「プロフィール導入」とは、今から新郎(新婦)のプロフィールを流します、
と導入するための映像です。

出来上がりイメージです。
写真の移動&文字をスライドさせているだけですが、こなれて見えますよね。
今回も、Videoblocksからダウンロードしたテンプレートを使用します。
Videoblocksから「Slide Show」をダウンロードする
ダウンロード&登録の仕方はこちらで↓

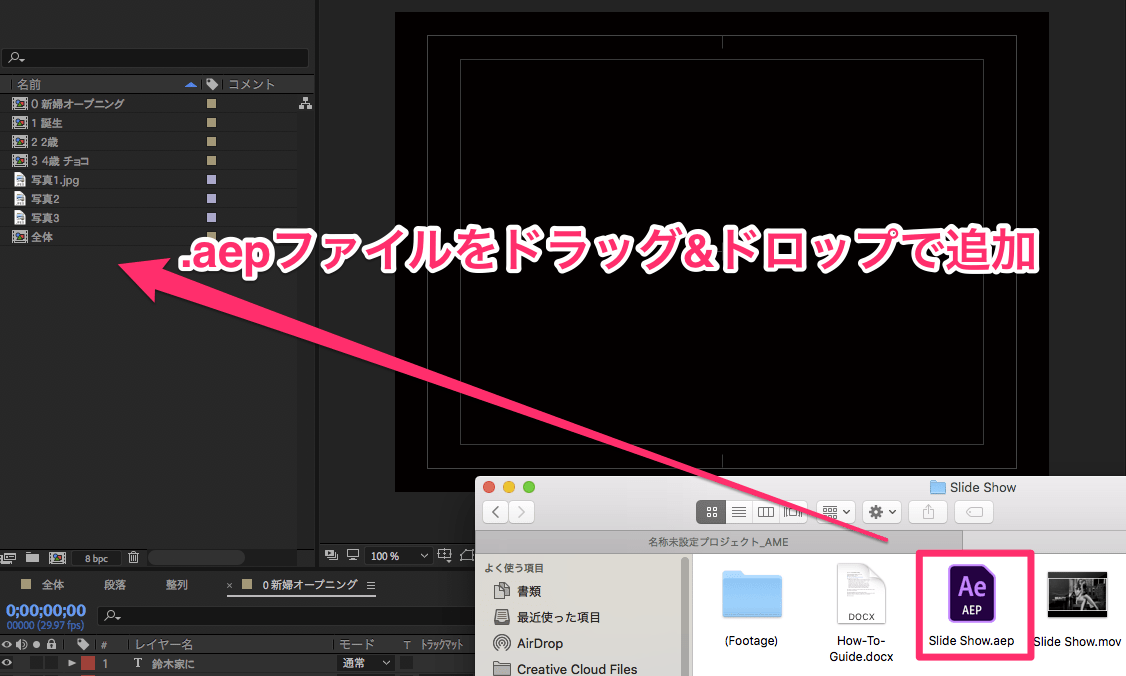
作成中のAfter Effectsファイルにダウンロードした「Slide show」ファイルを挿入する
ドラッグ&ドロップでダウンロードしたファイルを挿入します。
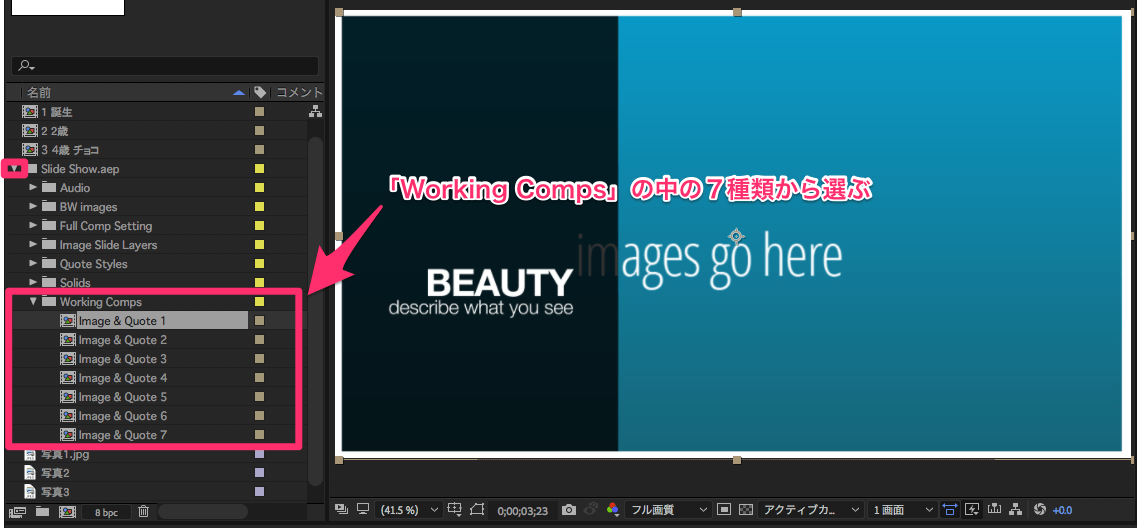
「Slide show」ファイルには、7種類のパターンが用意されています。
