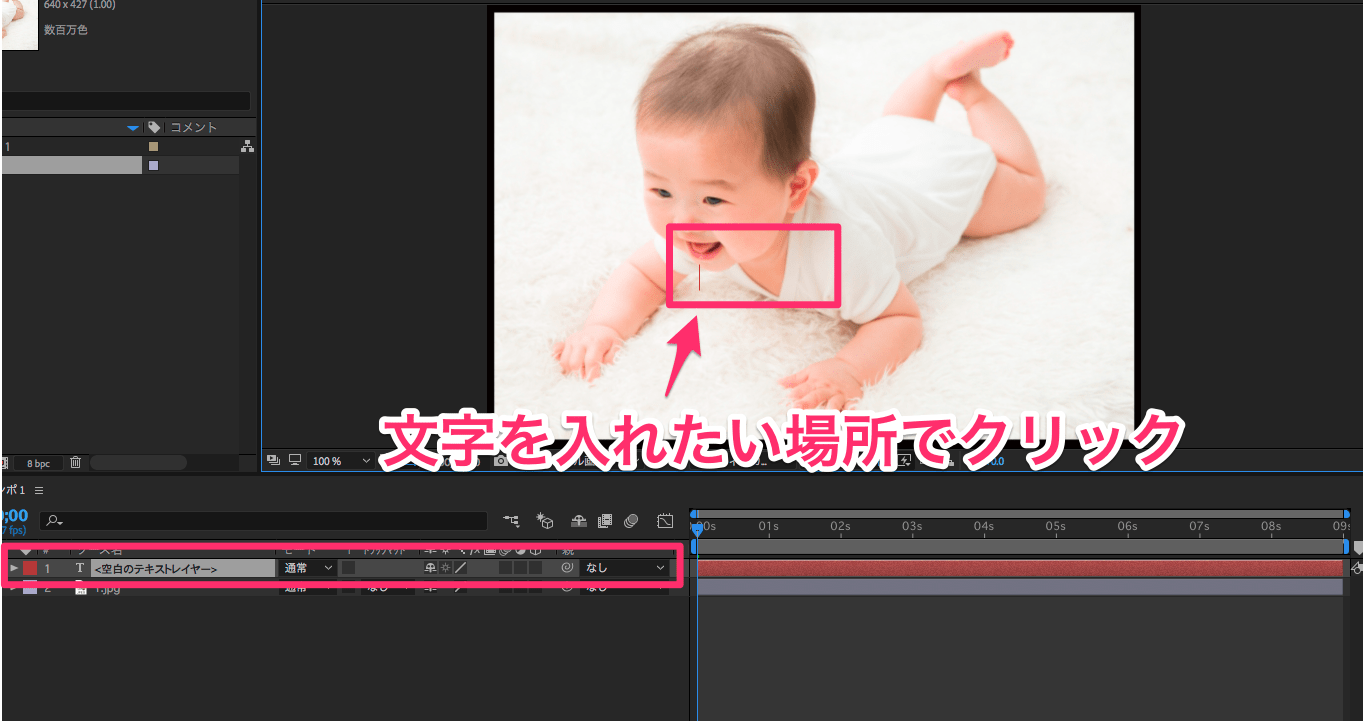
そのまま画面上の好きなところをクリックすると、その場所に文字が入力できます。
文字の場所を移動させたいときは、左上の矢印アイコンをクリックすると、移動させられるようになります。
文字を見やすくする
文字をそのまま打つと、こんな感じです。
白背景だからまだ見やすいですが、もう少し文字が目立つといいですね。
文字に影をつける
文字に影をつけると、文字が目立って見やすくなります。
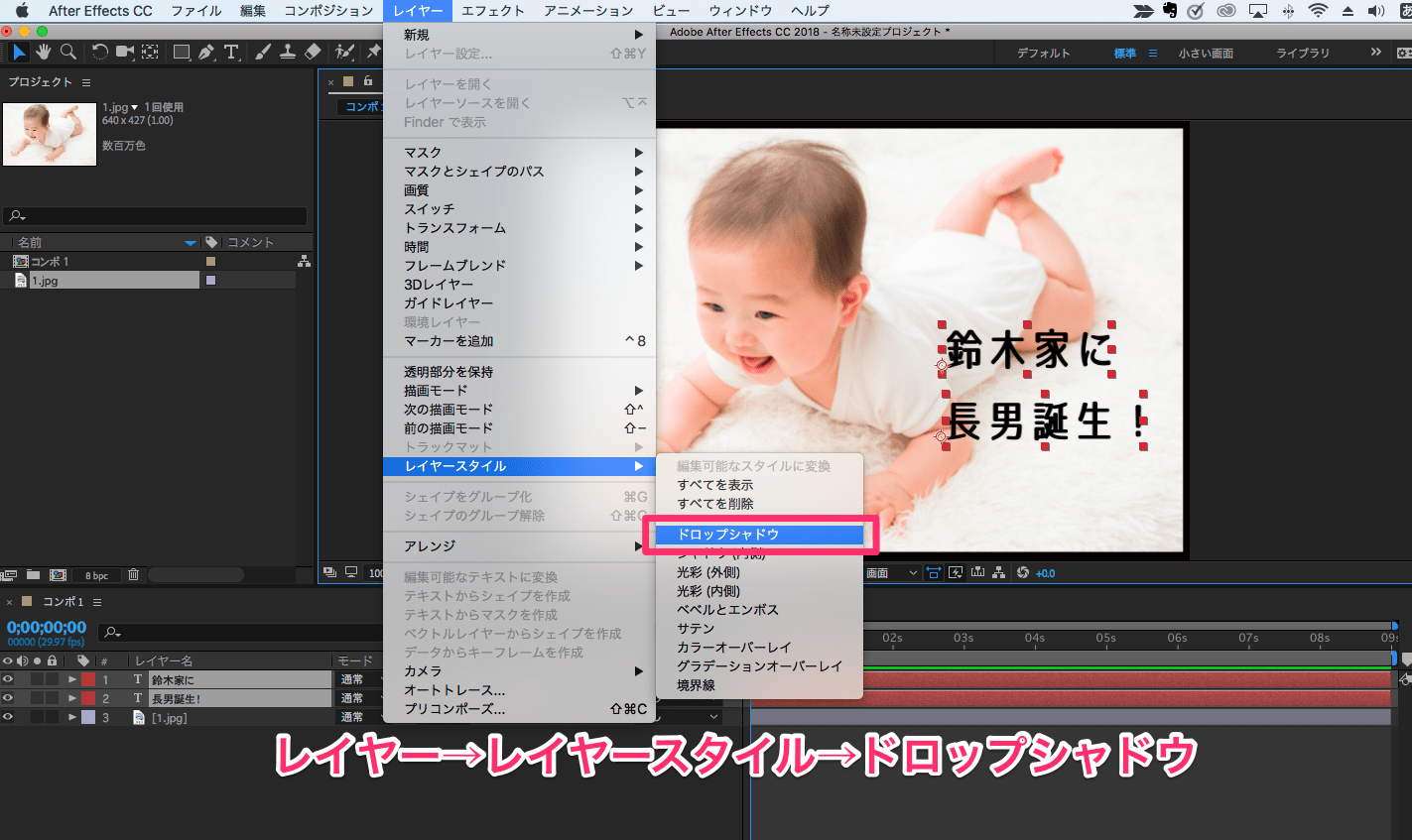
影をつけるには文字を選択した状態で、「レイヤー」→「レイヤースタイル」→「ドロップシャドウ」を選択します。

文字に枠をつける
影を付けて少し見やすくなりましたが、もう少し変化をつけましょう。
文字に外枠をつけると、背景が白っぽくても黒っぽくても対応できるようになります。