「Working Comps」を展開し、使いたいパターンを選びます。
写真を入れ替える
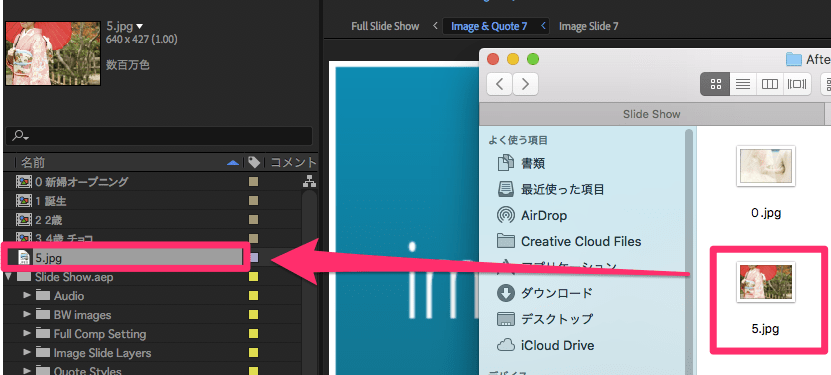
パターンが決まったら、写真を入れ替えます。
差し替えたい画像をドラッグ&ドロップで挿入します。
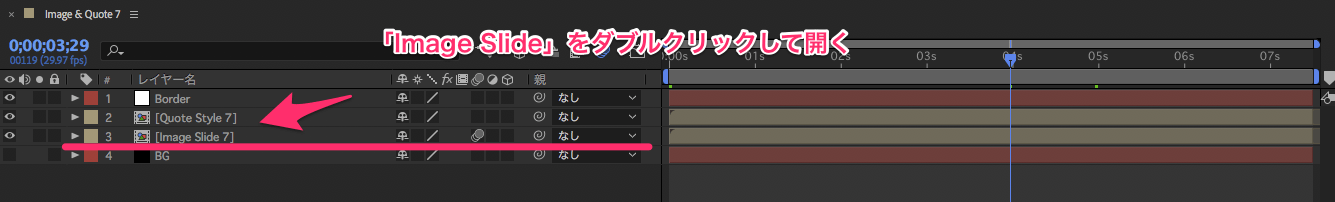
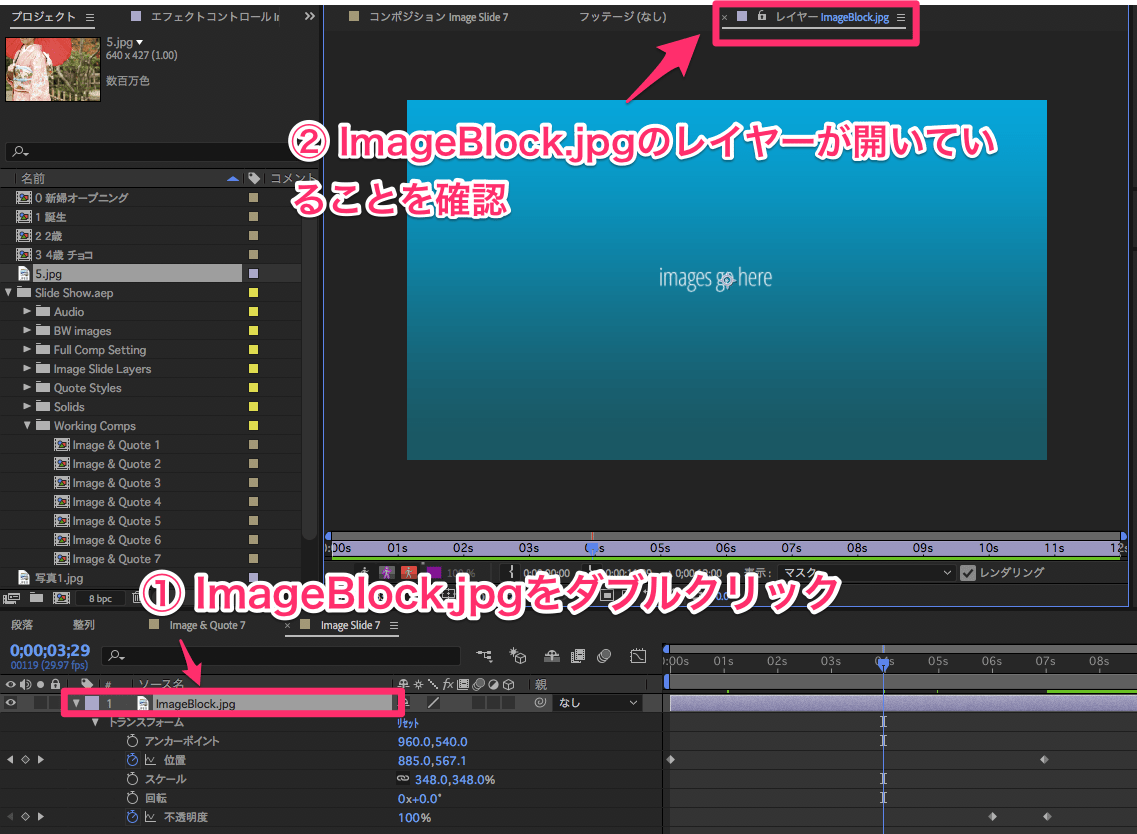
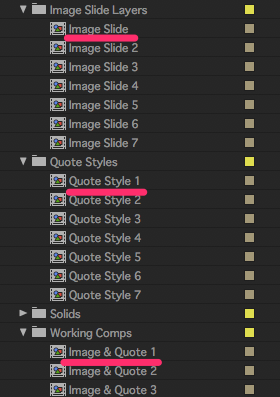
「Working Comps」内の「Image&Quote Style○」を開きます。
さらにその中に「Image Slide」があるので、開きます。
元々のテンプレートに動きがついているため差し替えには少し手間が必要になります。
Image Slideの中のImageblock.jpgをダブルクリックし、ImageBlock.jpgのレイヤーを開きます。
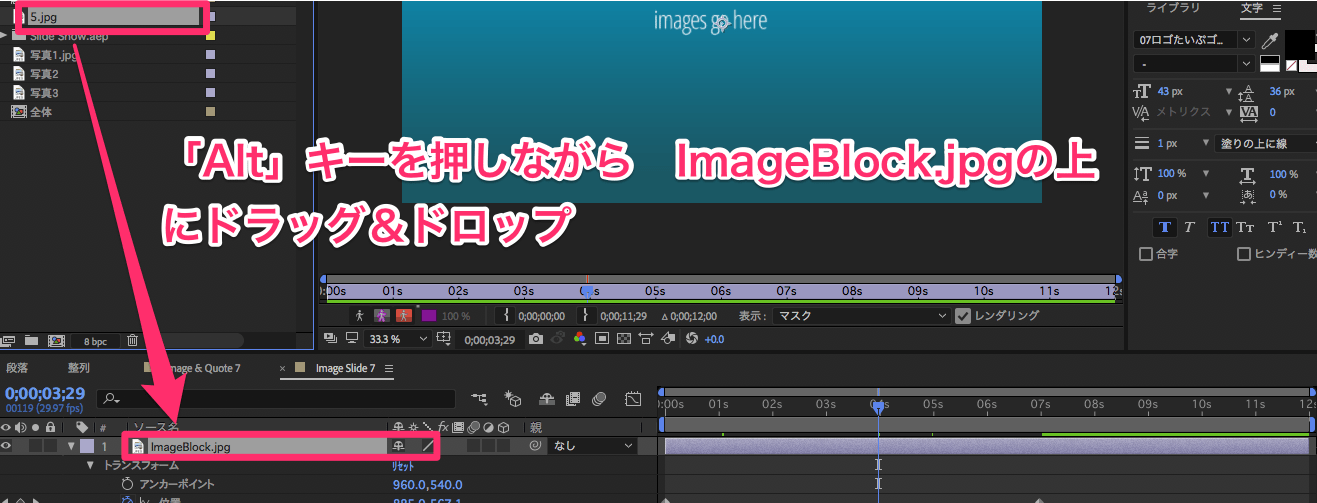
この状態でAltキーを押しながら差し替えたい画像をImageBlock.jpgの上にドラッグ&ドロップすると、動きはそのままに画像が入れ替わります。
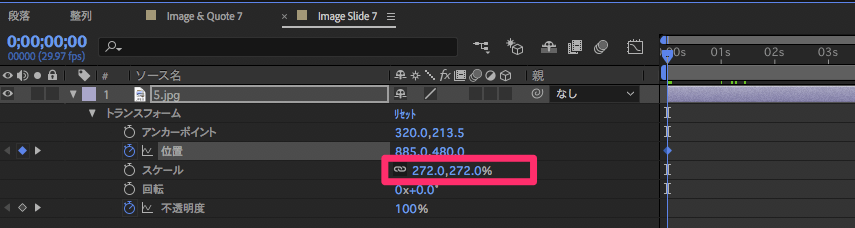
画像の大きさを調整します。スケールの数字の上にカーソルを合わせ、左右に動かして数値を変えていきます。
スケールを出すには、ショートカット「s」です。
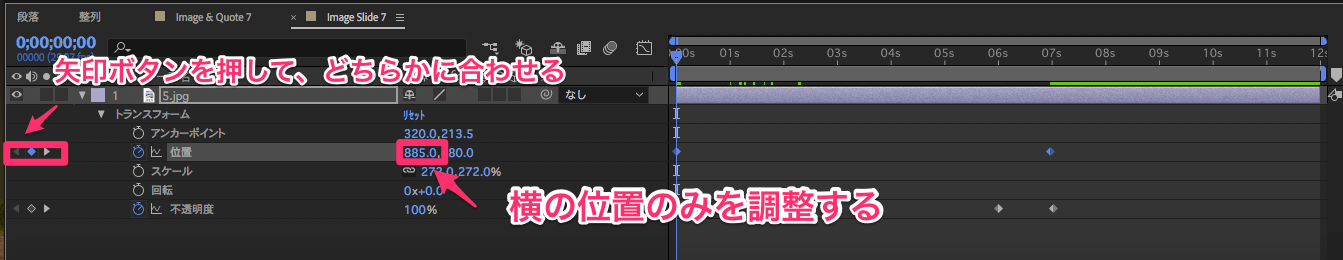
大きさが決まったら、位置を調整します。
上下に動くアニメーションが設定されているためここでは横の位置を調整するだけです。
ストップウォッチボタンの左、ダイヤのマークの左右にある三角(矢印)ボタンを押して、キーフレーム(動画バーのダイヤマーク)のどちらかに合わせます。