境界線をつけるには文字を選択した状態で、「レイヤー」→「レイヤースタイル」→「境界線」を選択します。
こうすると、文字に枠が付きます。
初期設定ではYouTubeの動画みたいになってしまいますね。
編集して、スタイリッシュに仕上げましょう。
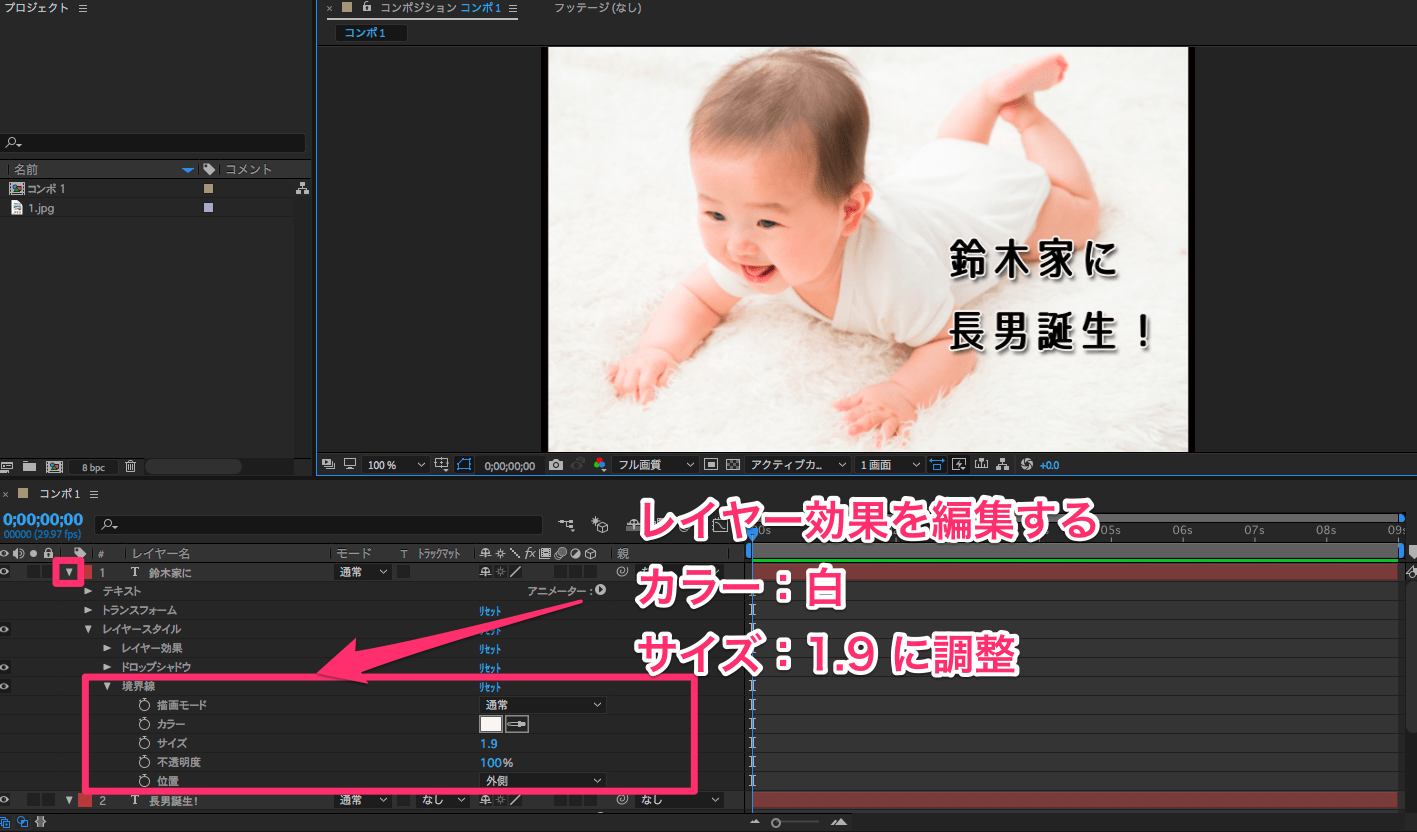
左下の編集画面で、レイヤースタイルの編集ができます。
ここで、境界線の色は「白」、線の太さも細めにします。
プロフィールムービーっぽく、エレガントな仕上がりになりました。
文字を徐々に浮かび上がらせる
文字にアニメーションをつけていきます。
文字全体をジワーっと浮き上がらせる
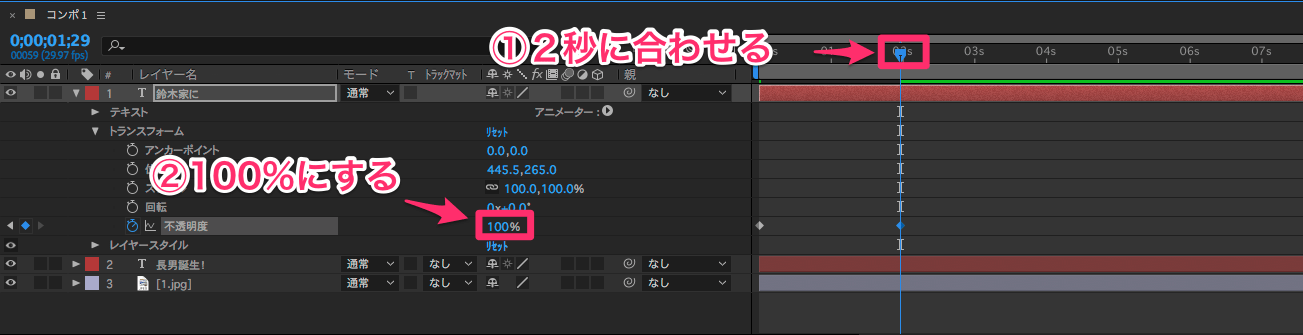
0秒から2秒にかけて、文字がうかびあがるようにします。
「鈴木家に」の部分にだけエフェクトをかけています。
では、やり方です。