合わせた状態で、x軸のみ数値を変えます。
文字を編集する
写真の調整が終わったらImage Slideは一旦閉じ、Image&Quoteコンポジション中の「Quote Style」を開きます。

テキストをダブルクリックし、文字を入力し直します。
日本語のテキストを入力すると、おそらくはみ出ます。
再生時間を1秒時点に合わせ、文字がどのように表示されているか確認します。
文字がはみ出ていた場合、位置を修正します。
位置のショートカットは「p」ですが、このテンプレートでは、文字のアニメーションは深い階層に隠れているので注意して下さい。
先ほどと同様にアニメーションスタイルが設定されているため、上下への移動はさせません。
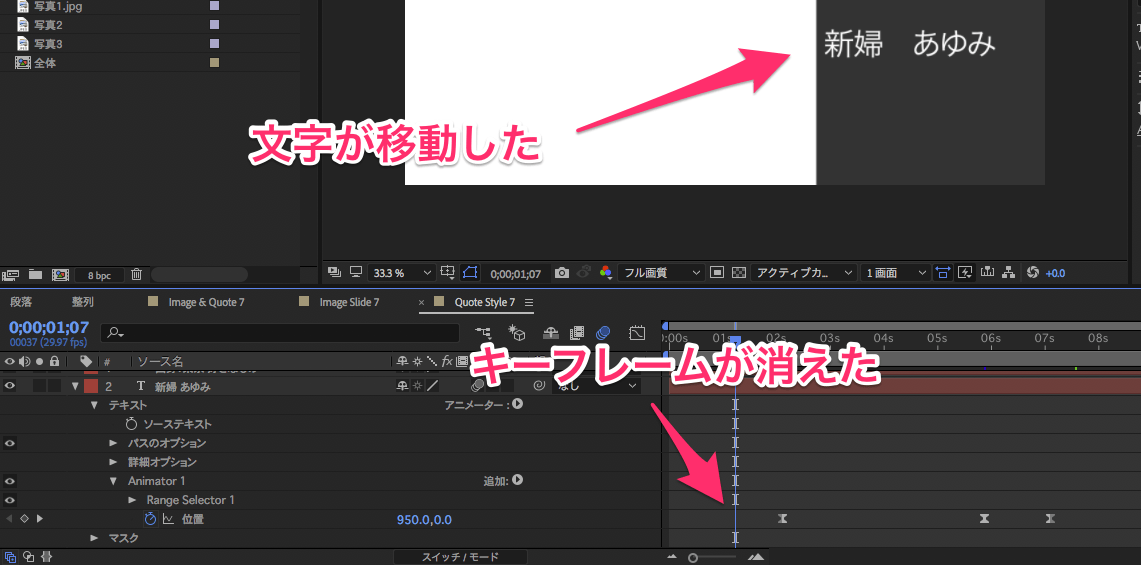
まず、ストップウォッチ左の◀(矢印)を押し、一番左のキーフレーム(♦)に合わせます。
合わせたら、このキーフレームを削除します。
キーフレームが消えると、上の文字が移動します。
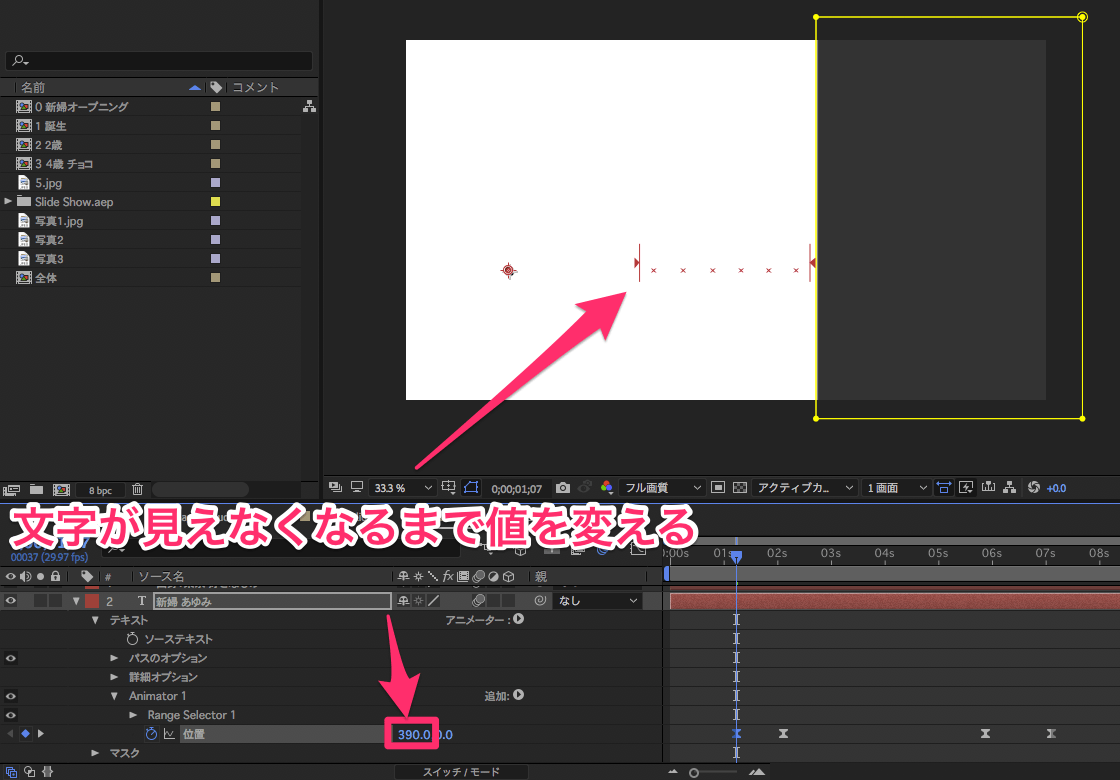
この文字が見えなくなるまでx軸の値を変えます。
値を変えたら、ストップウォッチ横の▶(矢印)で一番右(最終)のキーフレーム(♦)に合わせます。
この状態で、再度文字が完璧に消える位置になるようX軸を移動させます。
最後の文字位置では背景が全面白になりますが、枠線が出るのでこれに被らない位置まで持っていきます。
コンポジションの大きさを調整する
ちょっと面倒なのですが、上で編集した画像&文字はサイズ変更を想定されていないため、そのまま再生するとチグハグになってしまいます。
コンポジションを新規にコピー&ペーストし作成する
ここまでで編集した、I
- mage Slide○
- Quote Style○