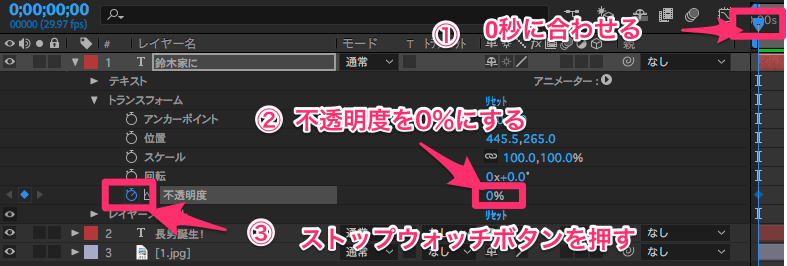
文字を選択し、スケールを0秒に合わせます。
不透明度を0にし、ストップウォッチのボタンを押します
スケールを2秒に合わせ、不透明度を100%にします。
0秒の時点では不透明度0、そこから2秒かけて不透明度100%の状態にするアニメーションとして設定するわけです。
最初に載せたこの動画では↓、
「鈴木家に」の部分は0秒:不透明度0%、2秒:不透明度100%
「長男誕生!」の部分は1秒:不透明度0%、3秒:不透明度100%にすることで、表示時間をずらしています。
タイプライターのように文字を出す
タイプライターのように、文字を1文字ずつ出す方法です。
文字を選択したら、「アニメーター」ボタンを押します。
その中の「不透明度」を選択します。
すると、詳細設定の画面が開きます。
この画面での時間インジケーターを0秒に合わせ、、「アニメーター1」▶︎「範囲セレクター1」▶︎「開始」のストップウォッチボタンを押します。
「開始」を0%に合わせます。
「範囲セレクター1」▶︎「不透明度」を0%に合わせます。
次に、時間インジケータを2秒に合わせます。
「範囲セレクター1」▶︎「開始」を100%に合わせます
これで完成です!
動画では「鈴木家に」の部分は0秒〜2秒、「長男誕生!」の部分は「1秒〜3秒で設定しています。
文字の出し方のコツ
文字数
映画の字幕の世界では、「1秒で4文字」がスタンダードなルールになっているそうです。
1場面を7秒だとすると、一度に表示する文字は20文字程度までにすると良いです。
また、あまりにもゆっくり文字を出すと、最後の方の文字を読み終わる前に画面が切り替わってしまうことも。
文字は3秒ぐらいまでに表示し終わるようにすると、映像も文字もゆったり見られます。
参考書はこちら⇩
基本操作を一通り身につけた後、こんなことがしたい!と思った時に読むと役立つ本です!