- Image&Quote○
の3種類をCtrlキーを押しながらクリックし選択します。
選択したら、Ctrl+Cでコピーした後、Ctrl+Pでペーストします。
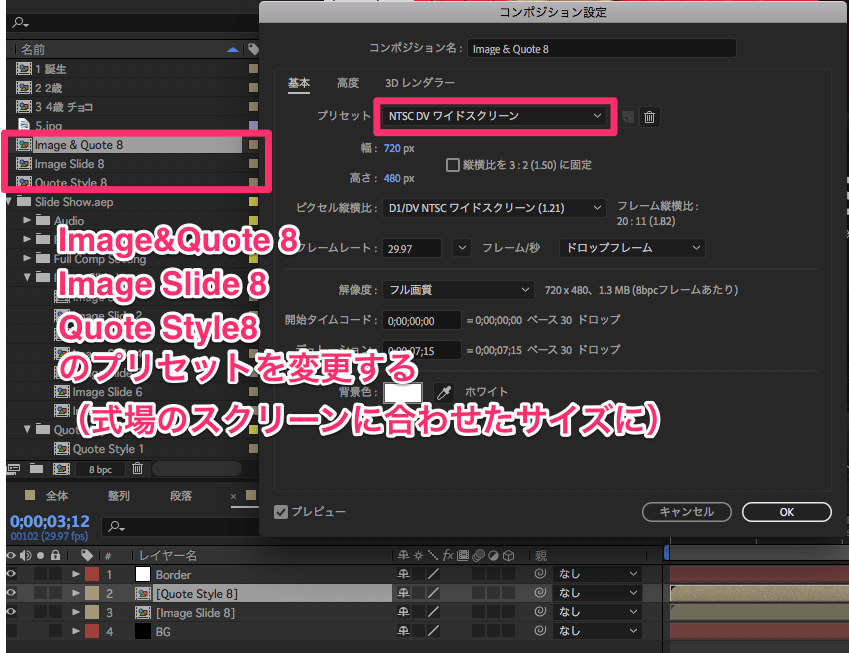
完了すると、番号が「8」に割り振られた3種類のコンポジションが作成されます。
作成された3つのコンポジションのプリセットを開き、式場のスクリーンサイズに変更します。
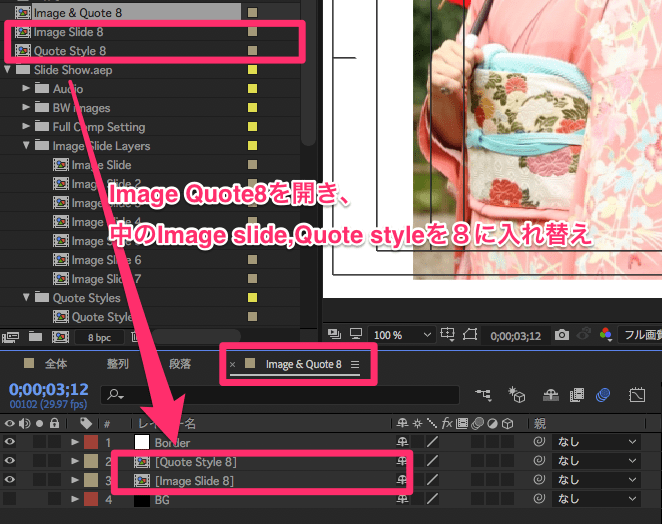
次にImage Quote 8を開き、開いた中にあるImage slide、Quote Styleをそれぞれ8のものに入れ替えます。
コンポジションの入れ替えなので、Altキーは押さず、単に前のものを削除し、新しいものを挿入すればでOKです。

コンポジション内を微調整する
入れ替えたら「Quote Style 8」をダブルクリックして開きます。
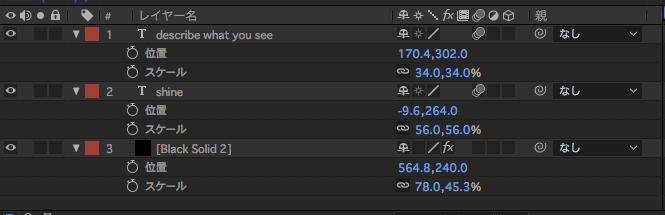
文字の位置がずれていると思うので、パラメータを設定しなおします。今度はショートカット「p」「s」で位置、大きさ設定パラメーターを開き、↓を目安に初期位置を修正してください。
修正したら上のタブを切り替えImage&Quote8を開き、タイトルアクションセーフを表示させます。
このタイトル/アクションセーフ内に画像がおさまるようスケール、位置を調整します。
ImageSlideについても、画像の大きさによってはずれてしまうことがあります。その時は、上で紹介したImageSlideの大きさ、位置調整を参考に調節して下さい。
これで完成です。
このテンプレートの他にも、VideoBlocksでは「Slide show」と検索すると素敵なテンプレートが出てくるのでぜひ参考にして下さい。